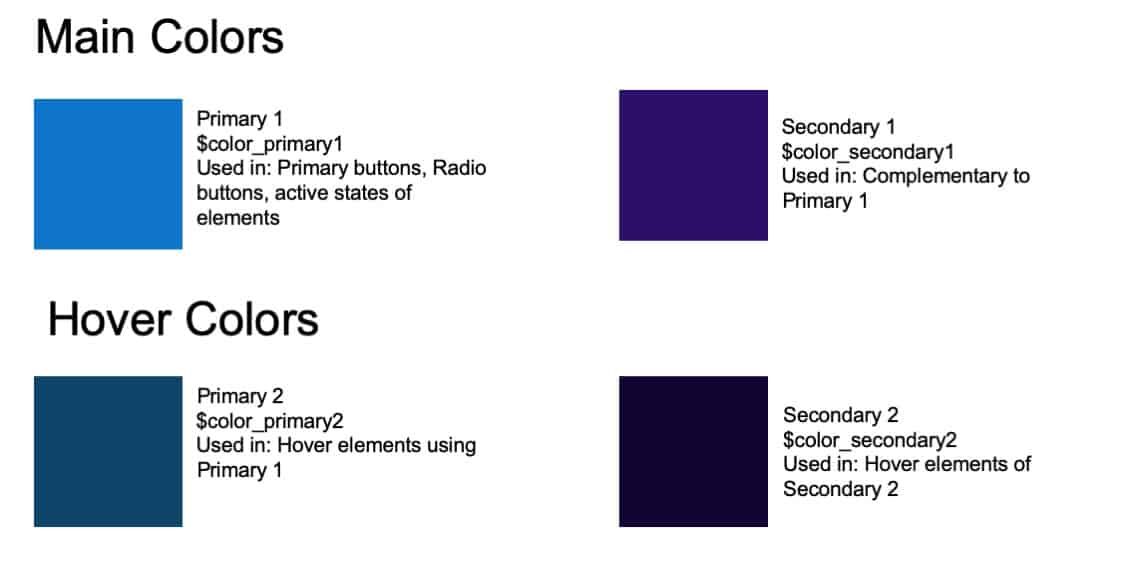
- Hauptfarben markieren wichtige Informationen und verwandeln sich in Hover-Farben, wenn der Mauszeiger sie berührt.
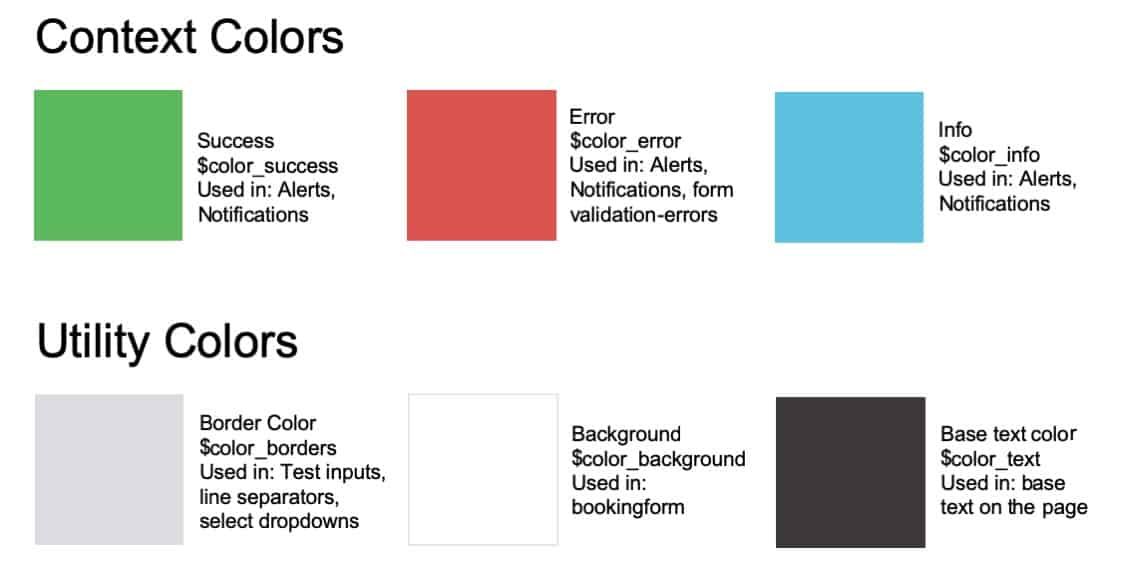
- Kontext Farben Informationen mit dem Nutzer zu teilen.
- Utility-Farben den Hintergrund, die Ränder und den Text bilden.



Sie werden auswählen:


1. Knöpfe: Schaltflächen werden entlang des Flugbuchungsprozesses verwendet und geben dem Endnutzer die Möglichkeit, zusätzliche Ergebnisse zu sehen oder den Nutzer durch buchungsfremde Prozesse zu führen.
2. Formulare: Endbenutzer geben Optionen ein oder wählen sie aus Formularen aus. Dazu gehören Texteingaben, bei denen der Endbenutzer seine Auswahl eintippen oder eine Option aus mehreren Auswahlmöglichkeiten auswählen kann.
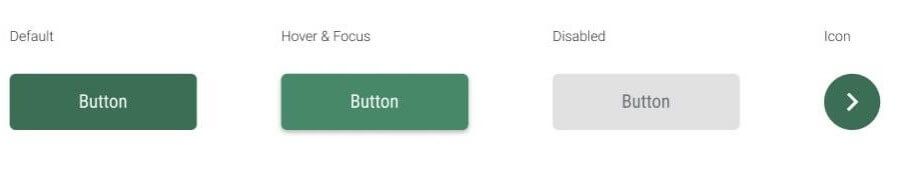
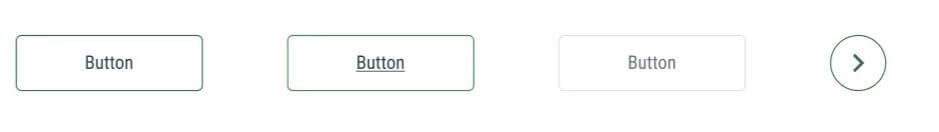
Das Entwurfssystem umfasst drei Arten von Schaltflächen: Primär, Sekundär und Tertiär.
Für Makro-Umwandlungen, wie die Flugsuche. Primäre Schaltflächen werden während des Flugbuchungsprozesses verwendet.

Beispiel:

Für Micro-Conversions, wie das Laden weiterer Ergebnisse. Sekundäre Schaltflächen finden sich in airModules mit Scroll-Funktionalität oder wenn Nutzer die Möglichkeit haben, zusätzliche Ergebnisse zu sehen.

Beispiel:

Für die Navigation zu nicht markengebundenen Formularen. Tertiäre Schaltflächen werden verwendet, um den Benutzer durch nicht buchungsrelevante Prozesse zu führen.

Beispiel:

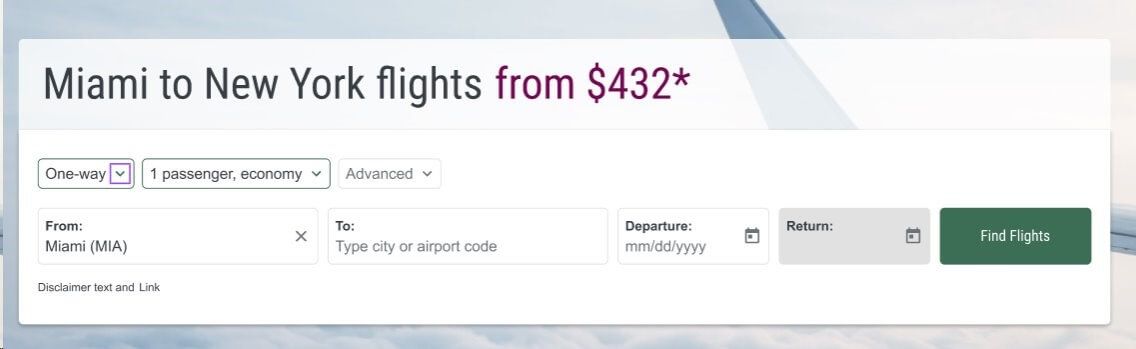
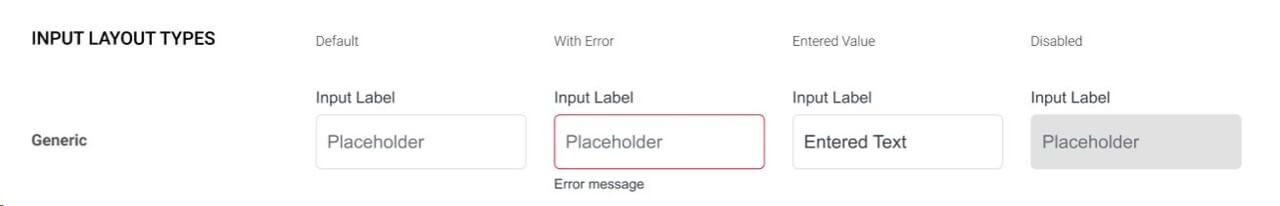
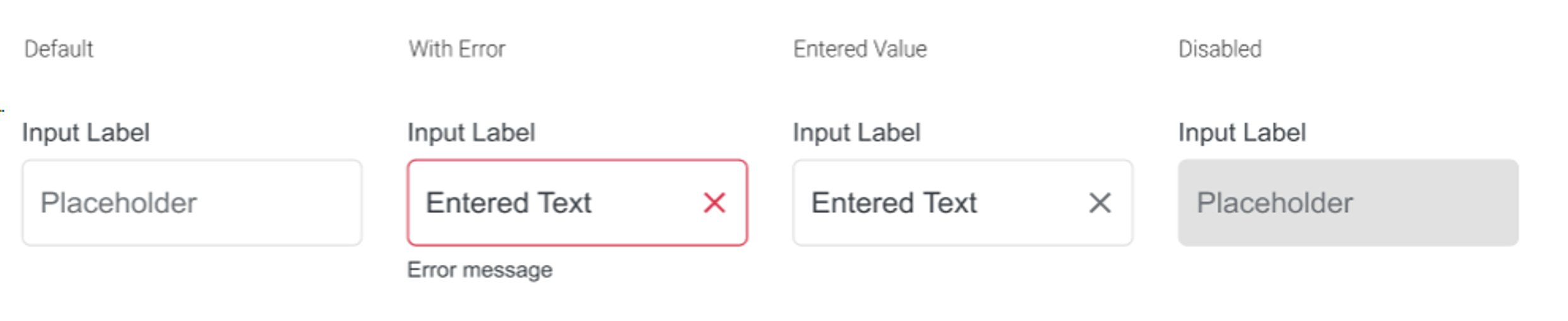
Dieses Formular wird verwendet, um freie Benutzereingaben in Filtern zu erfassen. Es ermöglicht den Benutzern die manuelle Eingabe von Informationen.

Beispiel:

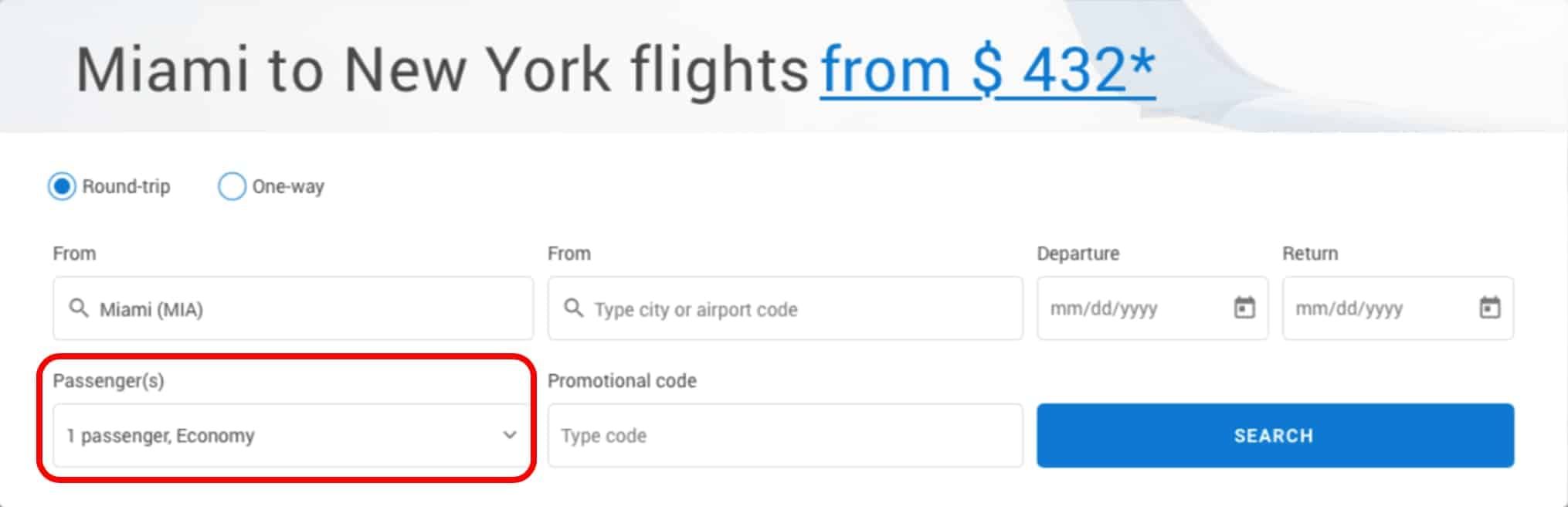
Dieses Formular wird in Filtern verwendet, um Benutzer aufzufordern, eine Texteingabe aus einem Menü von Optionen auszuwählen. Zum Beispiel die Anzahl der Passagiere, die Tarifklasse oder Abflug- und Ankunftsflughafen.

Beispiel:

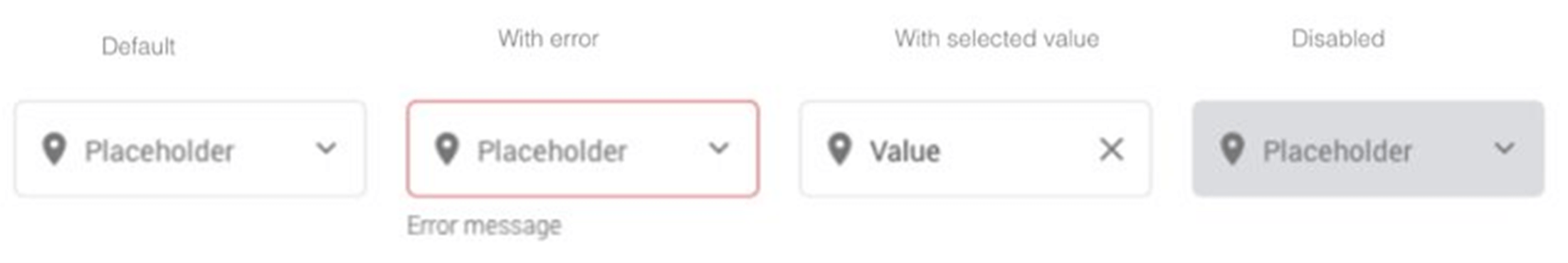
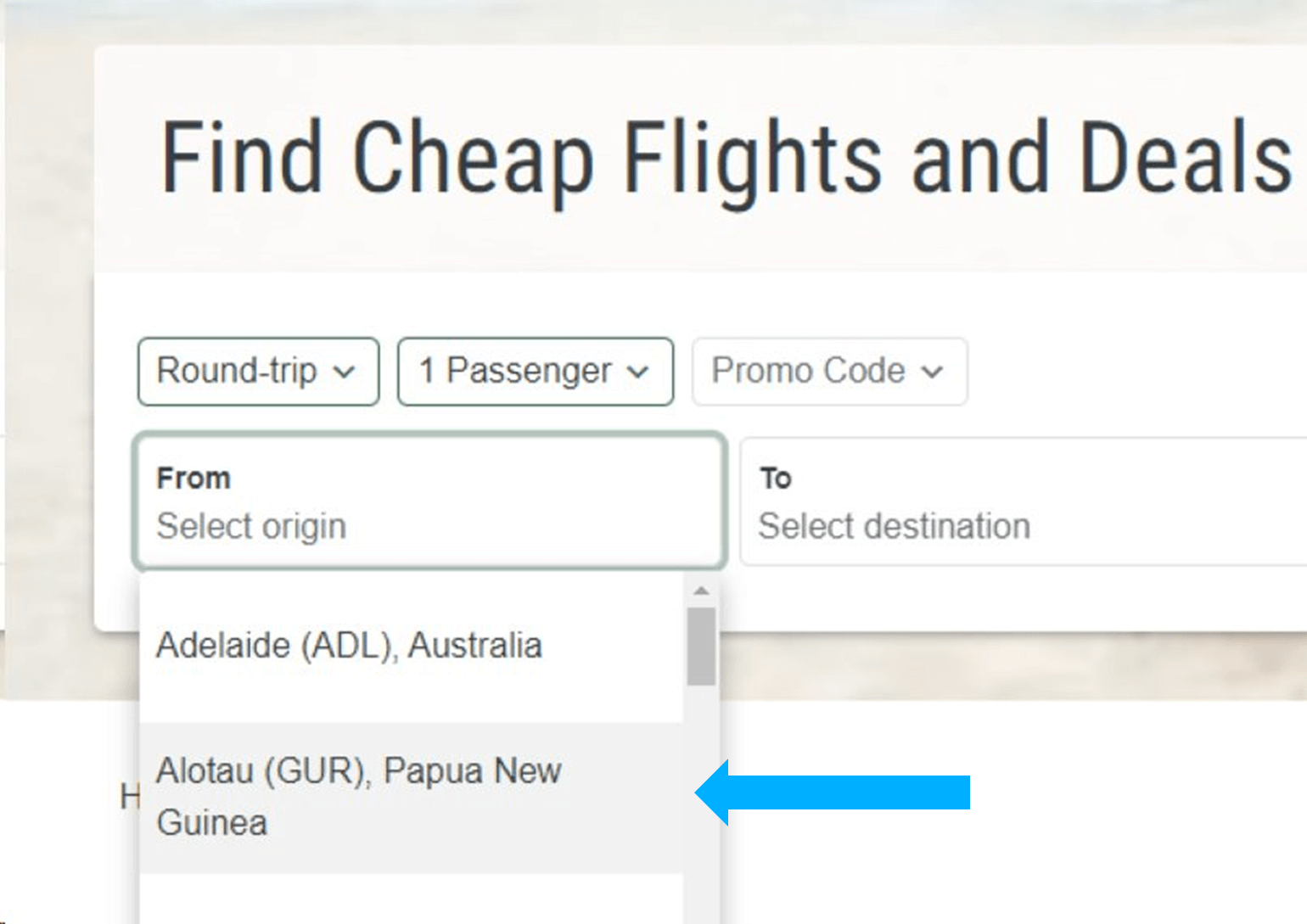
Dieses Formular dient der Erfassung von Texteingaben aus einem Menü von Optionen. Zum Beispiel den Namen oder den Code des Abflughafens.
Beispiel:

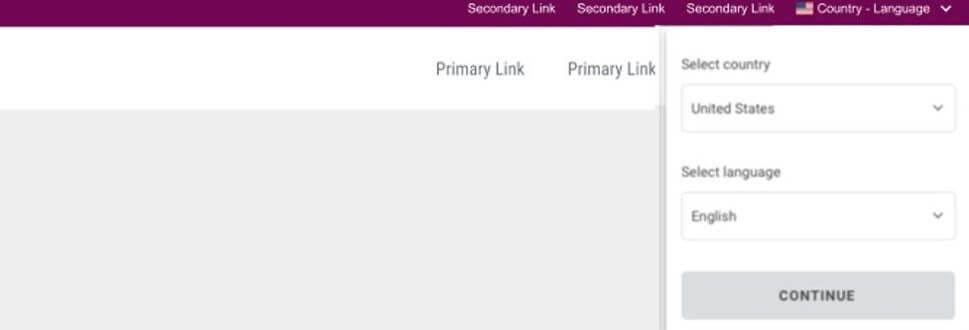
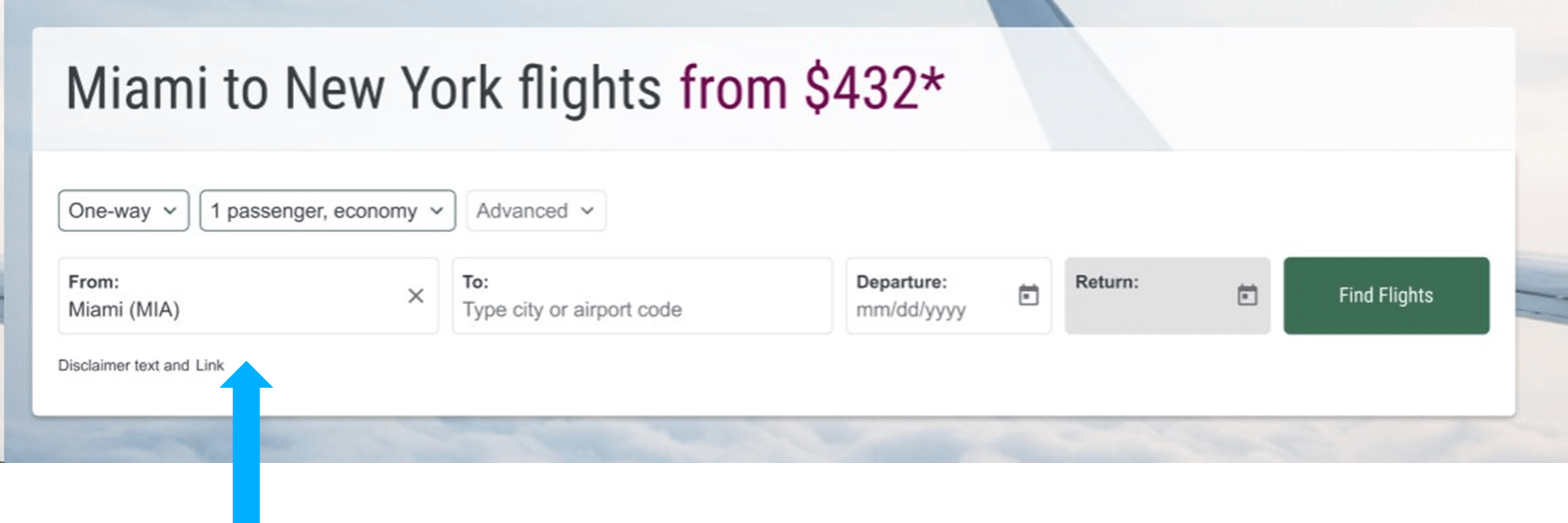
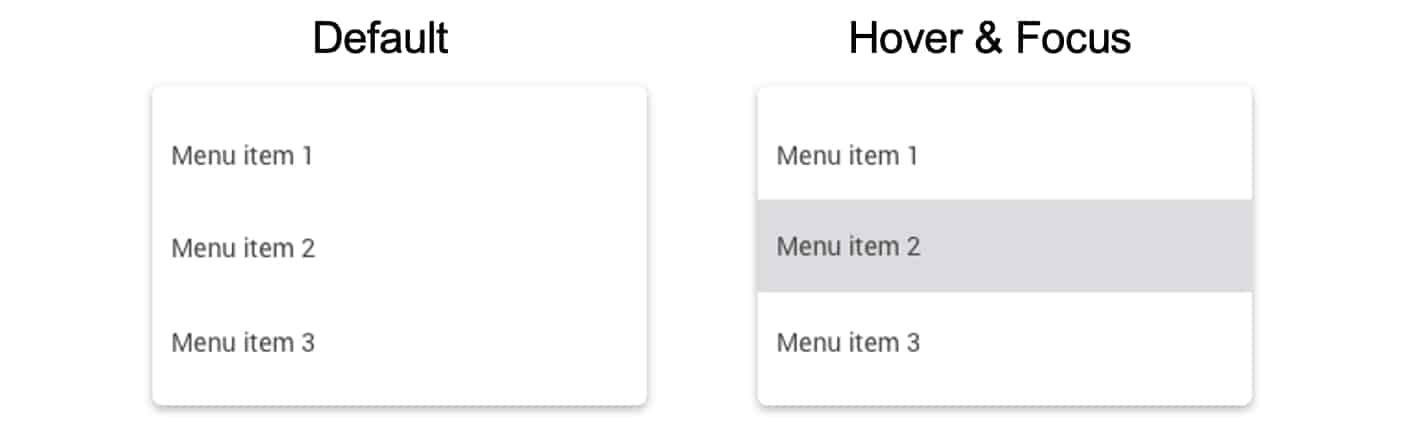
Dieses Formular erscheint in Dropdown-Menüs. Zum Beispiel die Dropdown-Menüs in einigen airModule-Filtern.
Beispiel:

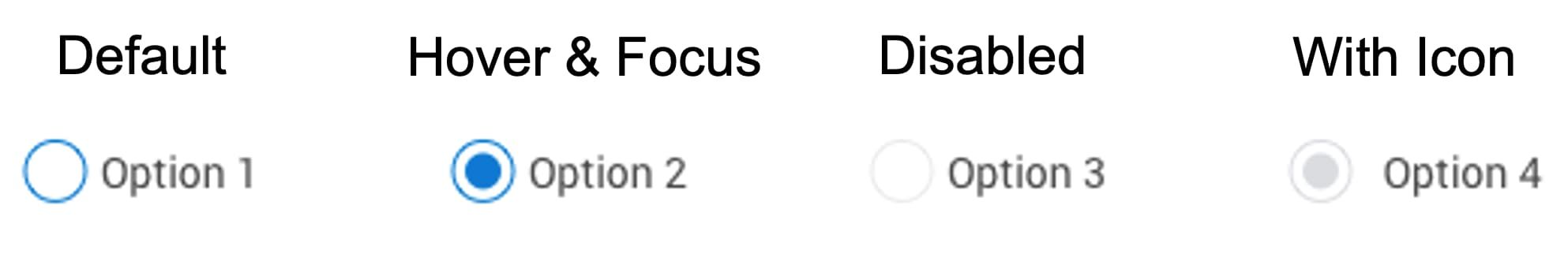
Dieses Formular wird verwendet, um bestimmte Optionen zu aktivieren oder zu deaktivieren, z. B. die Optionen Hin- und Rückfahrt oder Einweg bei einem airModule-Filter.
Beispiel:

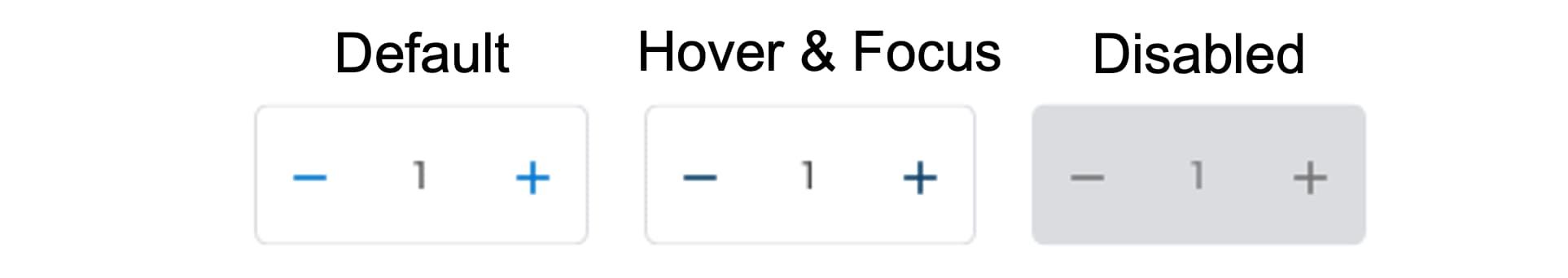
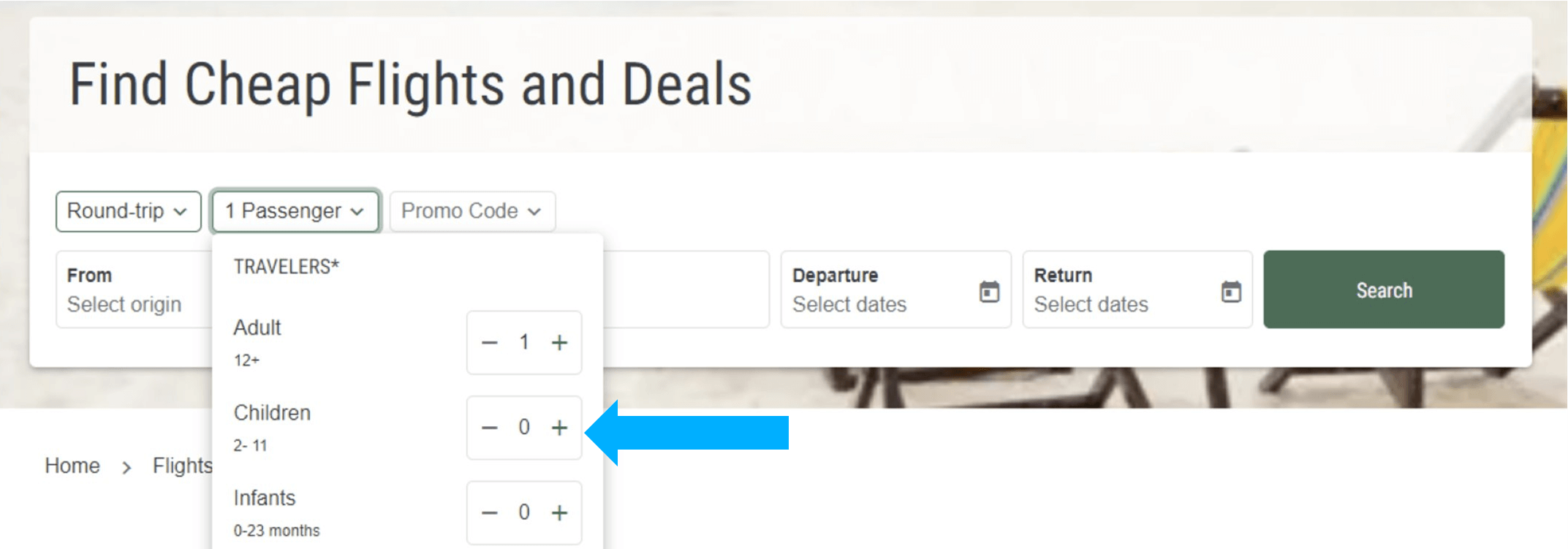
Dieses Formular dient zur Auswahl einer Zahleneingabe, z. B. der Anzahl der Fahrgäste.
Beispiel:

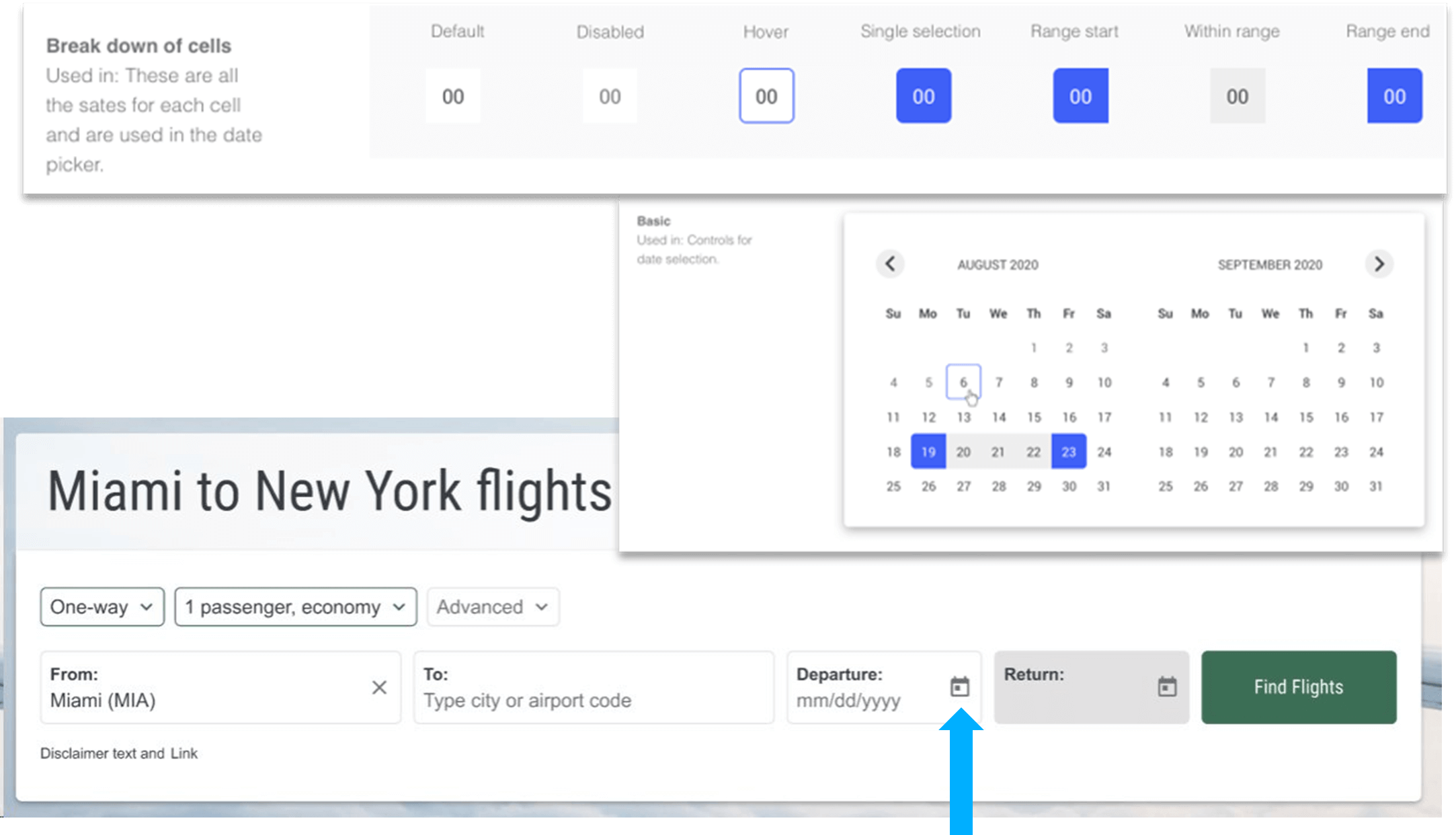
Dieses Kalenderformular dient zur Auswahl des Abfahrts- und Rückreisedatums.


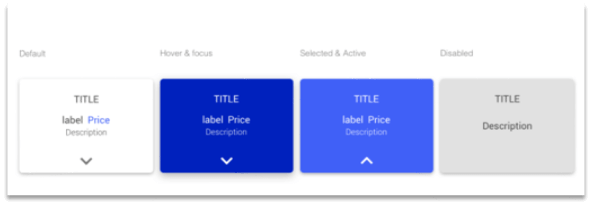
Mit diesem Formular können Sie weitere Informationen zu jeder Option abrufen. Es kann in airModules gefunden werden, um zu jedem Monat zu navigieren.
Beispiel:
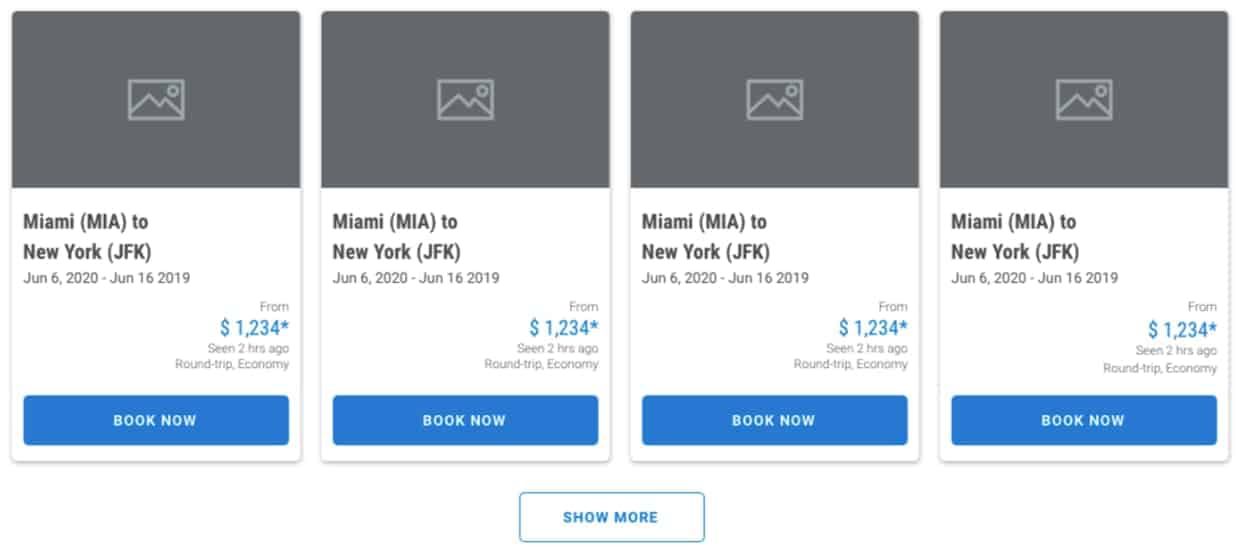
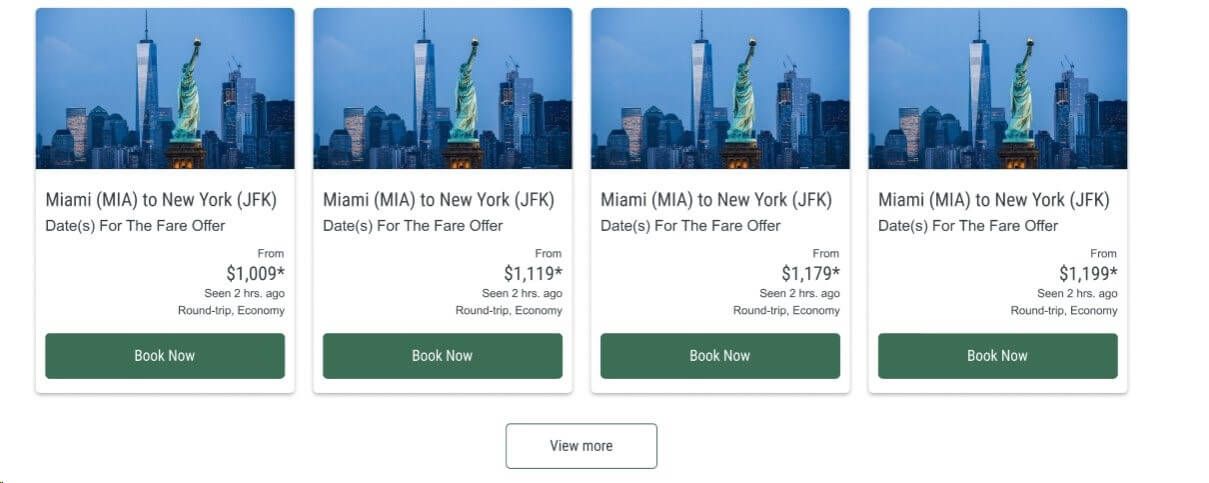
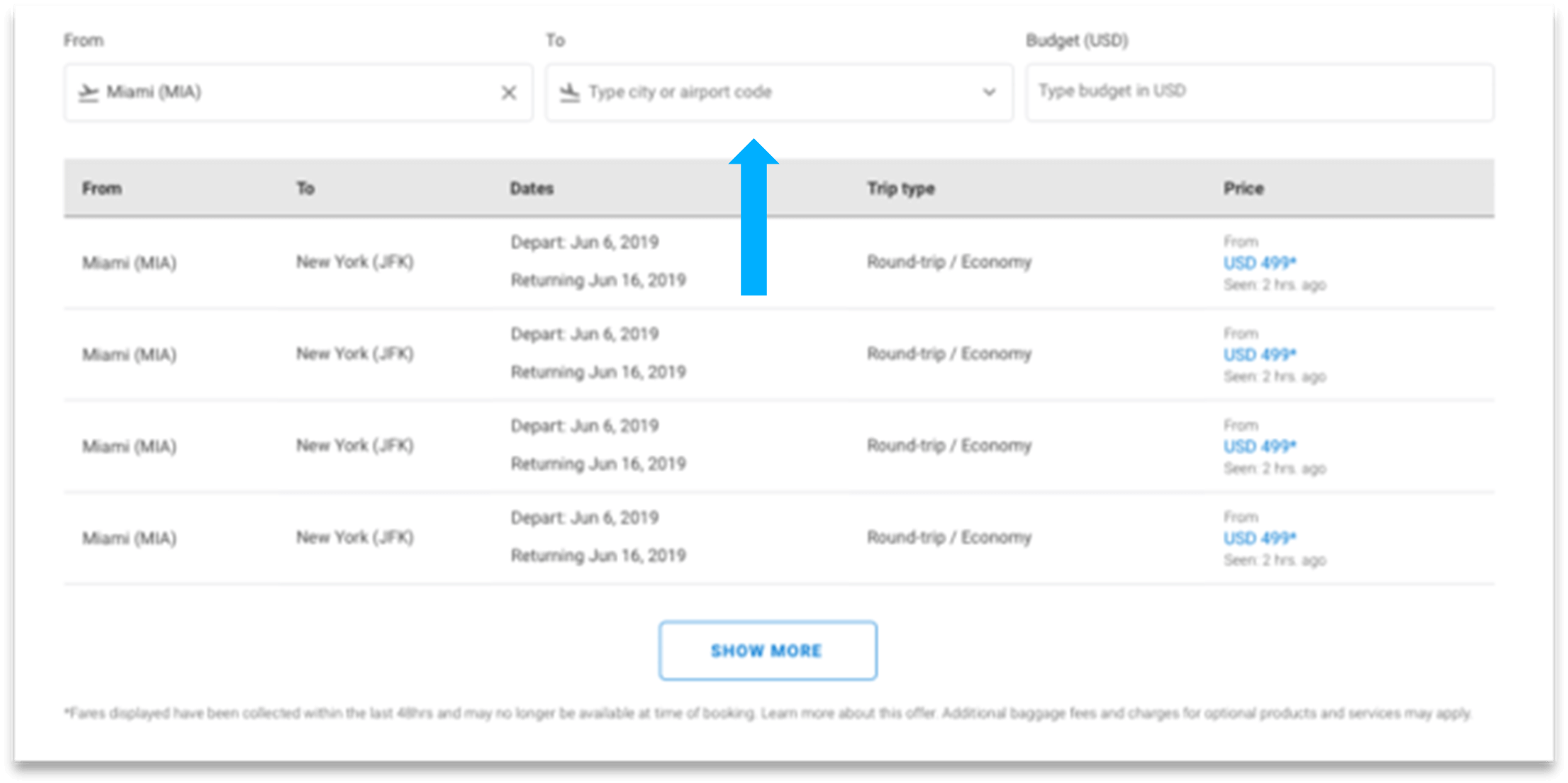
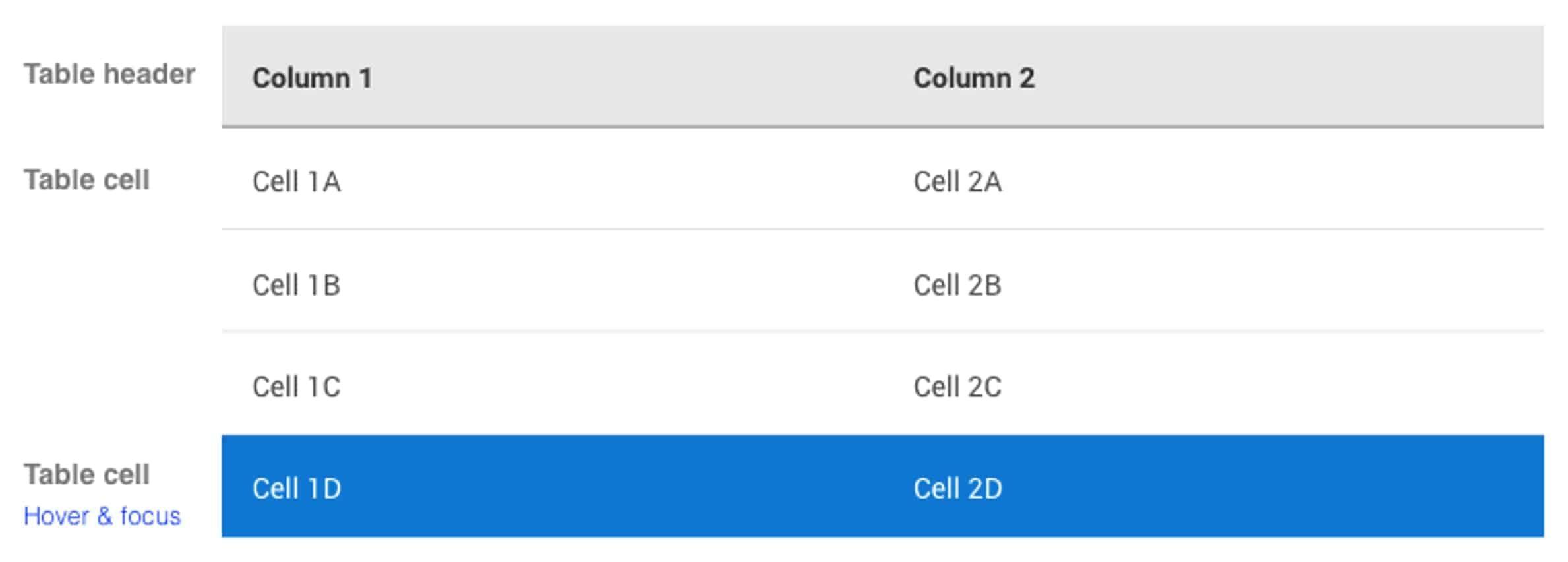
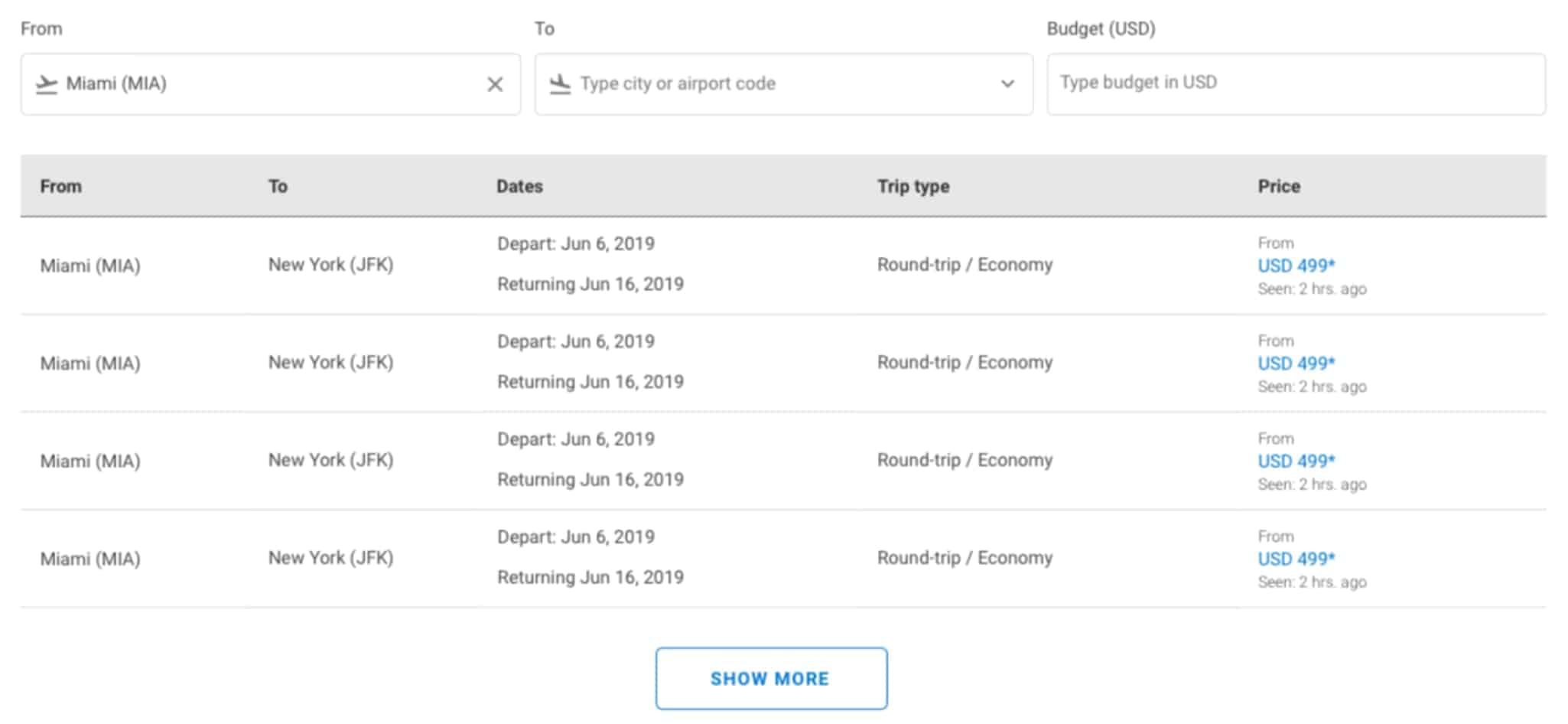
Die Tabelle wird verwendet, um eine Liste von Optionen zusammen mit allen Merkmalen, die mit jeder Option verbunden sind, wie Daten, Reiseklasse und Preis, anzuzeigen. Das Table airModule ist eines der beliebtesten airModule.
Beispiel:
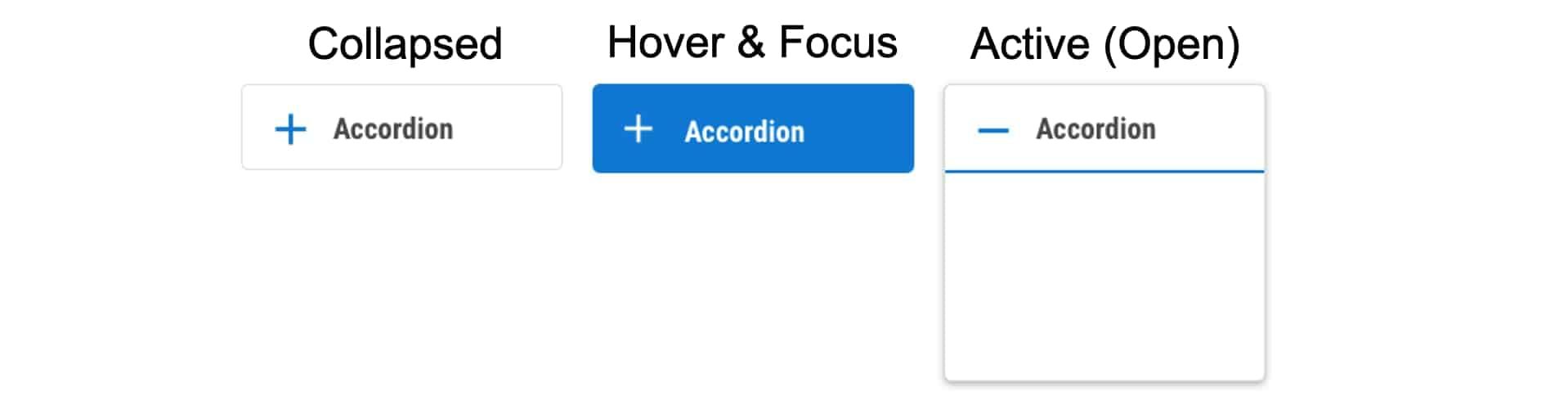
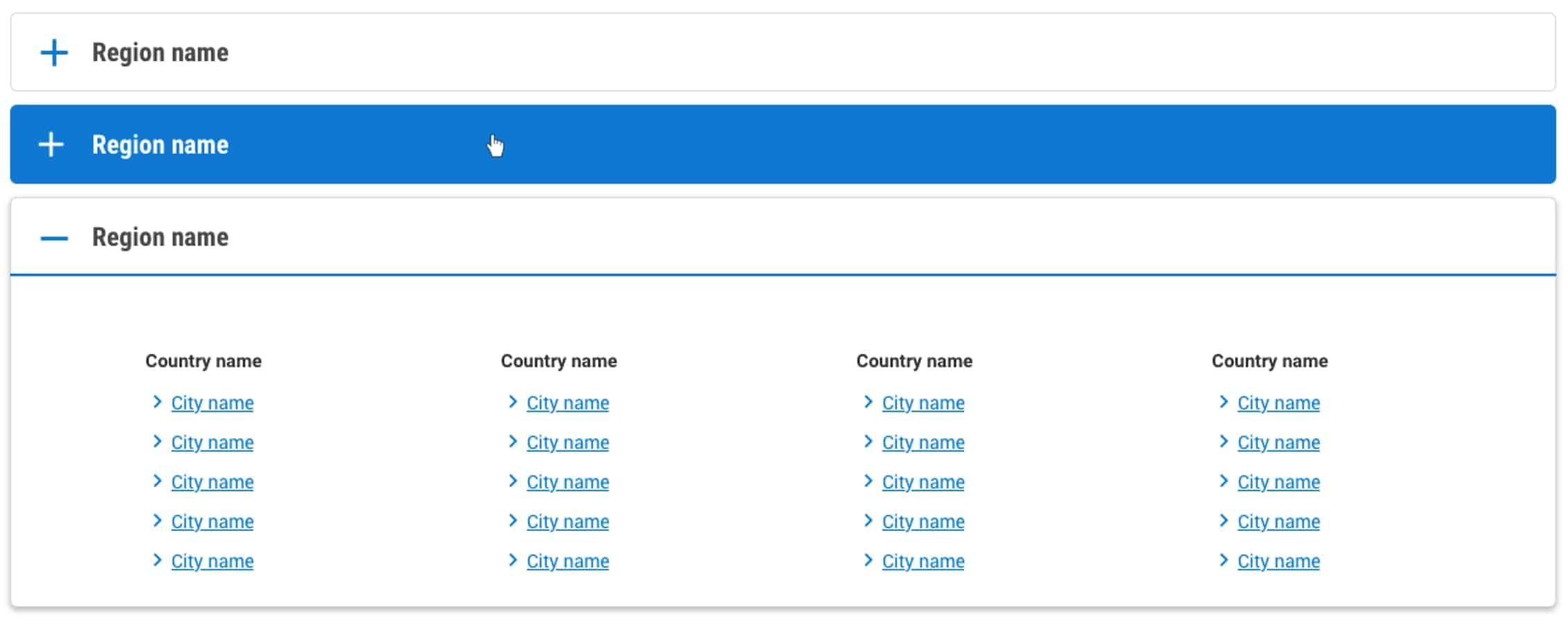
Das Akkordeonformular wird verwendet, um große Mengen von Optionen in komprimierter Form zu teilen. Mit dem Akkordeon für Flugziele können Fluggesellschaften Links zu jedem Ziel in ihrem Streckennetz, geordnet nach Land oder Region, freigeben.
Beispiel:
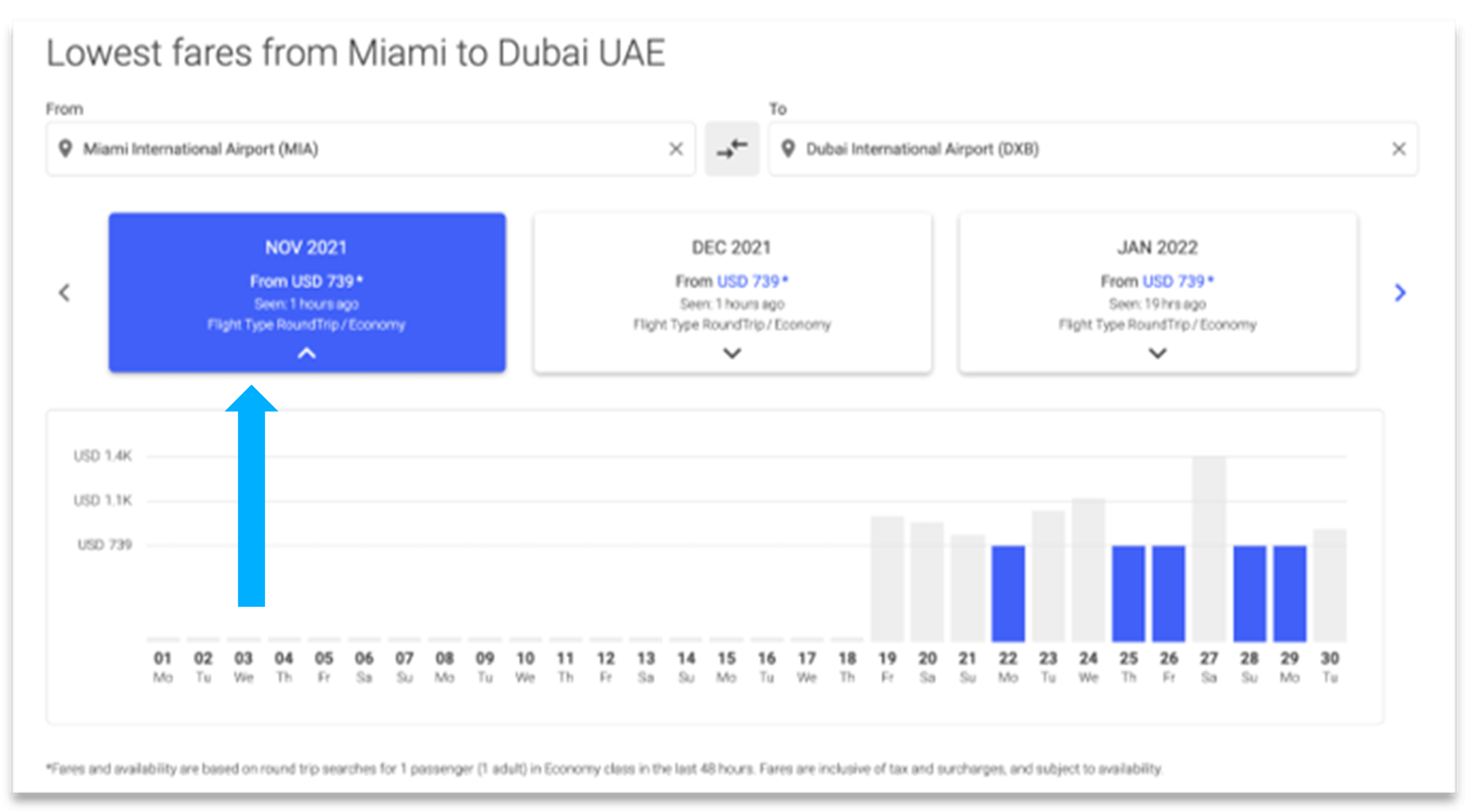
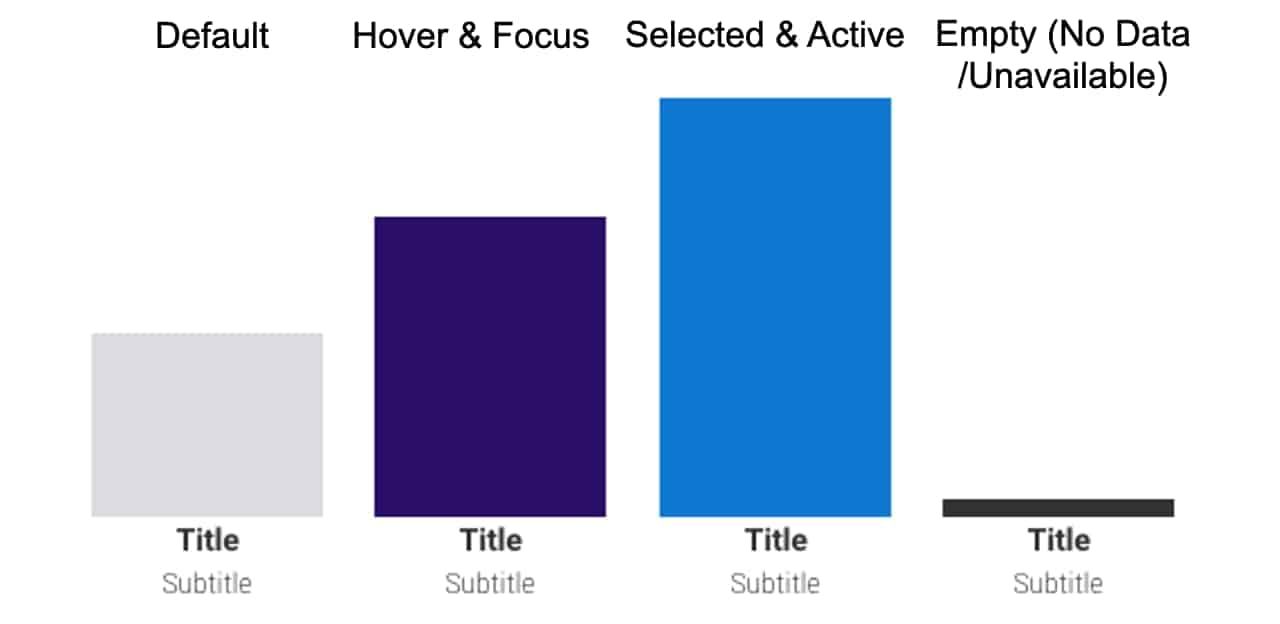
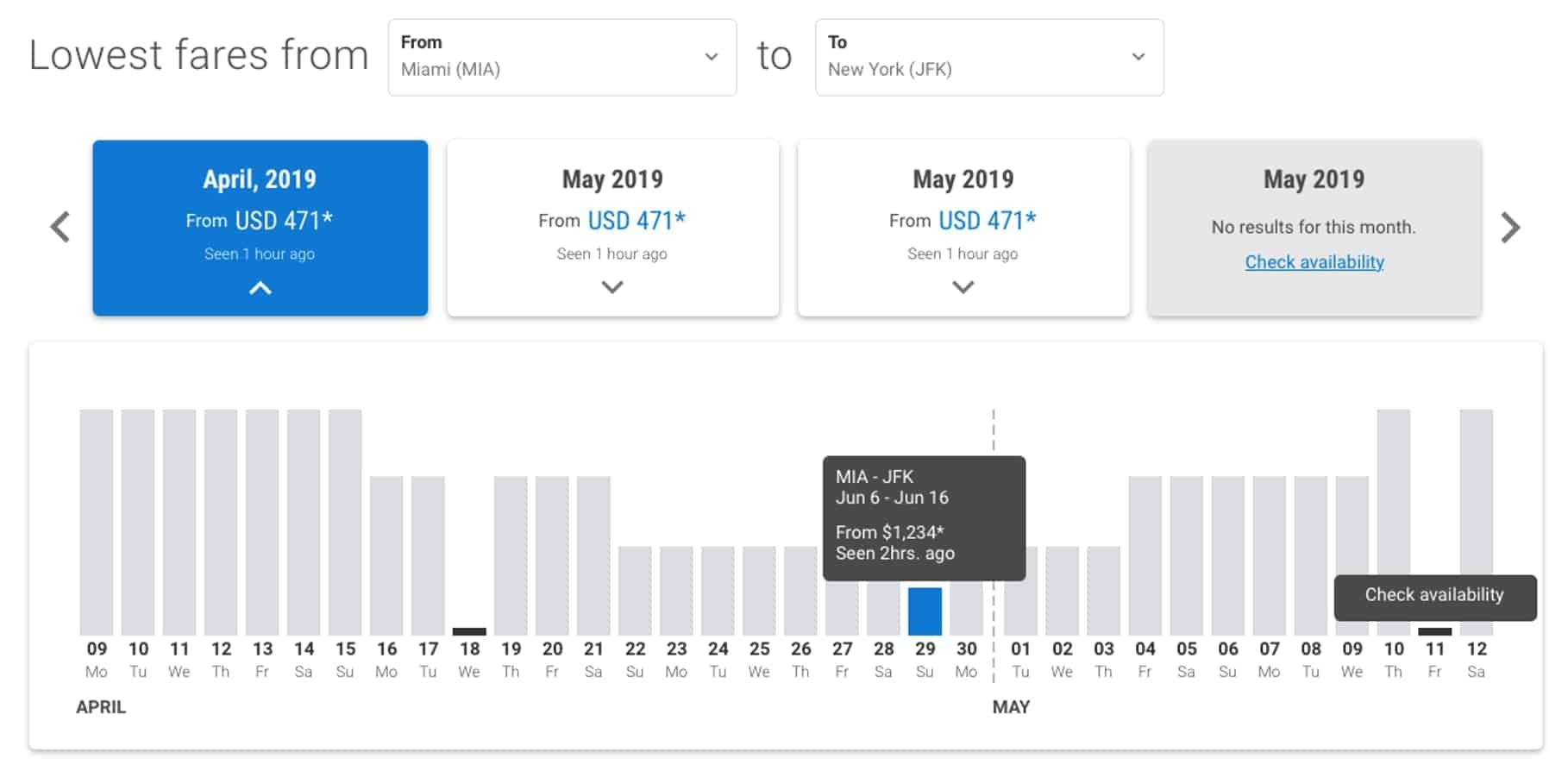
Wird in Histogram airModules verwendet, die die niedrigsten Tarife nach Tag oder Monat anzeigen.
Beispiel:
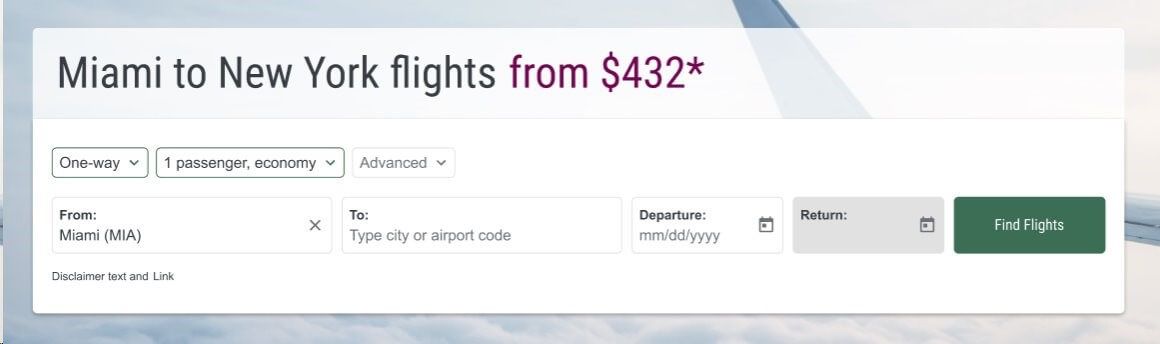
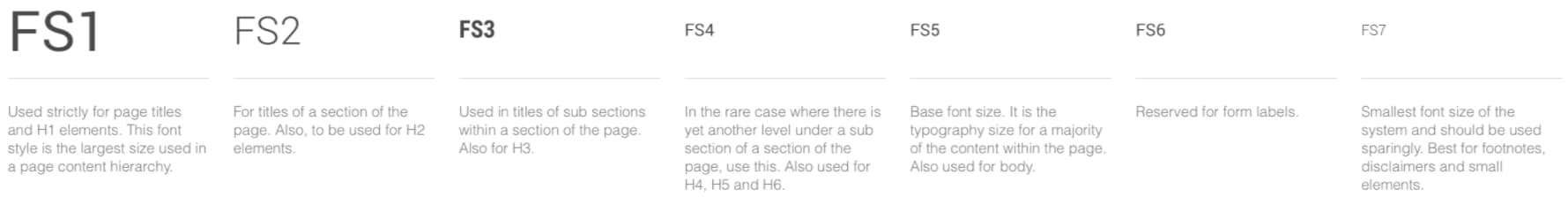
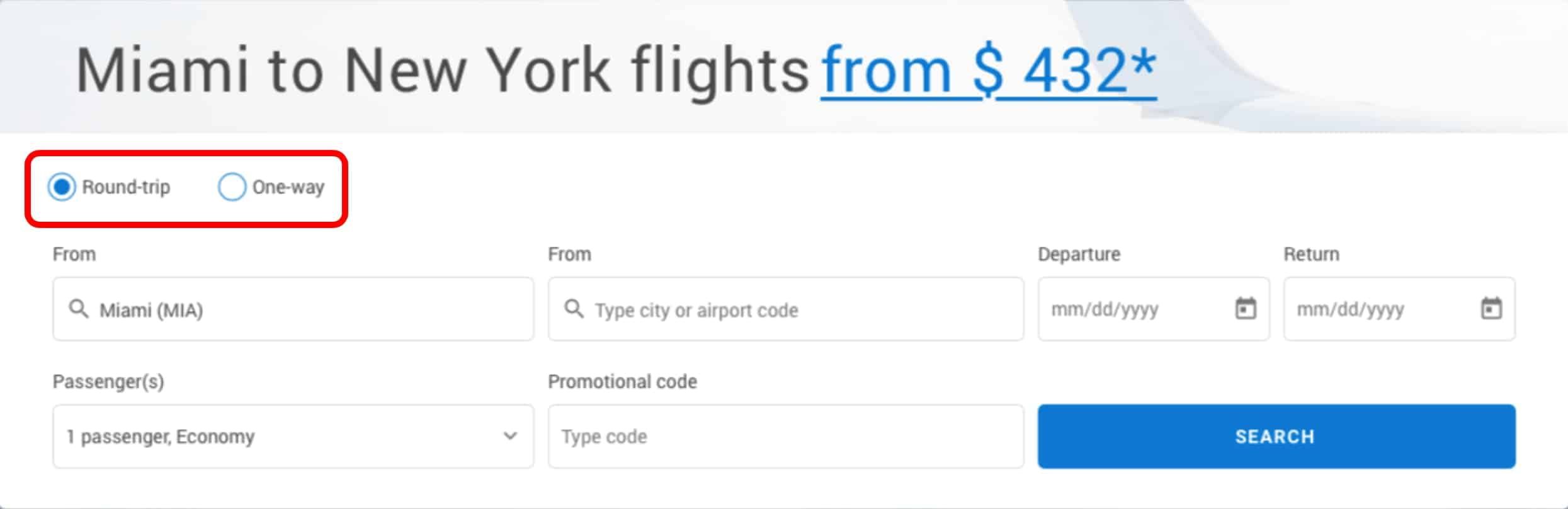
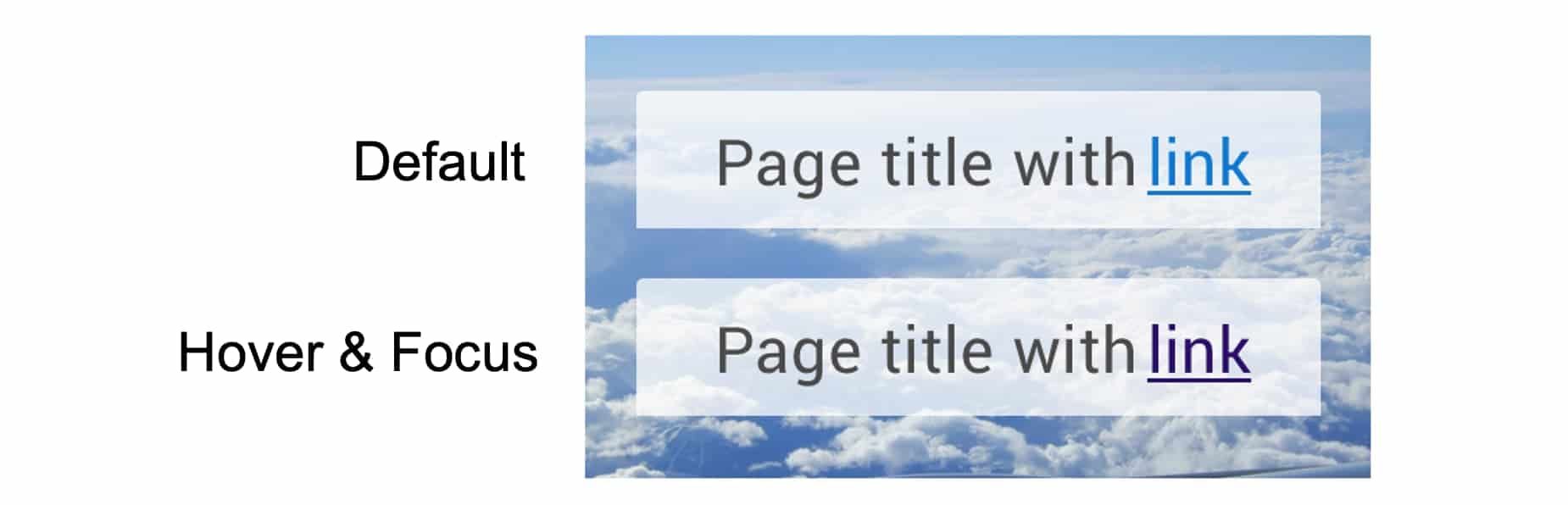
Wird als Haupttitel der Seite verwendet.
Beispiel:
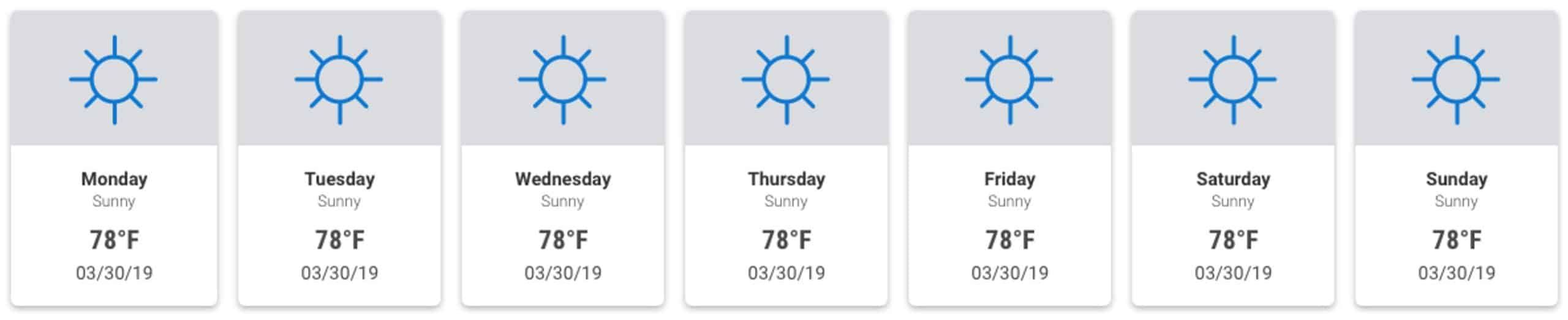
Wird in unserer Wettervorhersage airModule verwendet.
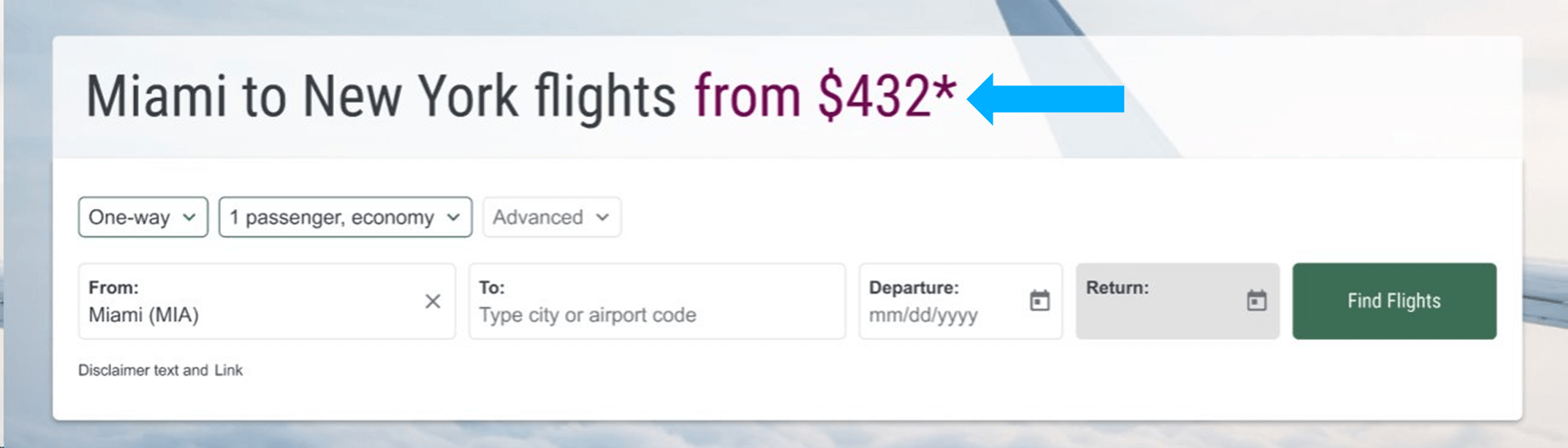
Wird in airModules verwendet, die den Endnutzern Tarife und Sonderangebote in Echtzeit anzeigen.