Adapt PROS products to your brand
*This section is usually reviewed and completed by: UX/UI and/or Branding
The Design System unifies user interfaces (UI) and user experience (UX) of our products, scales improvements in quality, reduces design and development times and serves as single source of truth for design best practices.
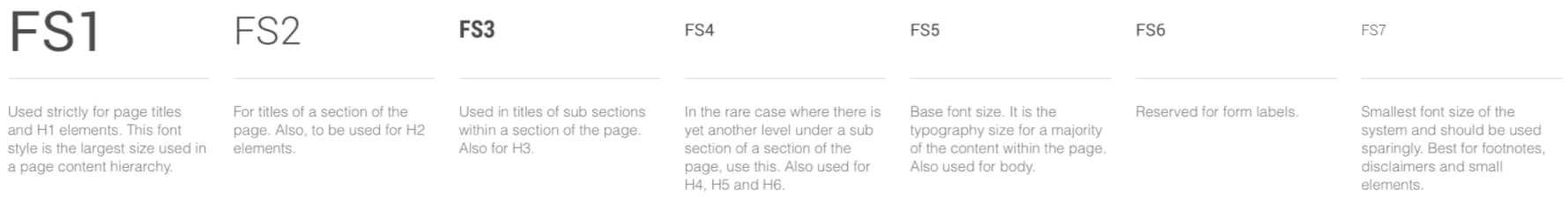
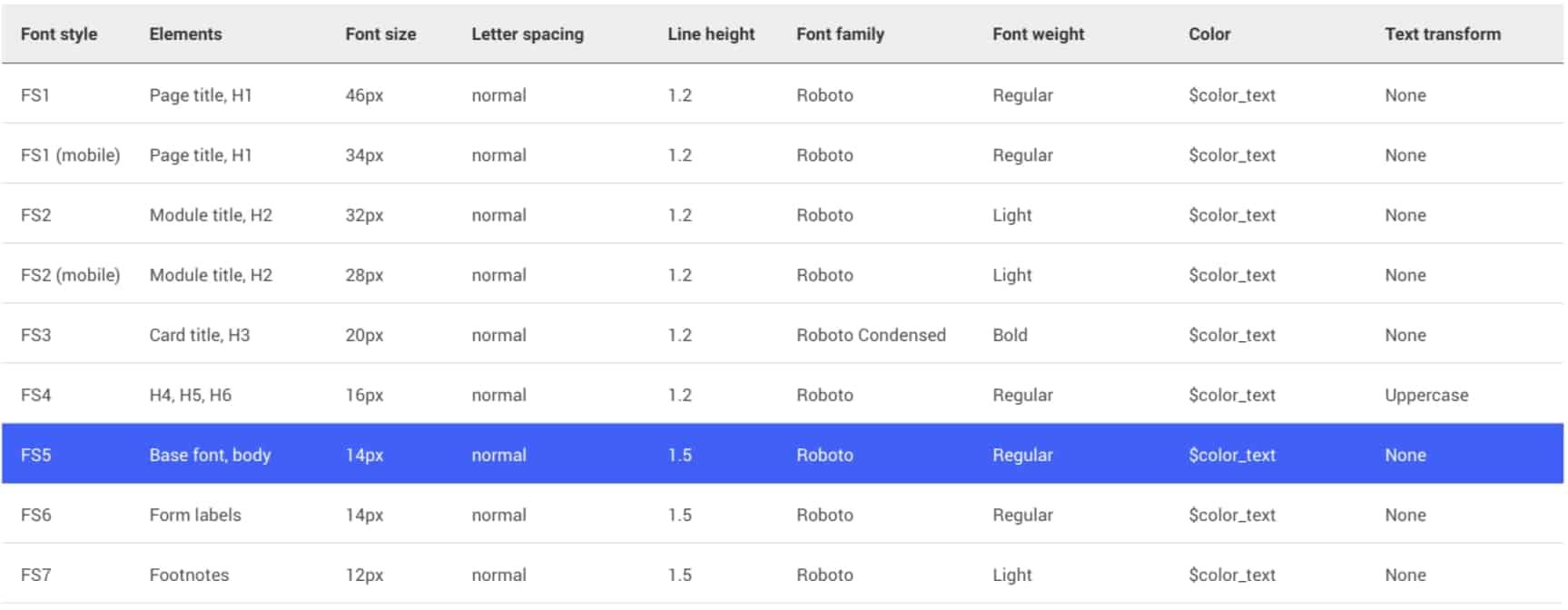
It is easy to customize the Design System Tokens to fit your brand with Color, Typography, and Components.
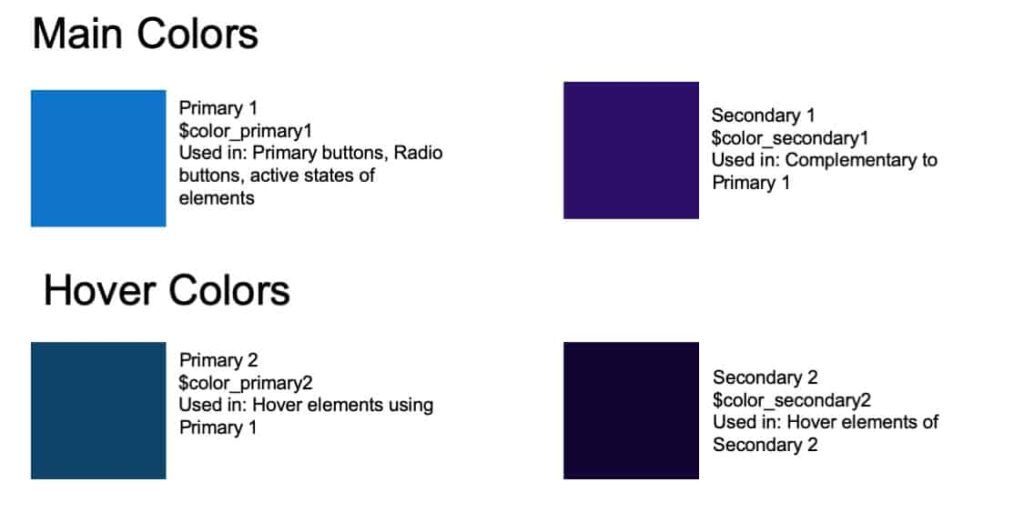
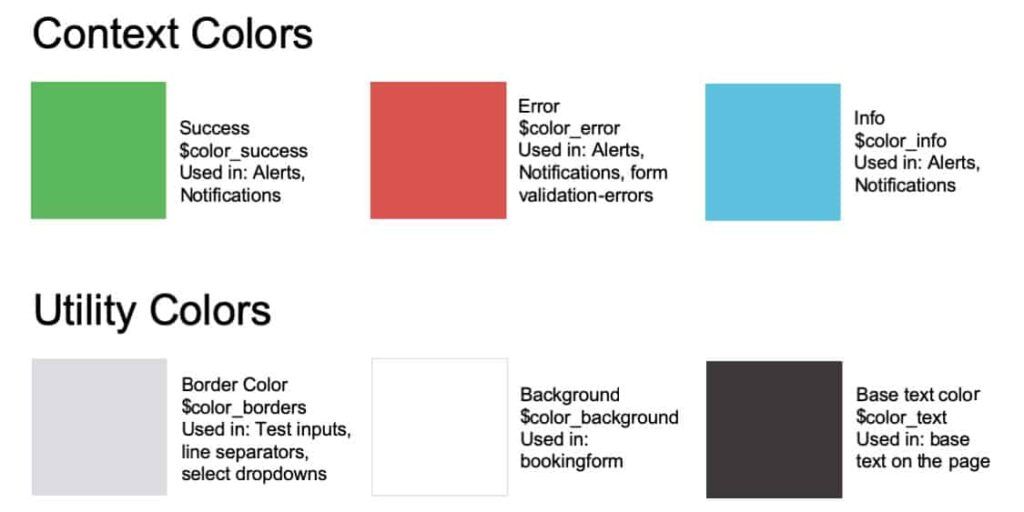
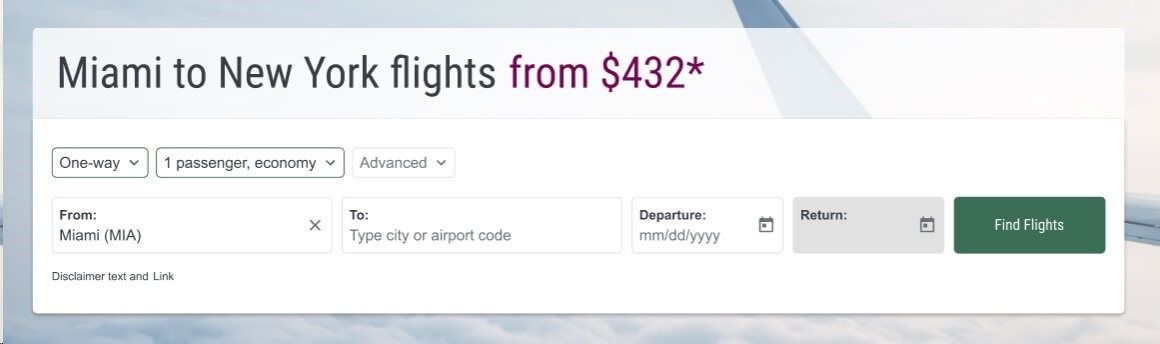
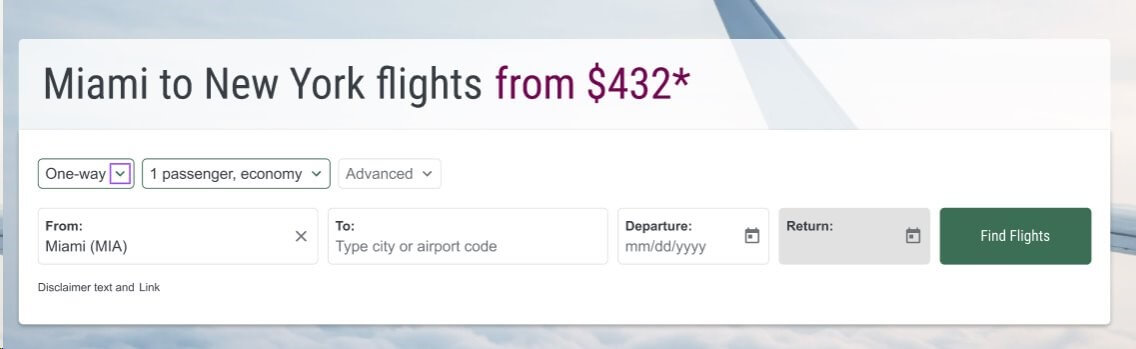
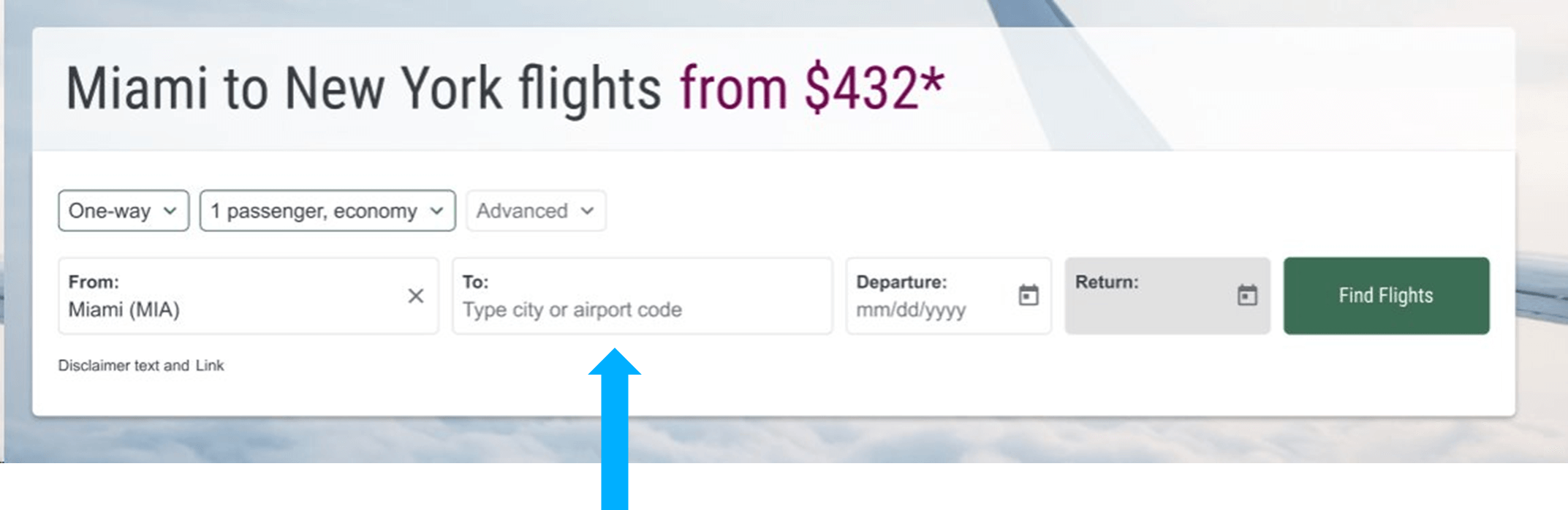
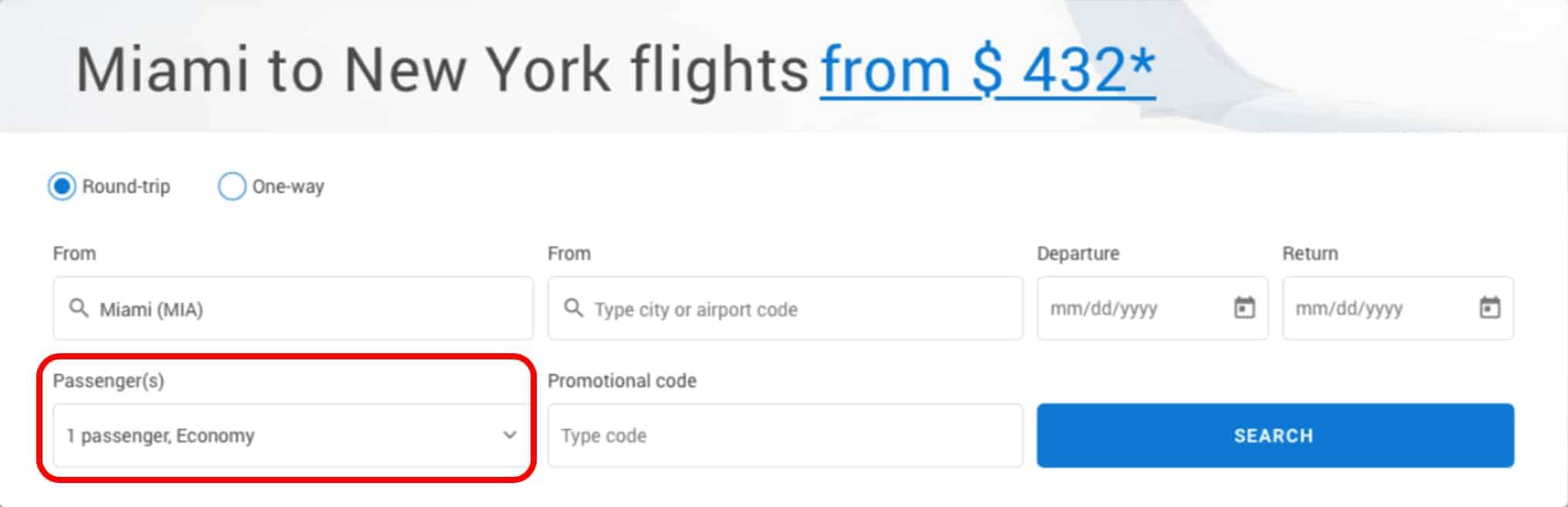
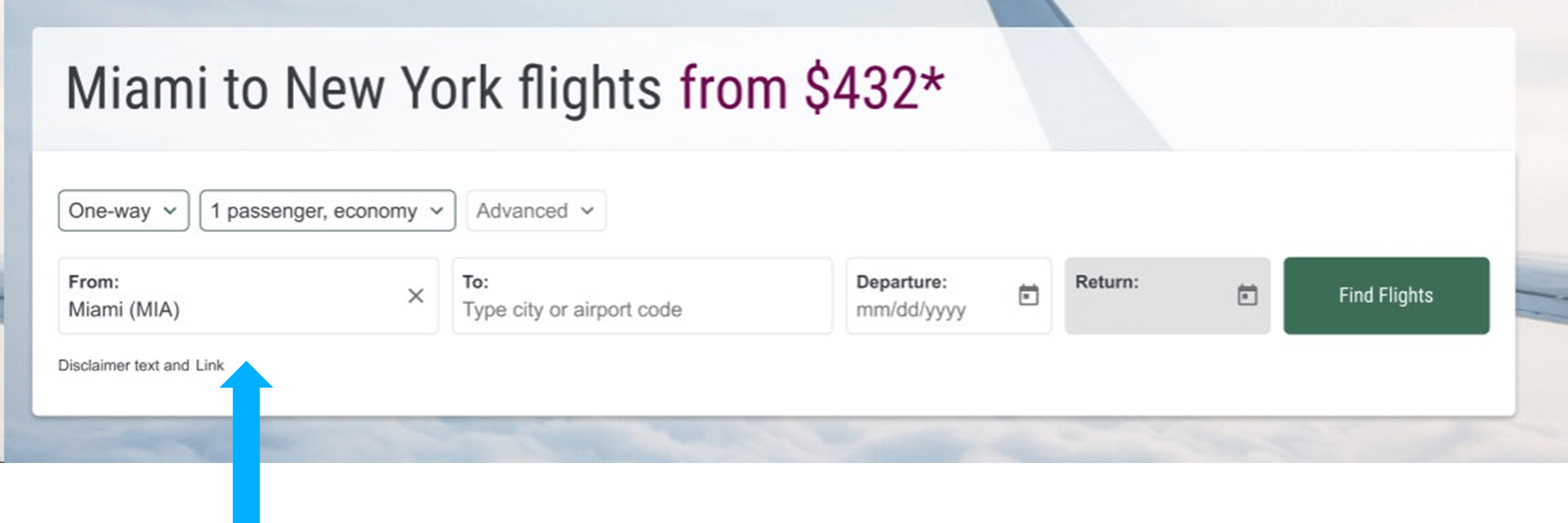
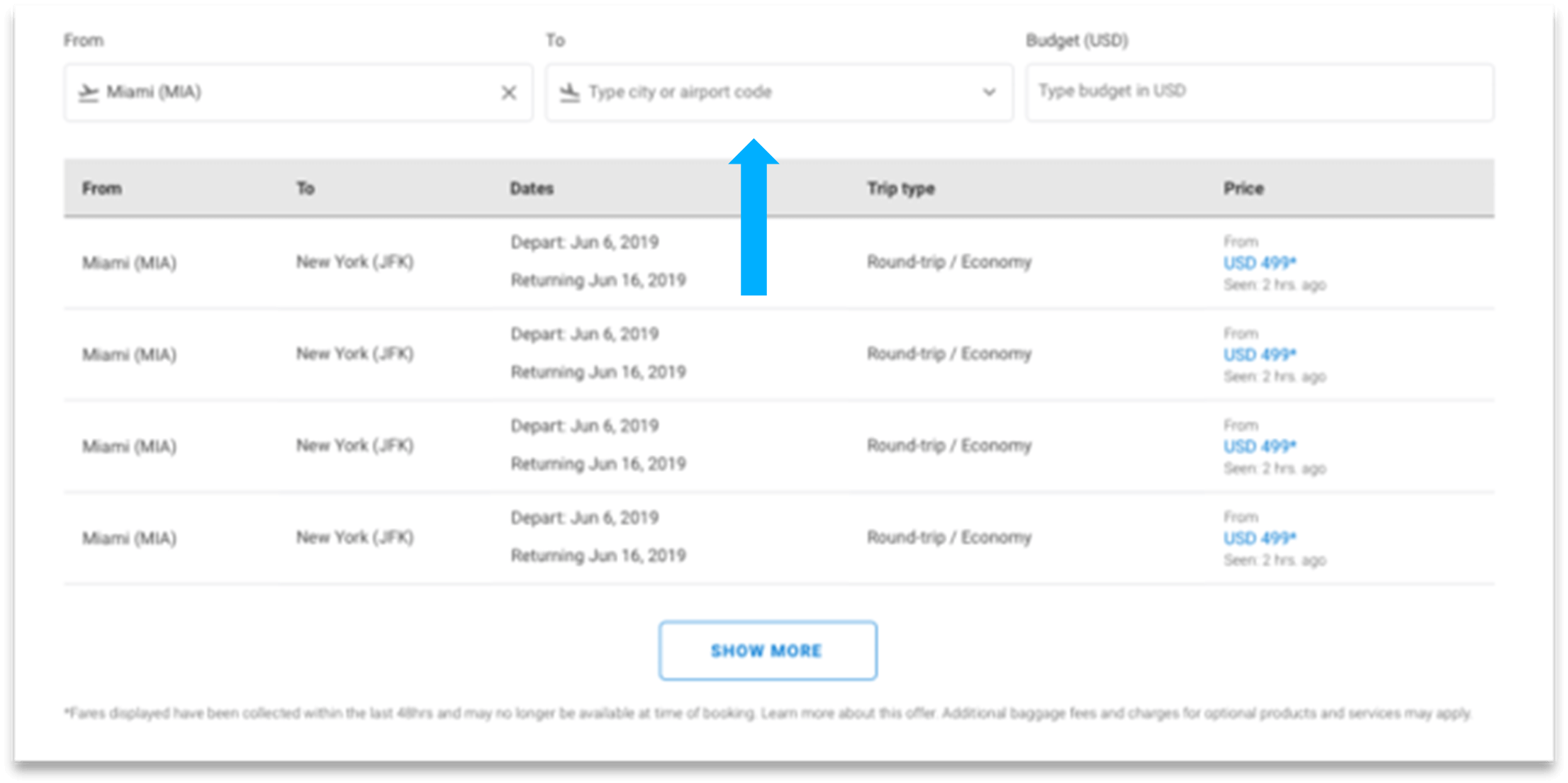
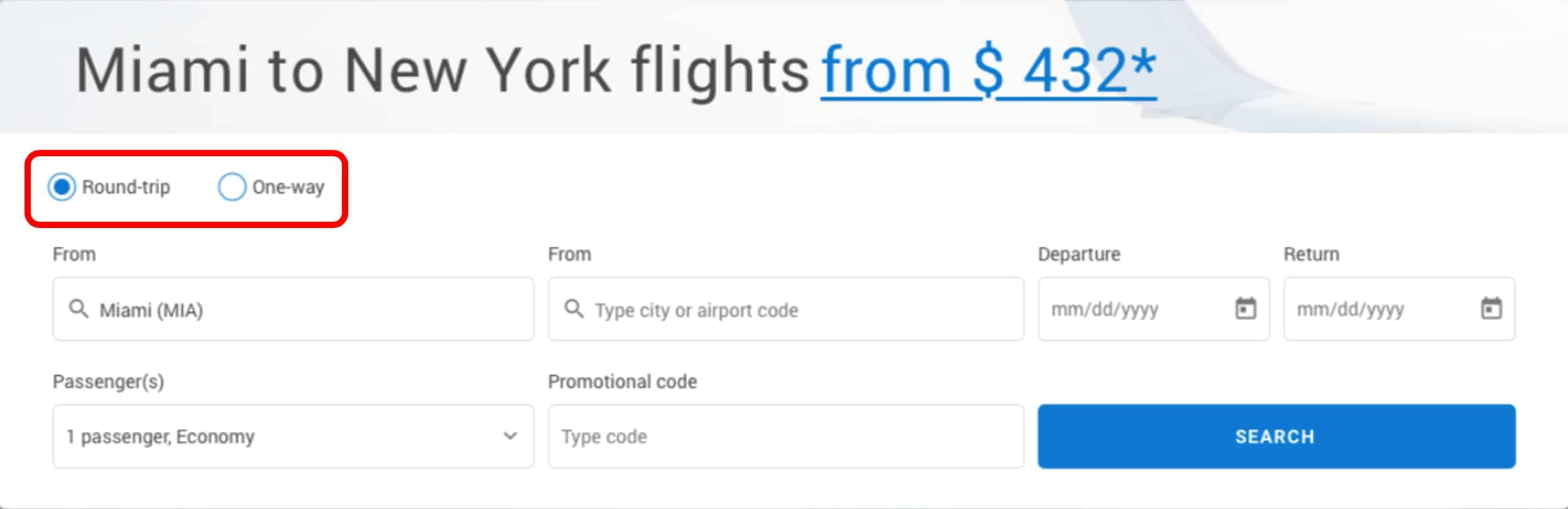
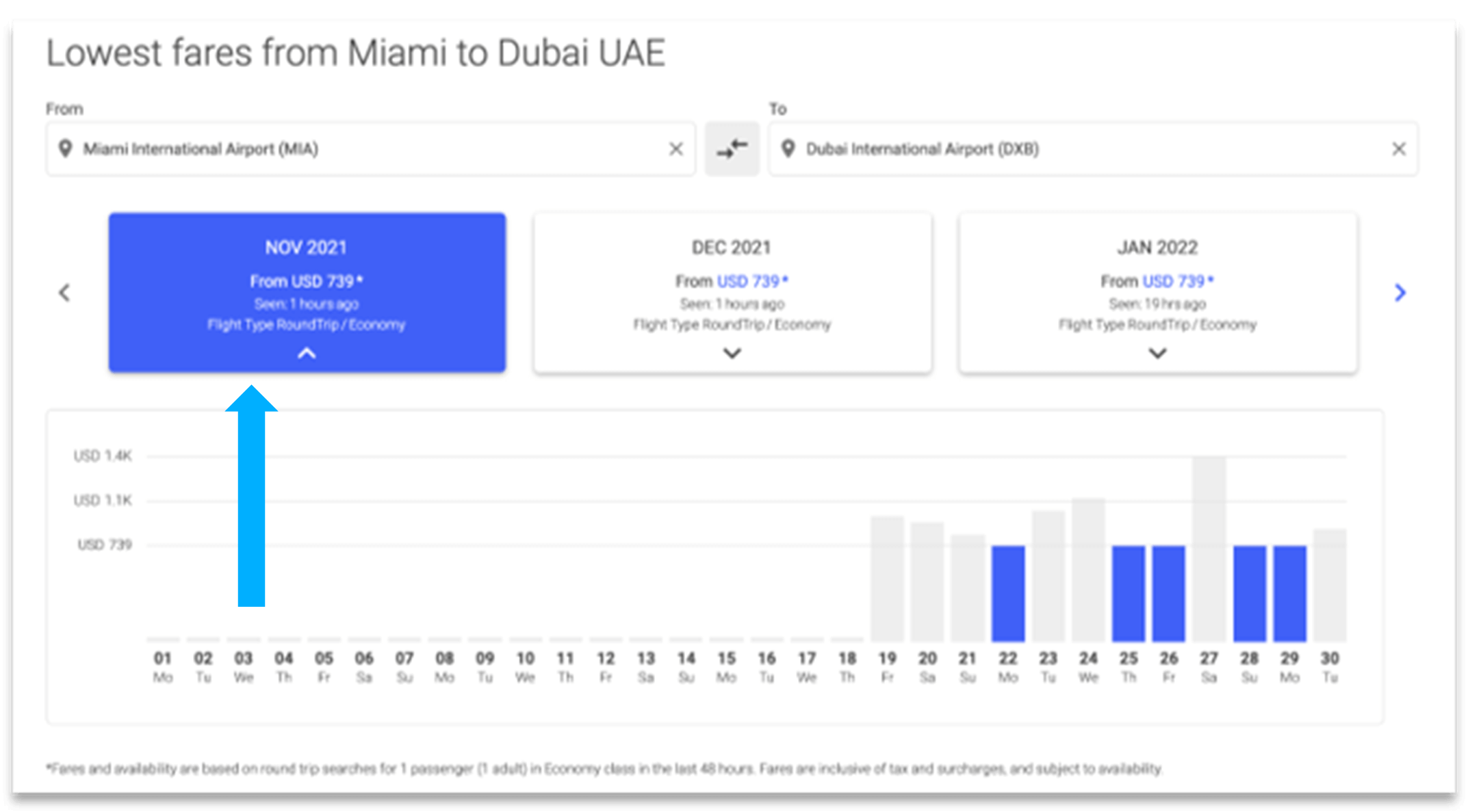
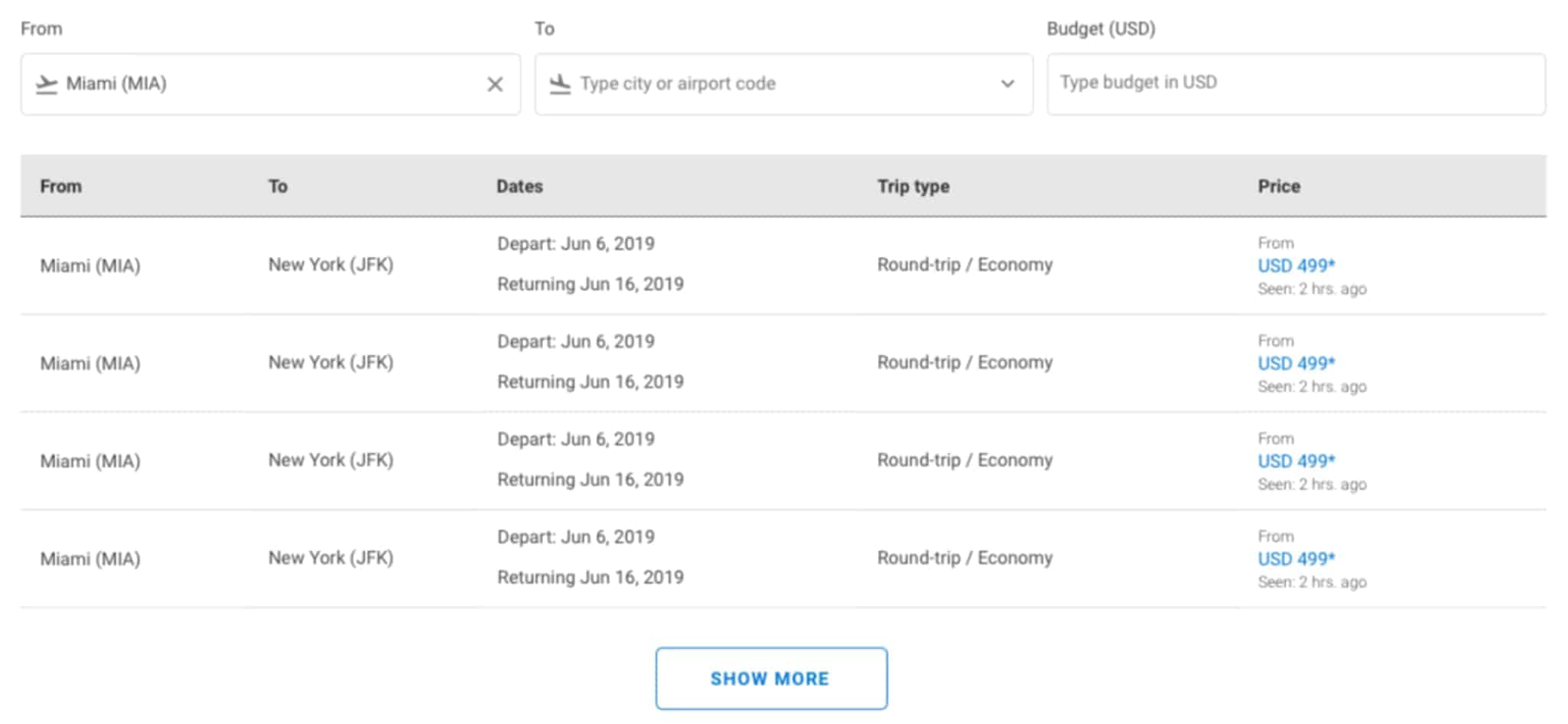
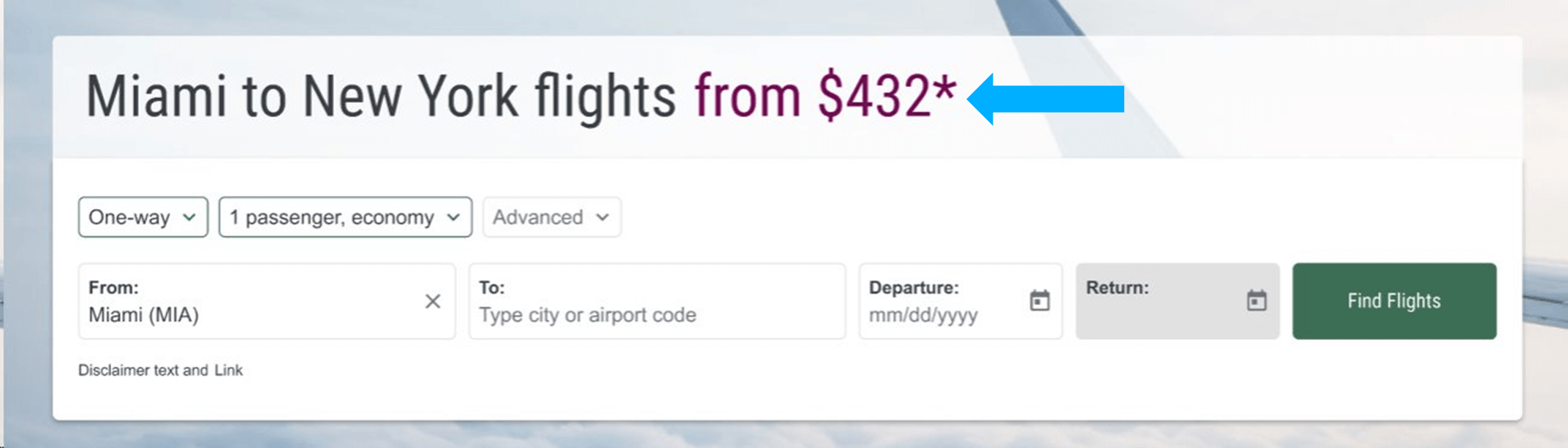
Below is an example of a set of color tokens and a real life example of how they come together in a Flight Search Panel airModule. See if you can determine where each of the Color Tokens will be used.





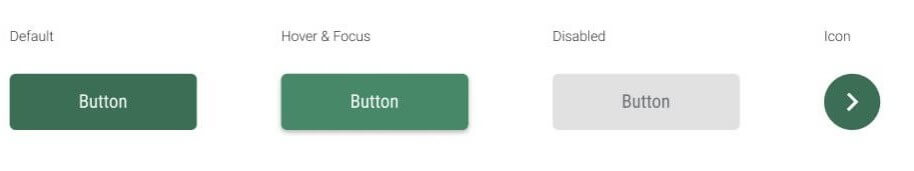
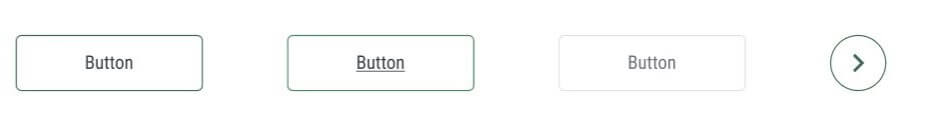
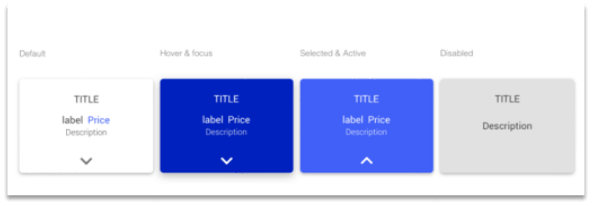
The Design System includes three types of buttons: Primary, Secondary and Tertiary.
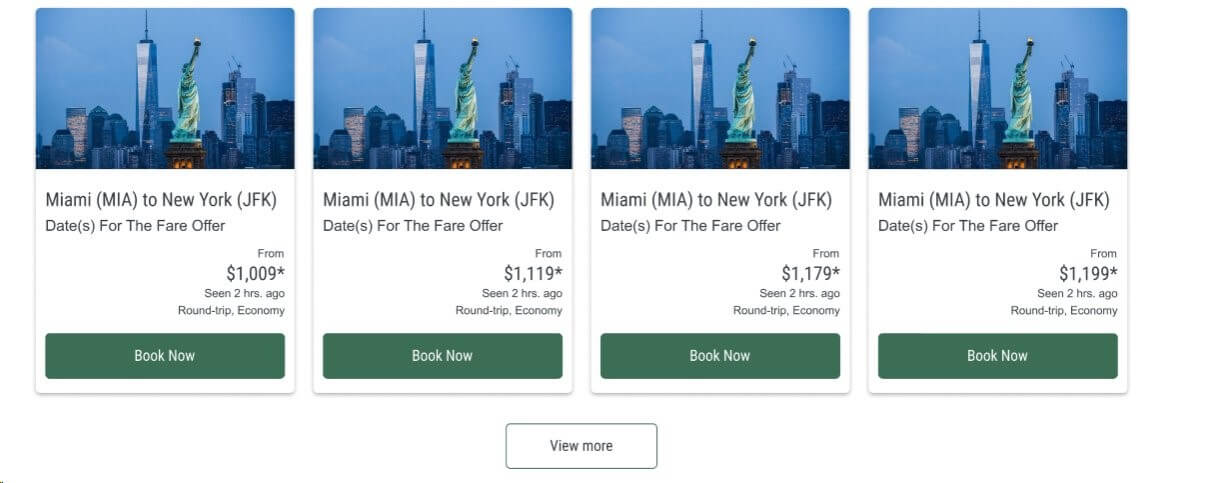
 Example:
Example:

 Example:
Example:

 Example:
Example:

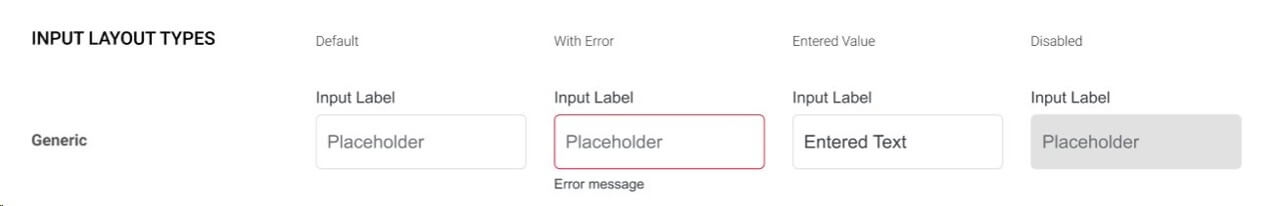
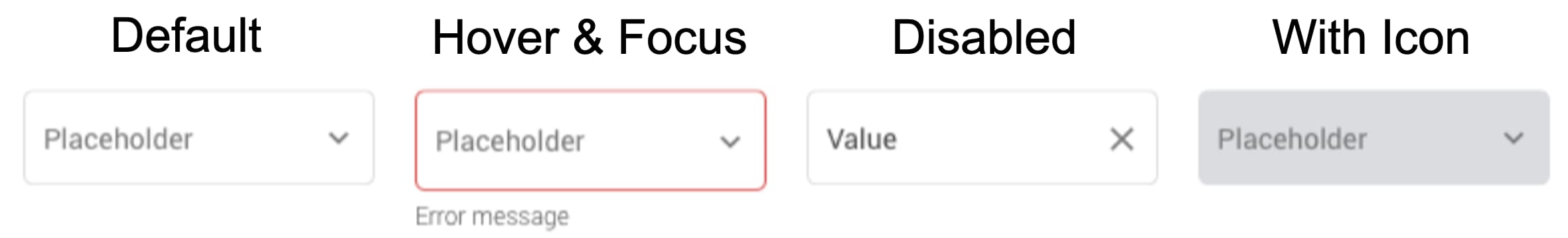
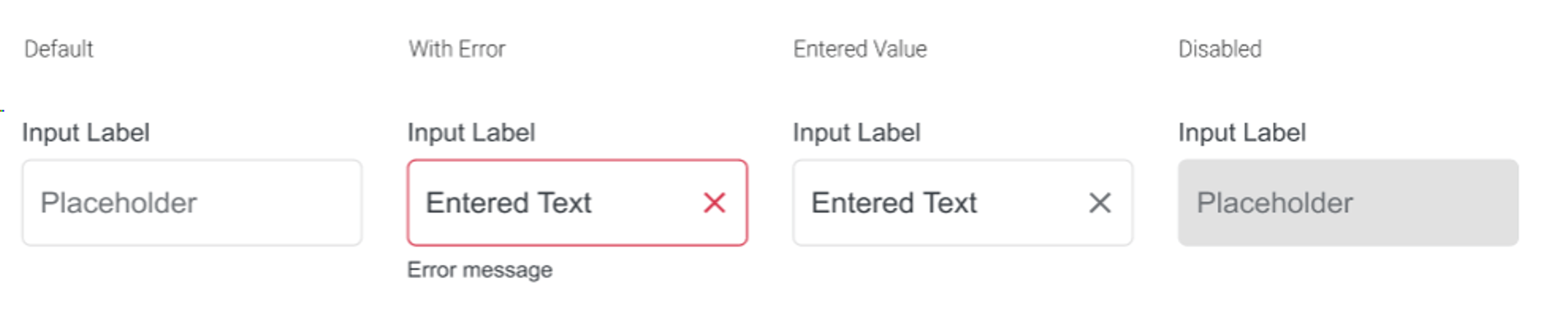
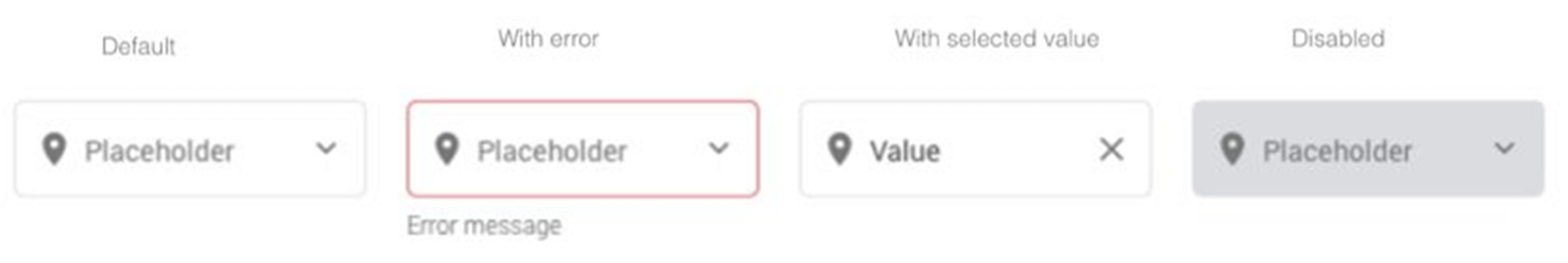
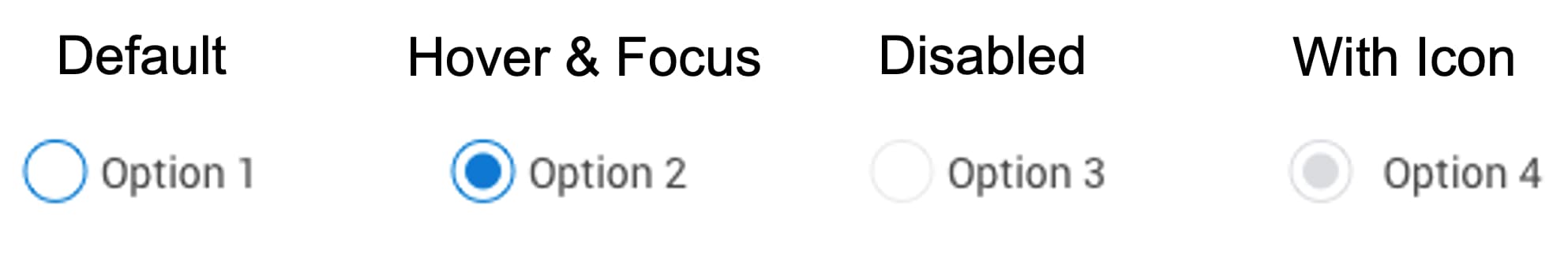
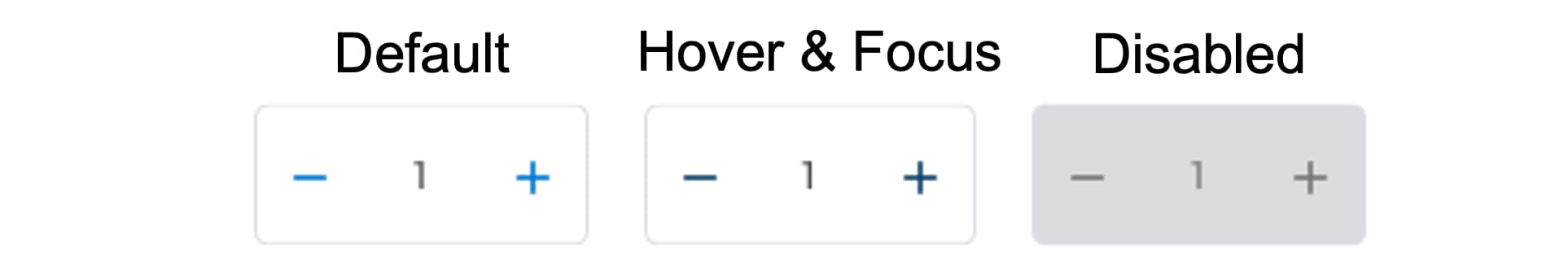
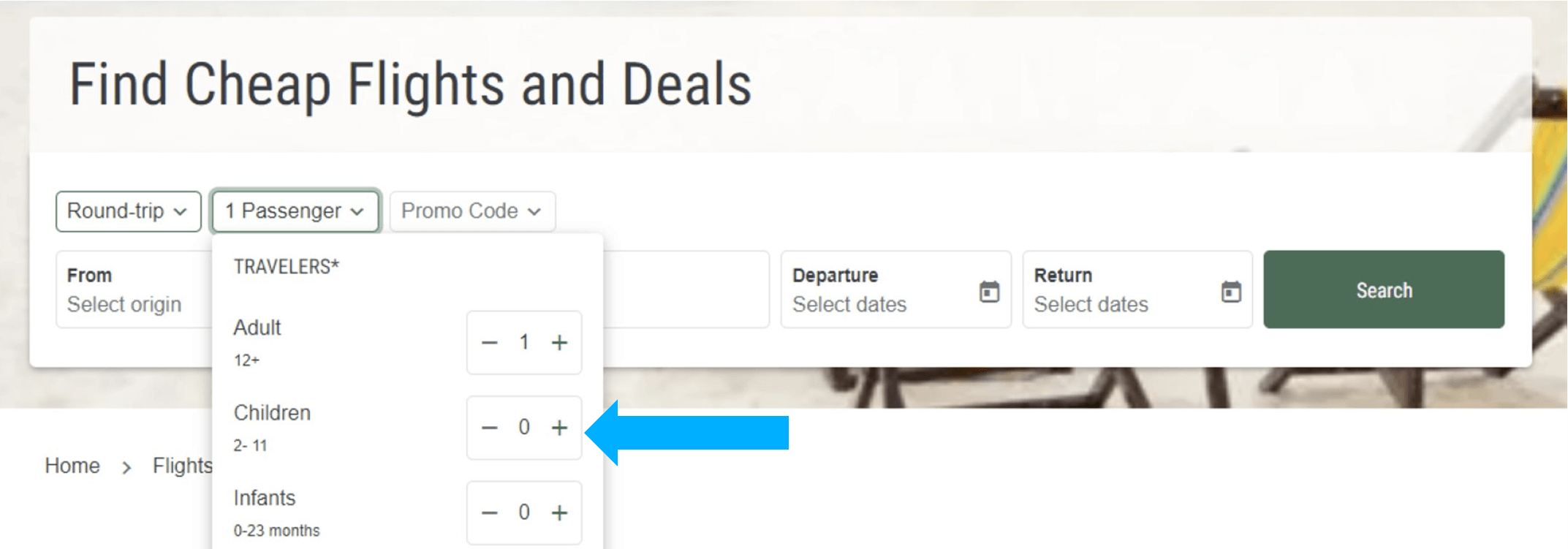
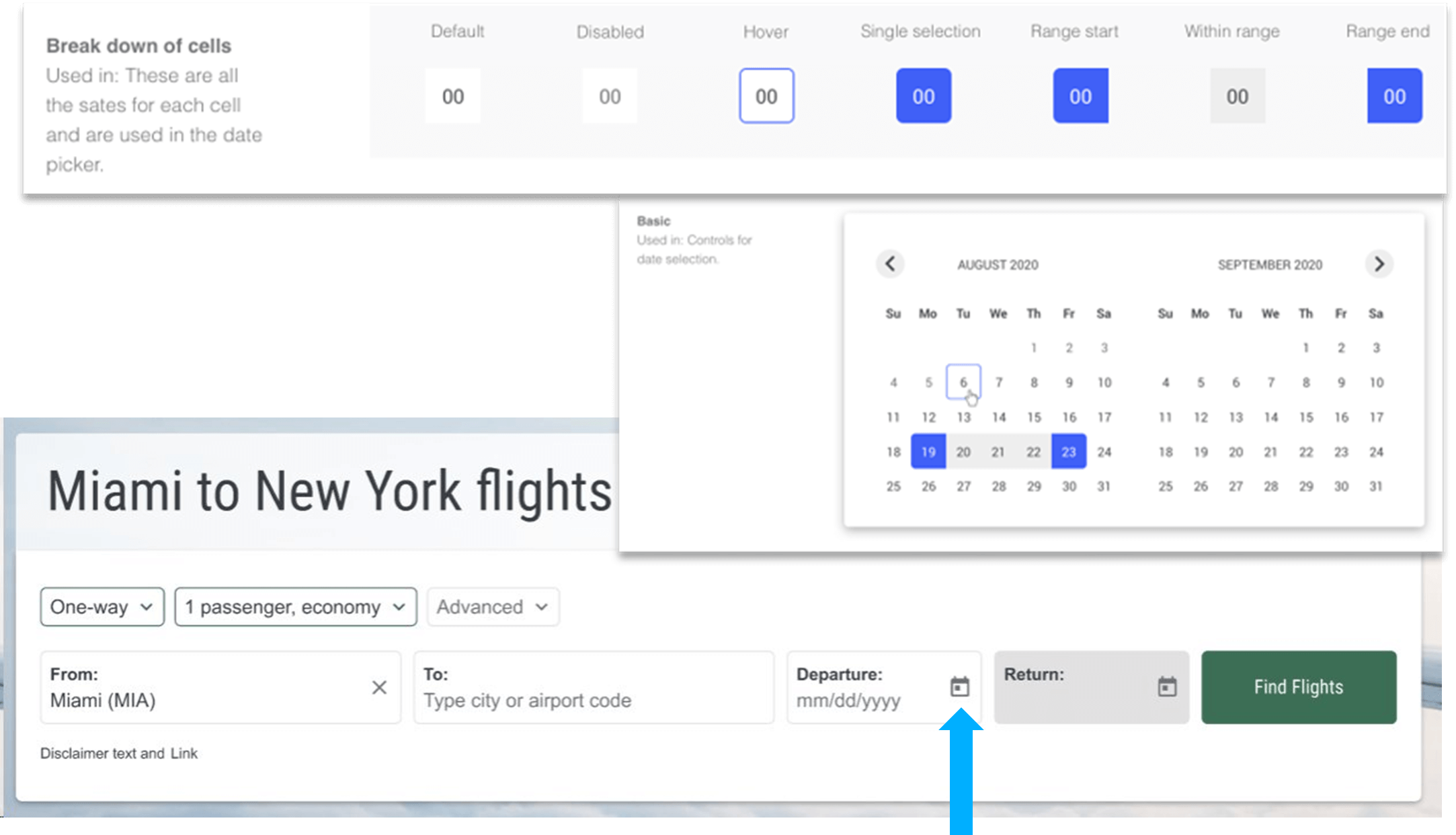
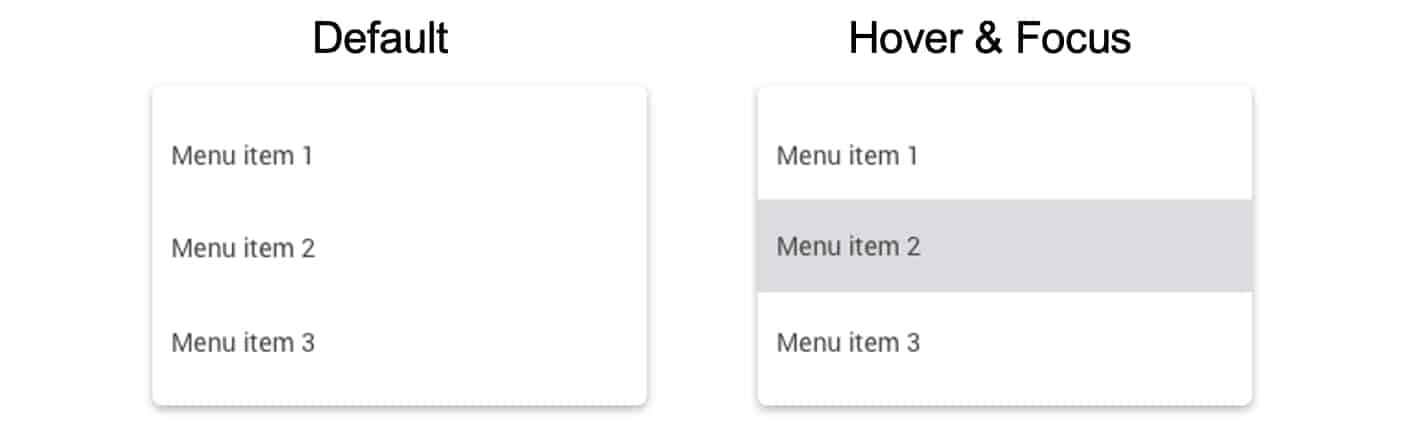
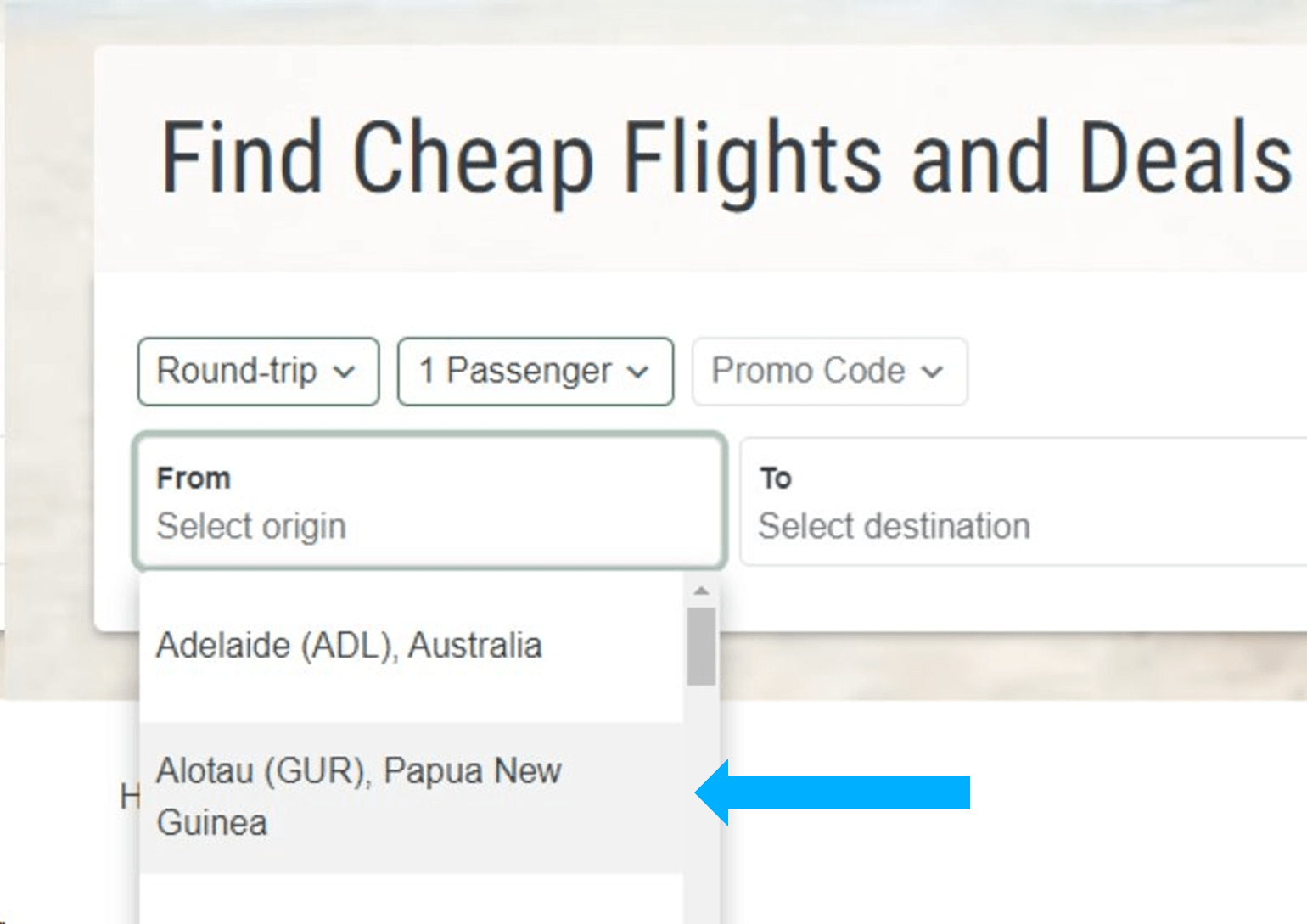
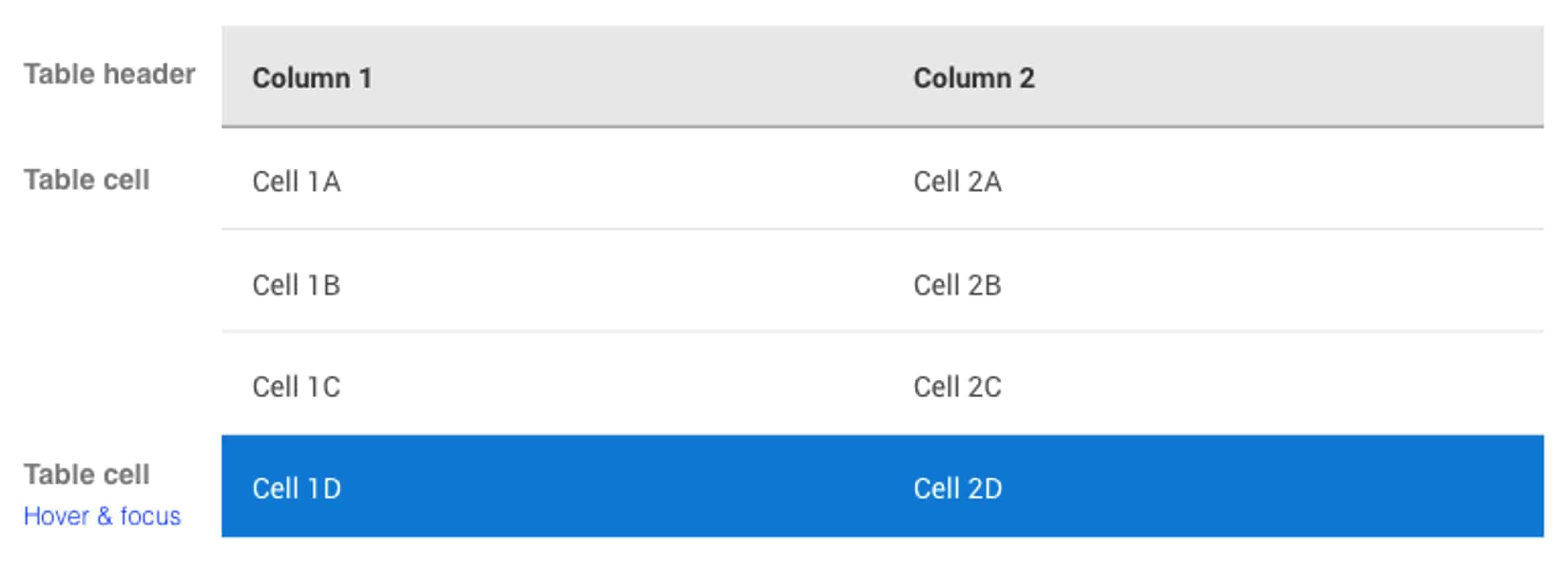
Forms come in a variety of designs and functionalities.
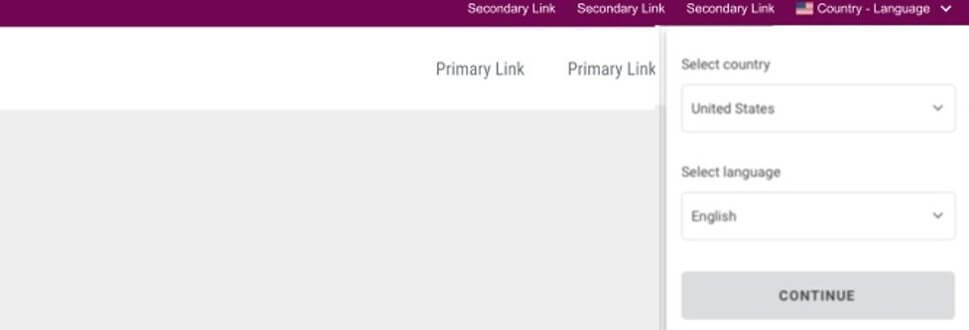
 Example:
Example:

 Example:
Example:

 Example:
Example:

 Example:
Example:

 Example:
Example:

 Example:
Example:




 Example:
Example:

 Example:
Example:

 Example:
Example:

 Example:
Example:

 Example:
Example:



Receive great content, exclusive event invites, thought leadership webinars, and more delivered straight to your inbox.
Don't miss out – sign up today.