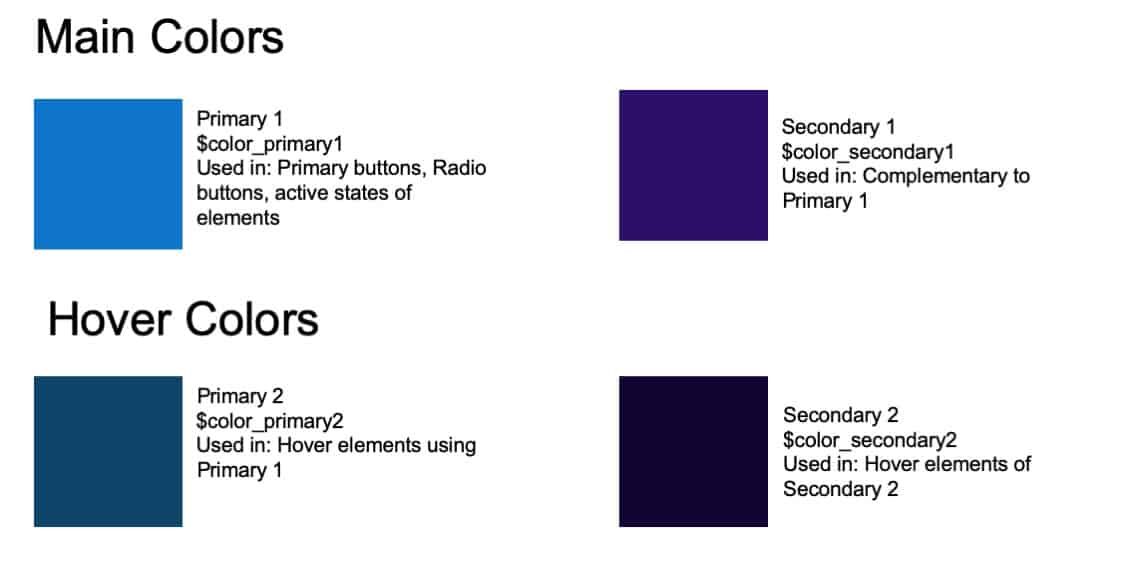
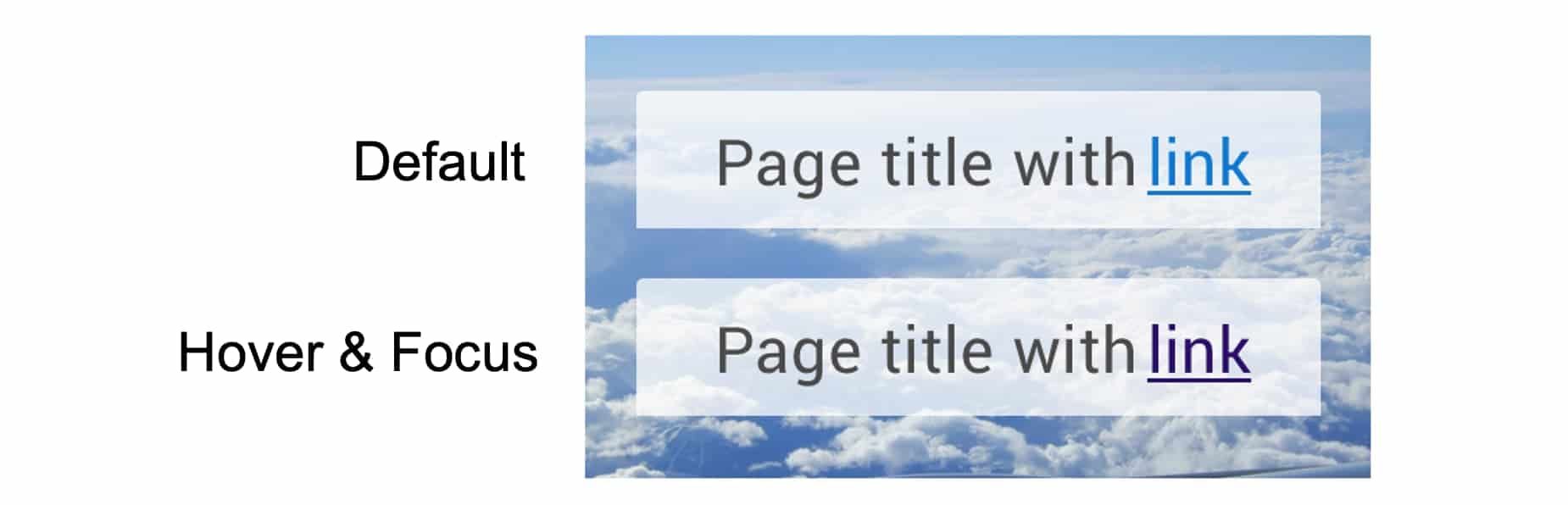
- Couleurs principales marquent les informations clés et se transforment en couleurs de survol lorsque le curseur les touche.
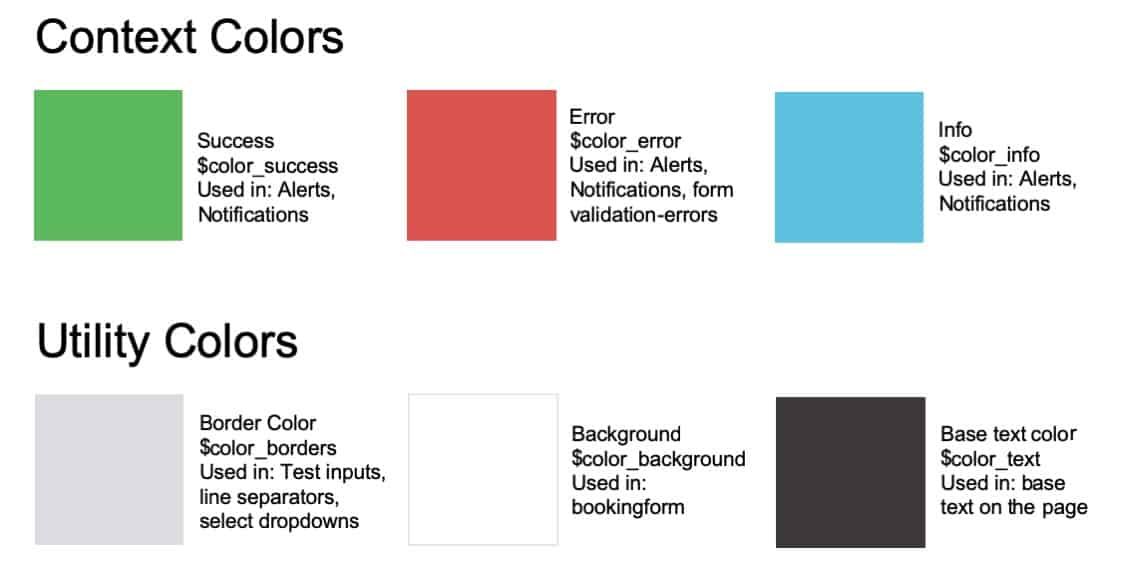
- Couleurs du contexte partager des informations avec l'utilisateur.
- Couleurs utilitaires constituent l'arrière-plan, les bordures et le texte.



Vous sélectionnerez :


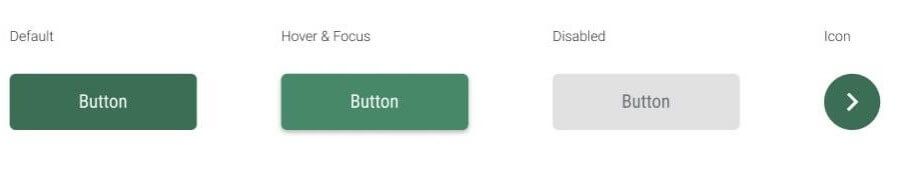
1. Boutons : Les boutons sont utilisés tout au long du processus de réservation des vols et donnent aux utilisateurs finaux la possibilité d'obtenir des résultats supplémentaires ou de les guider dans des processus autres que la réservation.
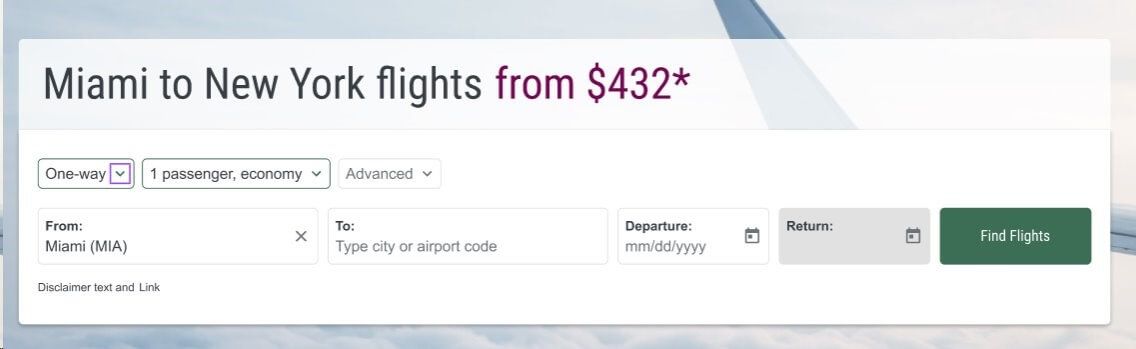
2. Formes : Les utilisateurs finaux saisissent ou sélectionnent des options dans des formulaires. Il peut s'agir d'entrées de texte où l'utilisateur final peut taper sa sélection ou sélectionner une option parmi plusieurs choix.
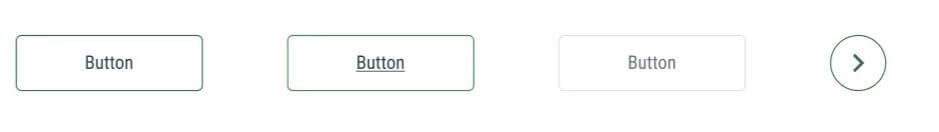
Le système de conception comprend trois types de boutons : Primaire, Secondaire et Tertiaire.
Pour les macro-conversions, comme la recherche de vols. Les boutons primaires sont utilisés tout au long du processus de réservation d'un vol.

Exemple :

Pour les micro-conversions, comme le chargement d'autres résultats. Les boutons secondaires se trouvent dans les modules airModules dotés d'une fonction de défilement ou lorsqu'ils donnent aux utilisateurs la possibilité d'afficher des résultats supplémentaires.

Exemple :

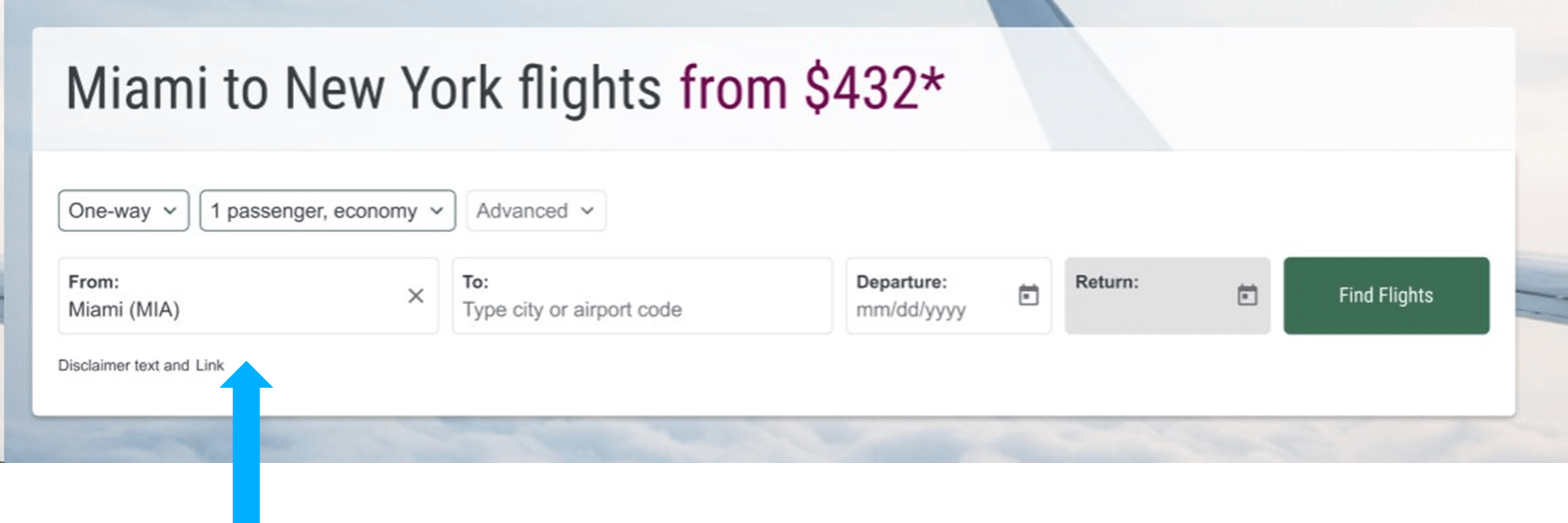
Pour la navigation vers des formulaires sans marque. Les boutons tertiaires sont utilisés pour guider l'utilisateur dans des processus autres que la réservation.

Exemple :

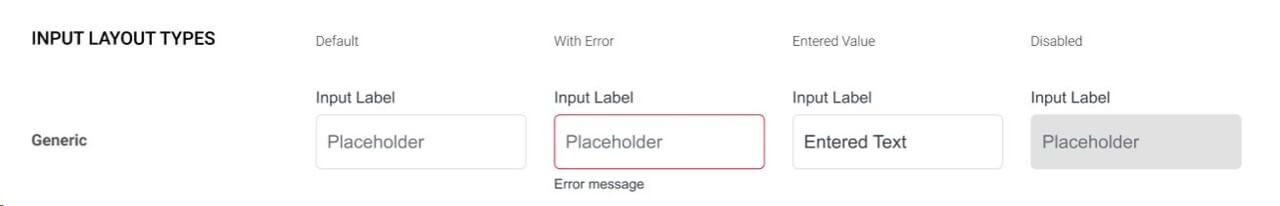
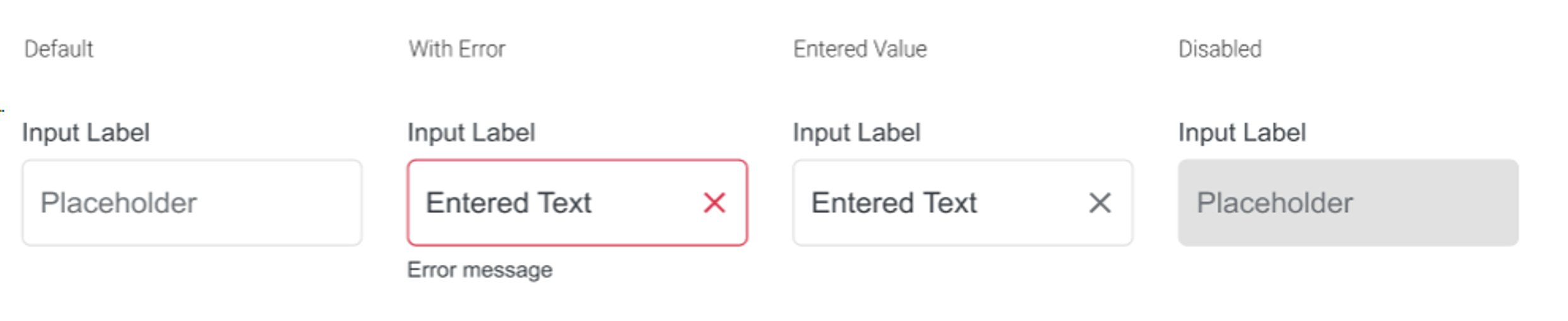
Ce formulaire est utilisé pour collecter les données libres des utilisateurs dans les filtres. Il permet aux utilisateurs de saisir manuellement des informations.

Exemple :

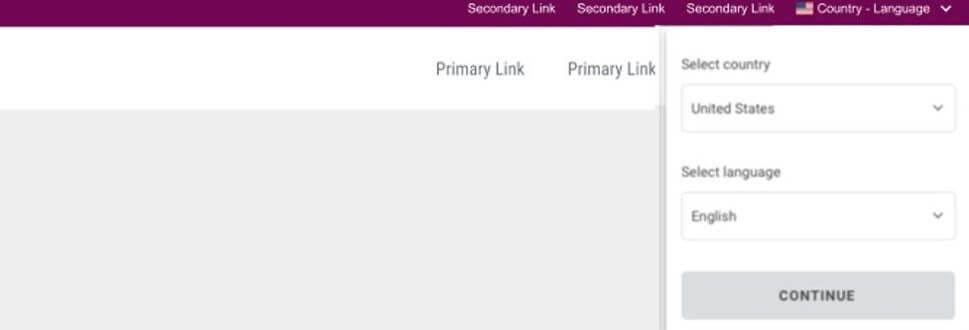
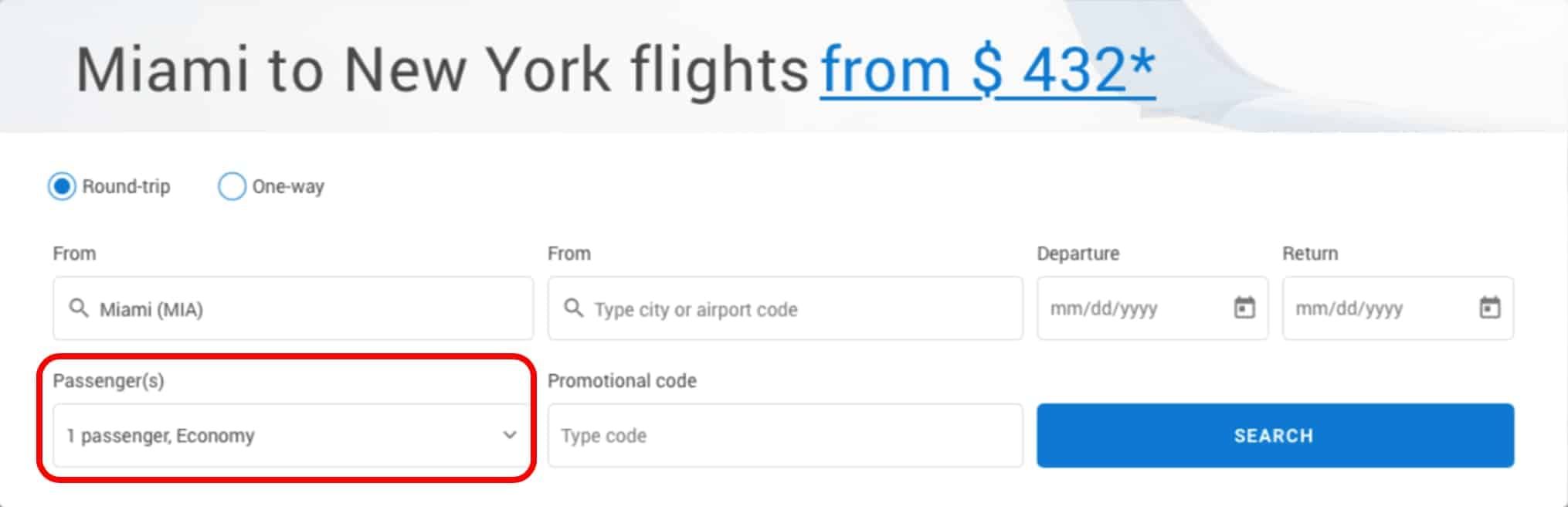
Ce formulaire est utilisé dans les filtres pour inviter les utilisateurs à sélectionner un texte dans un menu d'options. Par exemple, le nombre de passagers, la classe tarifaire ou les aéroports de départ et d'arrivée.

Exemple :

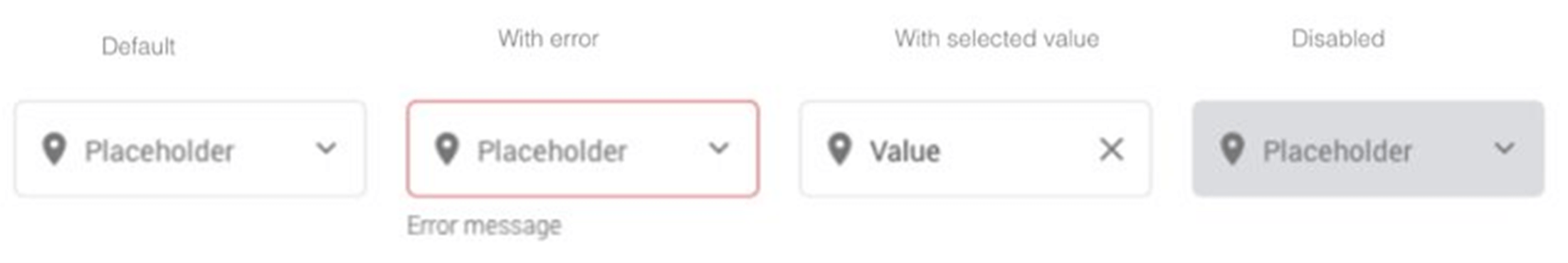
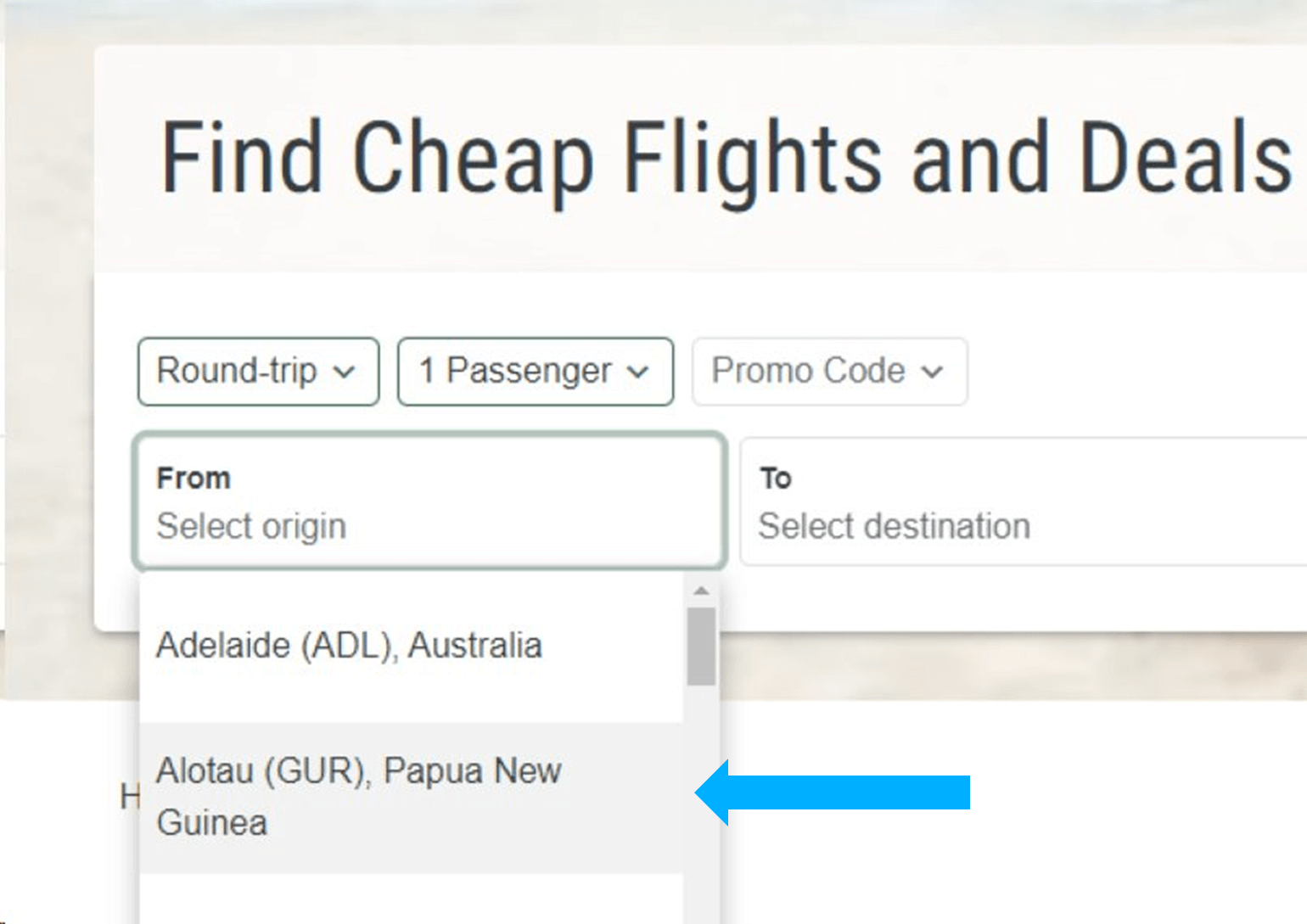
Ce formulaire est utilisé pour saisir du texte à partir d'un menu d'options. Par exemple, le nom ou le code de la ville de l'aéroport de départ.
Exemple :

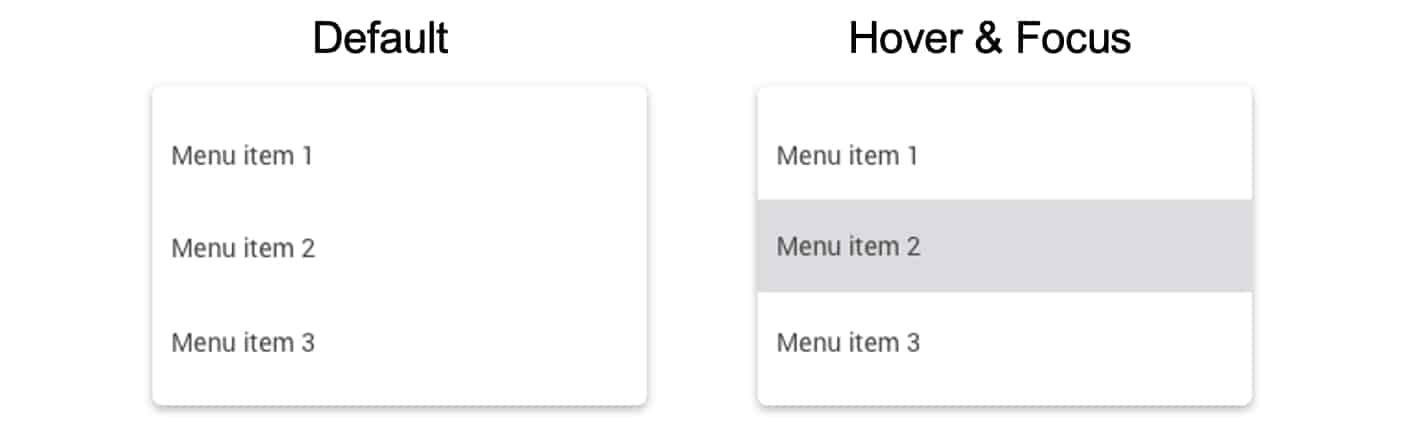
Ce formulaire apparaît dans les menus déroulants. Par exemple, les menus déroulants que l'on trouve dans certains filtres airModule.
Exemple :

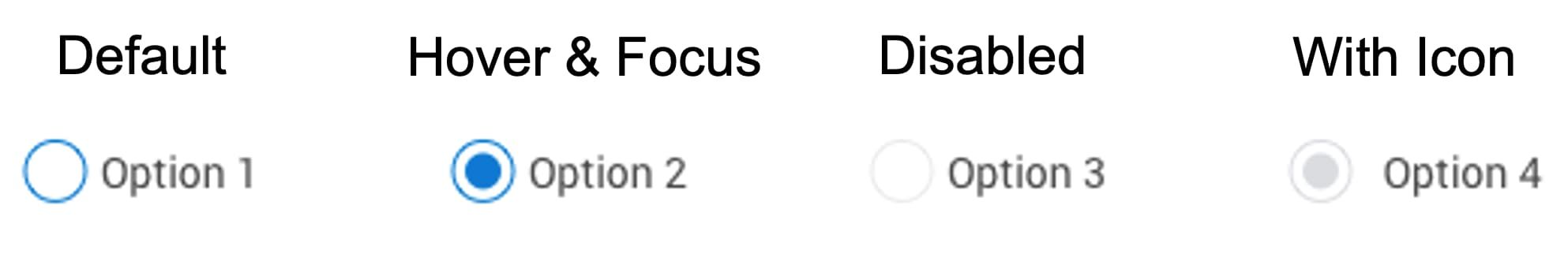
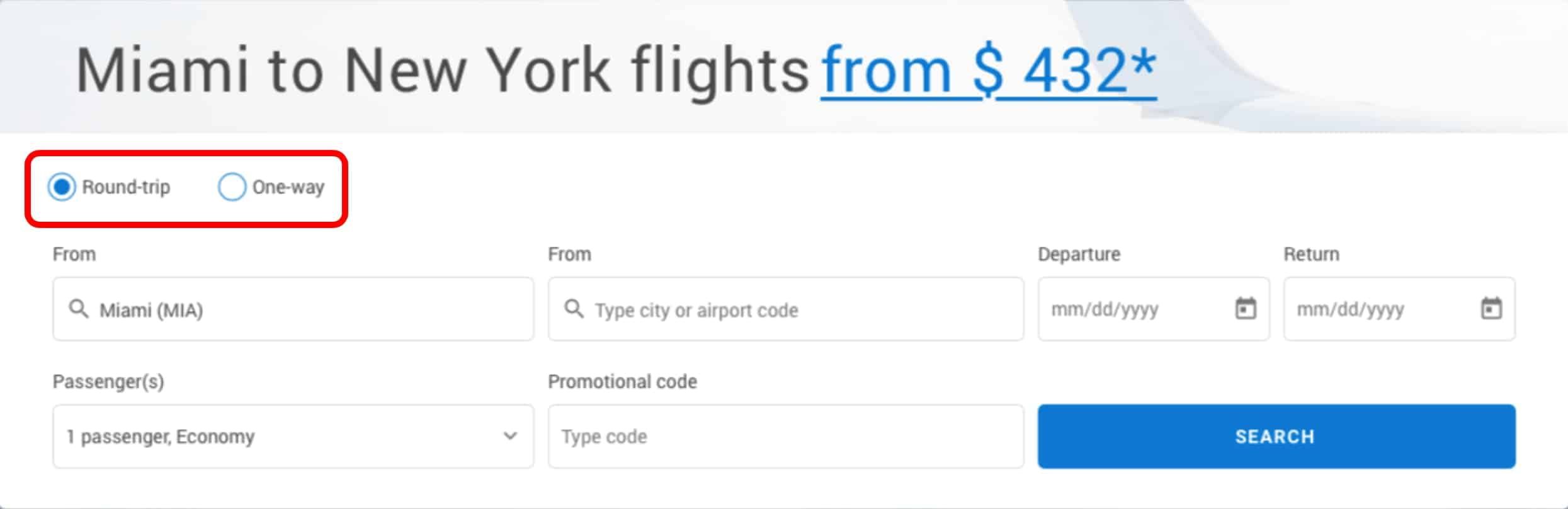
Ce formulaire permet d'activer ou de désactiver certaines options, telles que les options aller-retour ou aller simple, sur un filtre airModule.
Exemple :

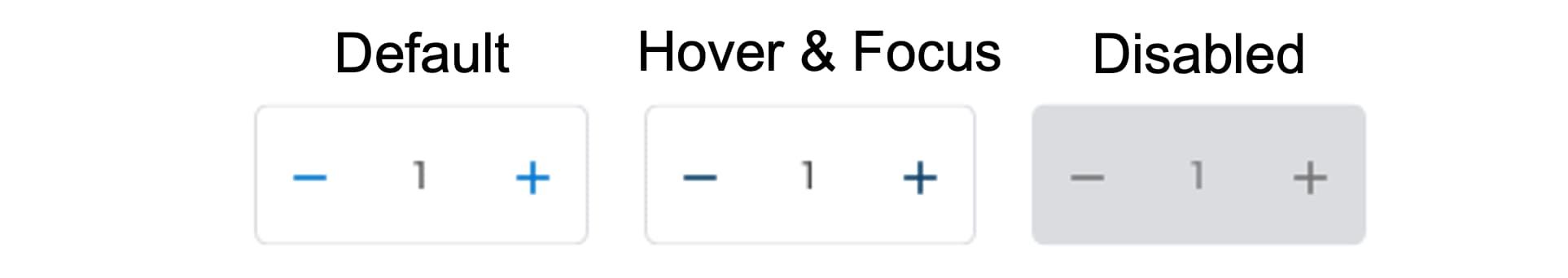
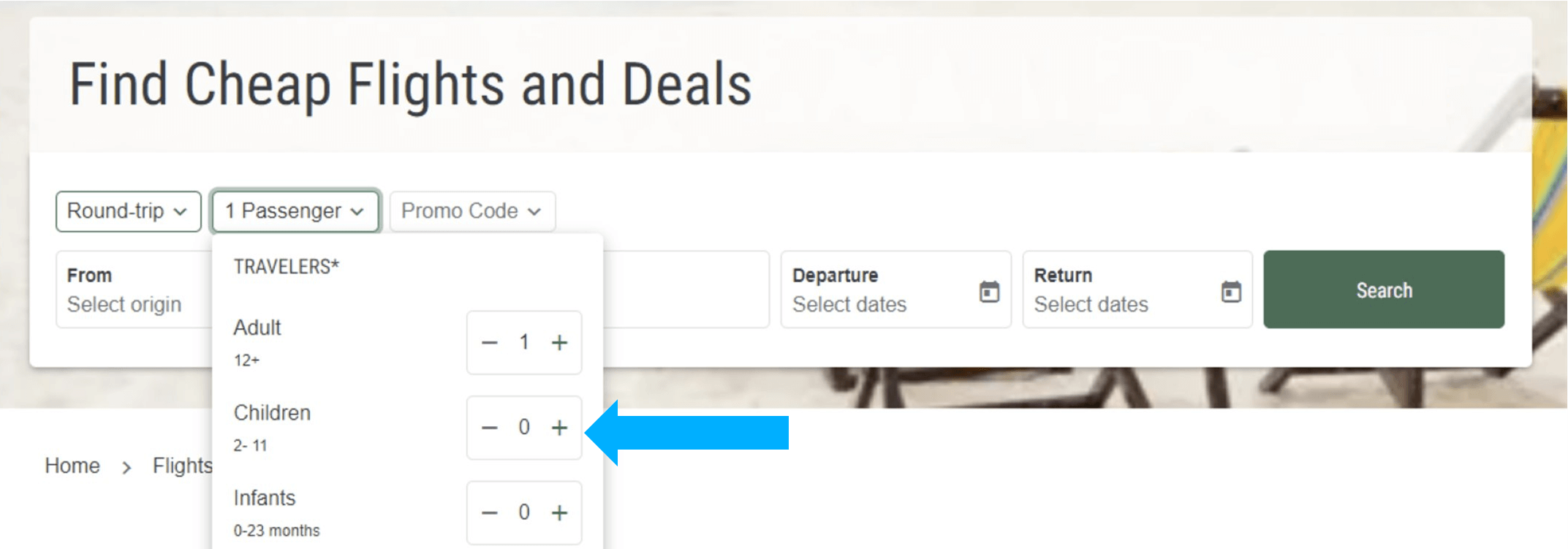
Ce formulaire est utilisé pour sélectionner l'entrée d'un nombre, tel que le nombre de passagers.
Exemple :

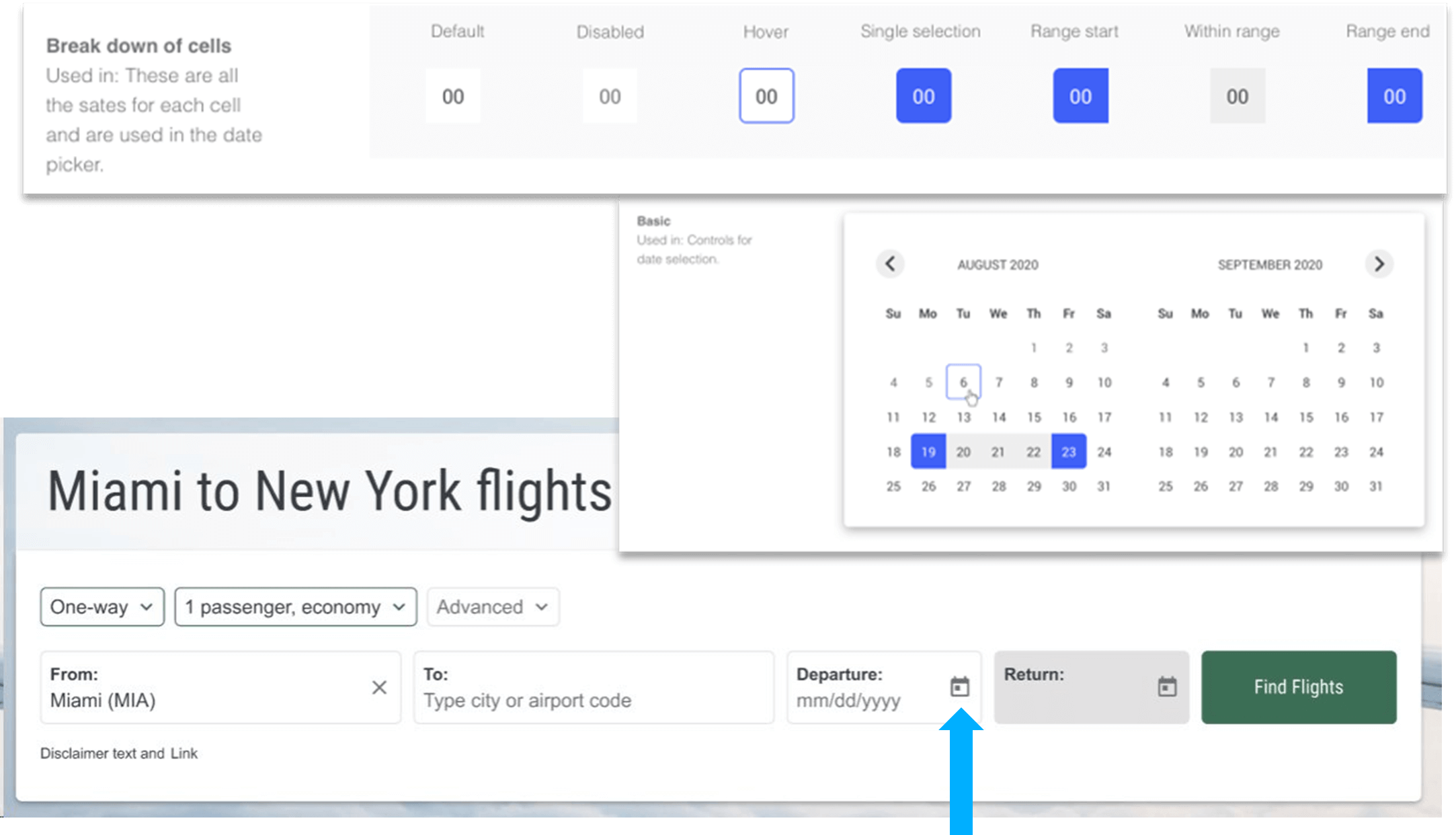
Ce formulaire de calendrier permet de sélectionner les dates de départ et de retour.


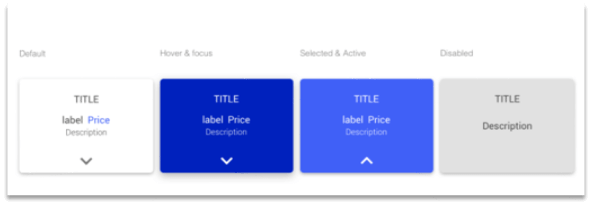
Ce formulaire permet d'obtenir plus d'informations sur chaque option. Il peut être trouvé dans airModules pour naviguer vers chaque mois.
Exemple :
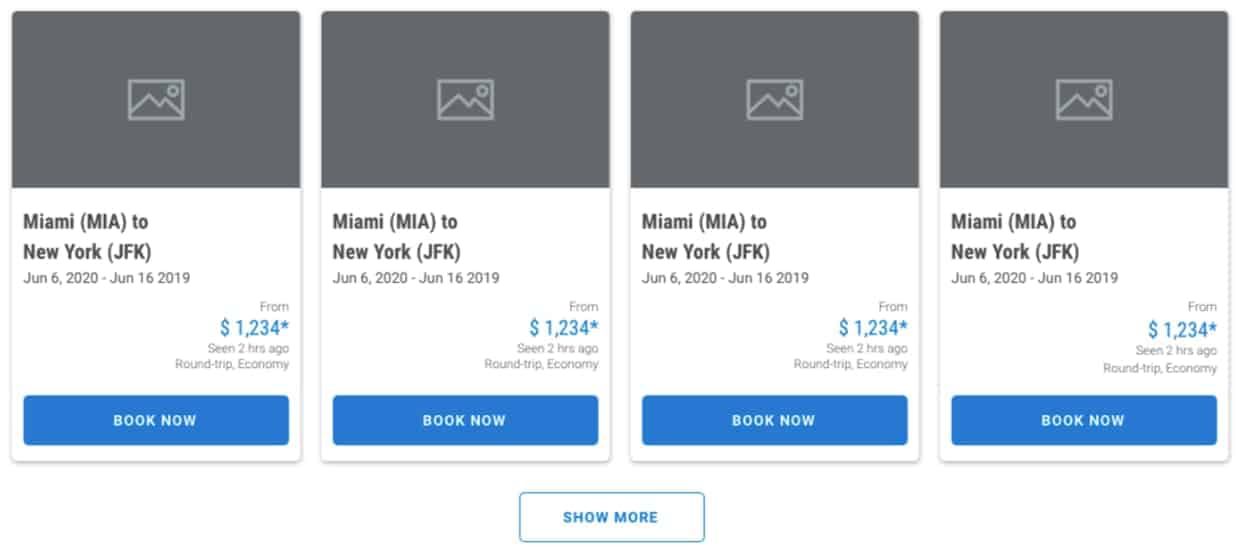
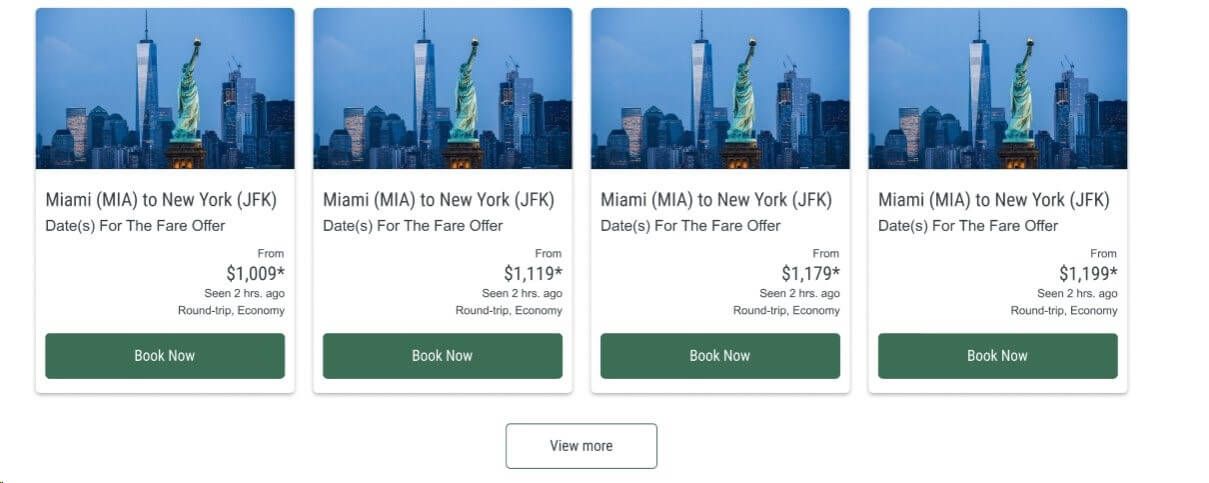
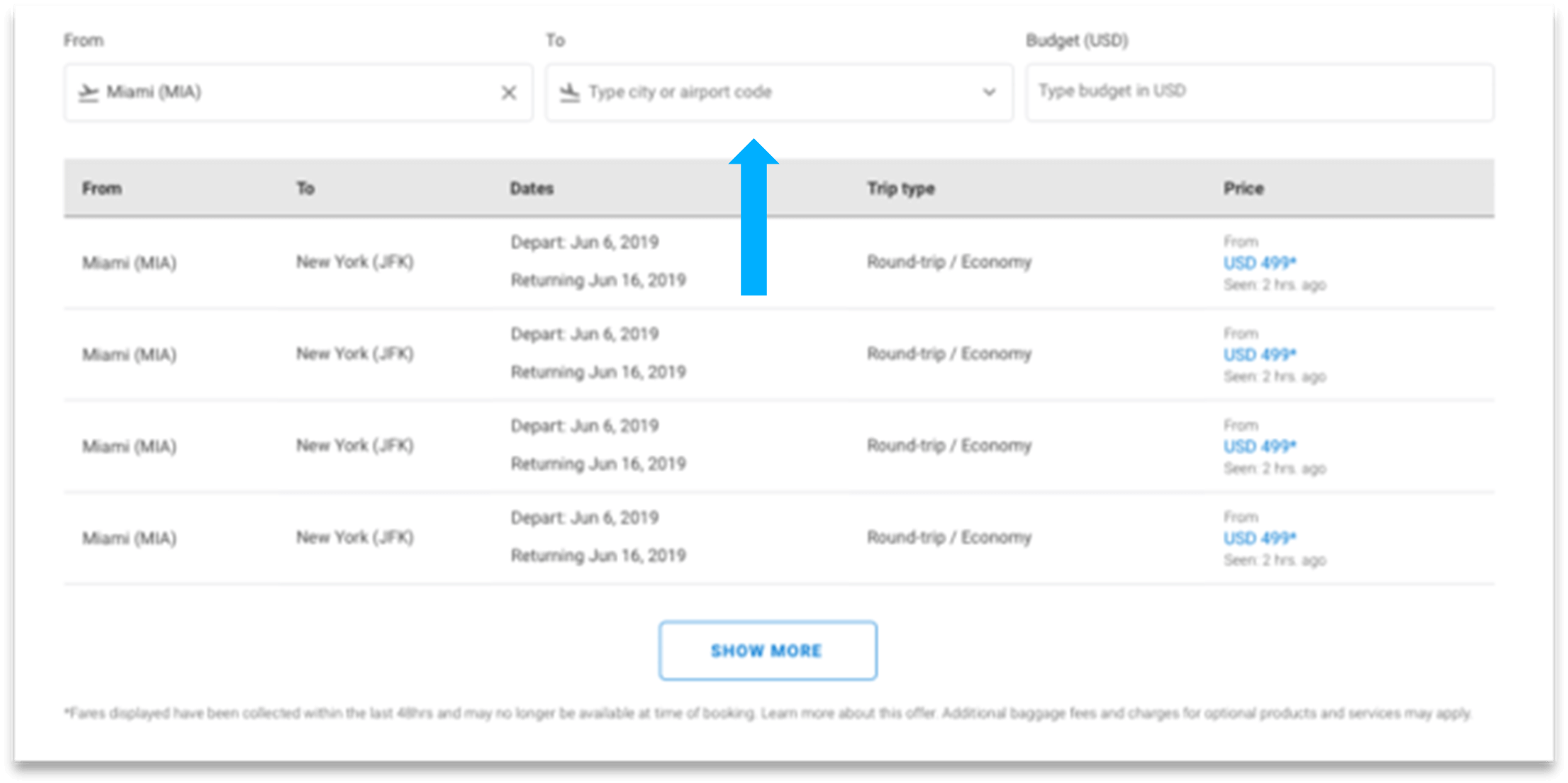
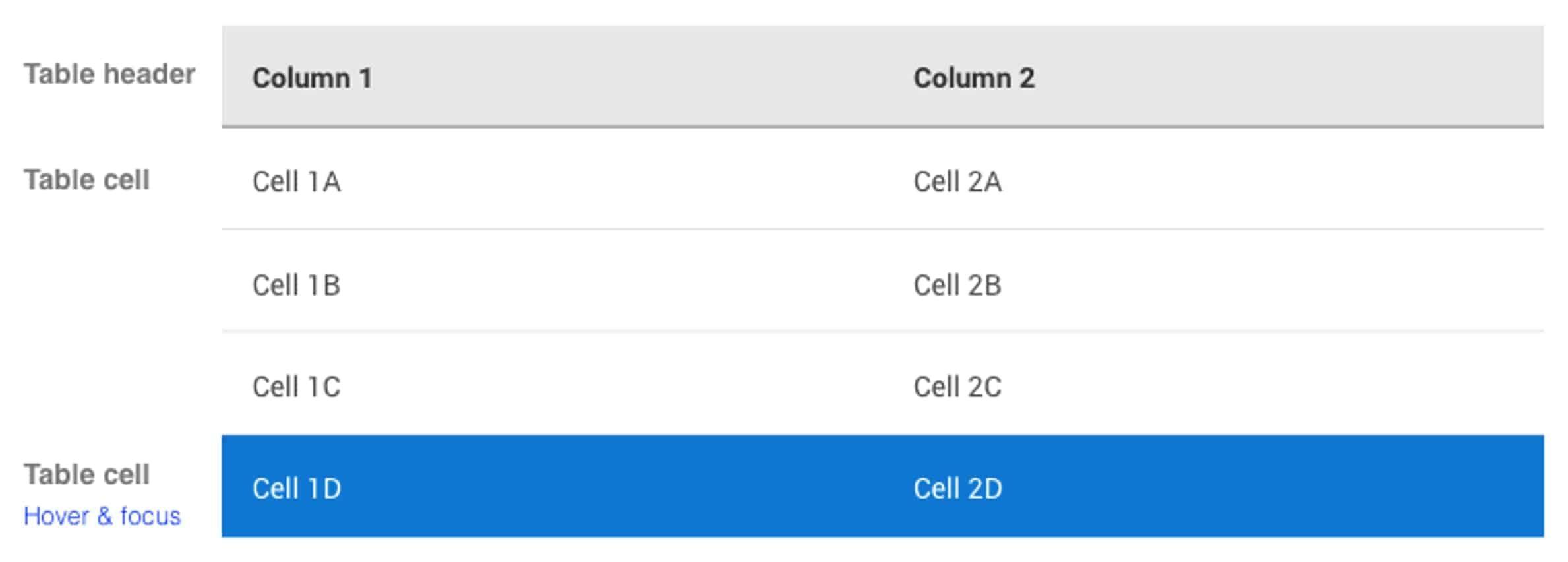
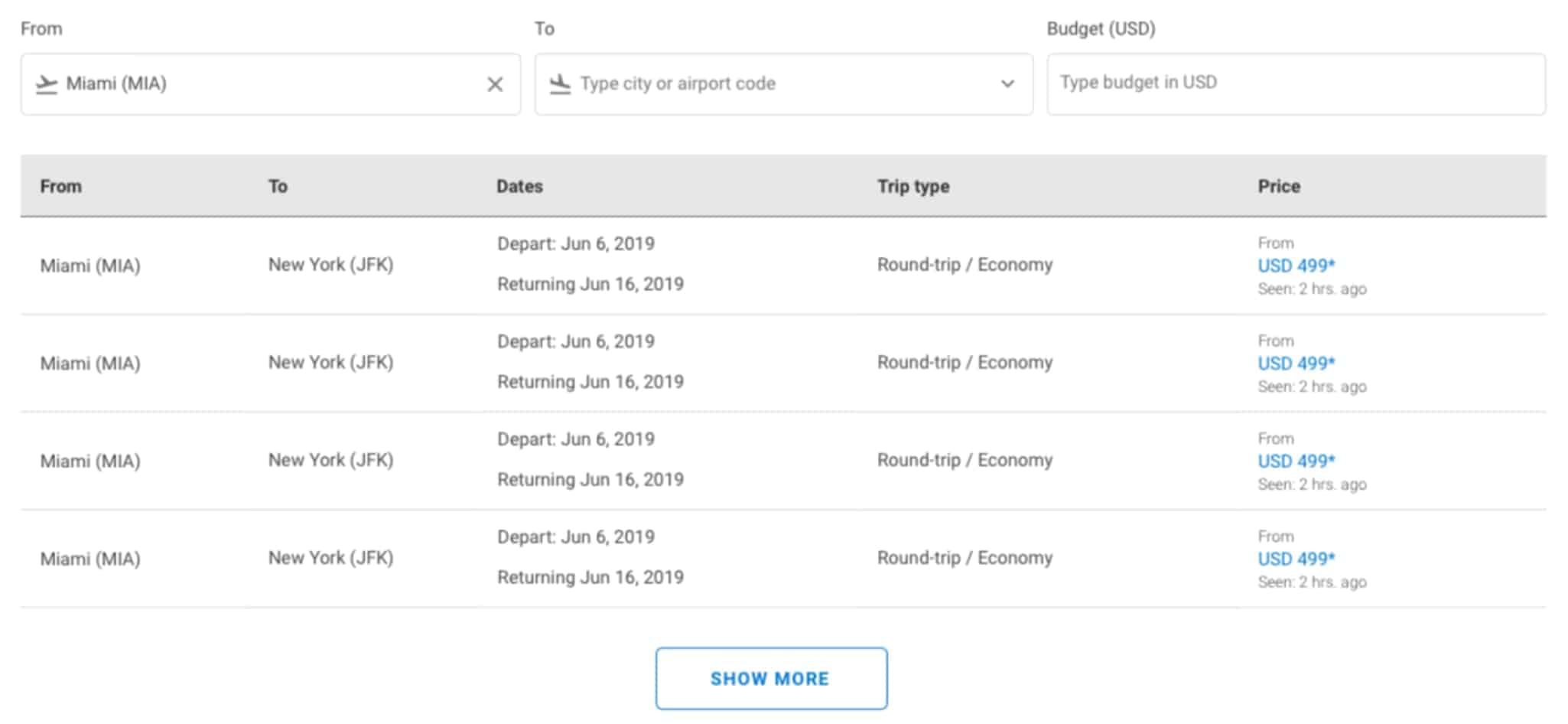
Le tableau est utilisé pour afficher une liste d'options ainsi que toutes les caractéristiques liées à chaque option, comme les dates, la classe de voyage et le prix. Le module air Table est l'un des modules air les plus populaires.
Exemple :
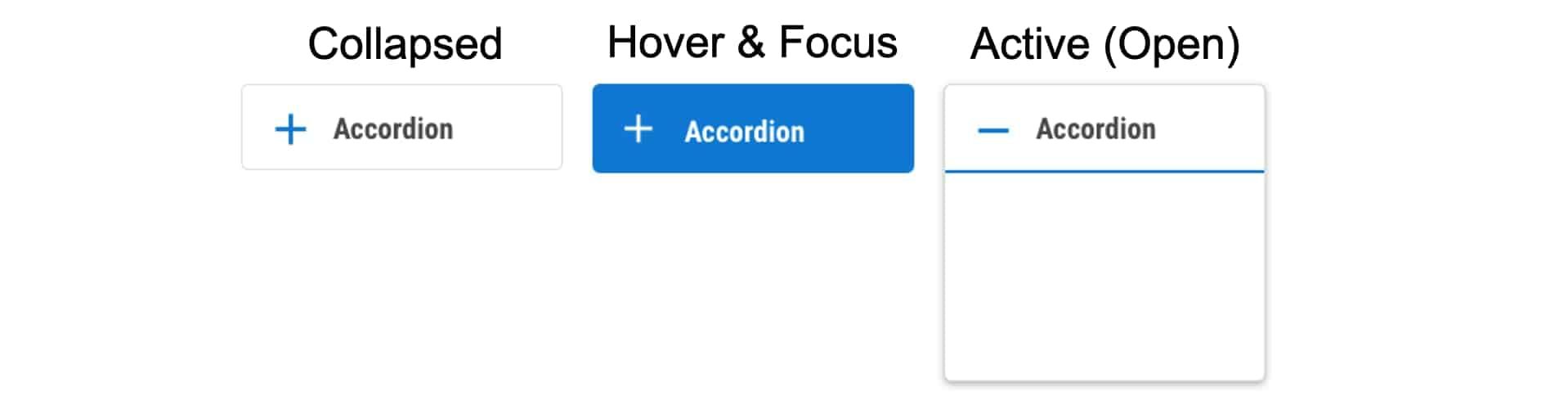
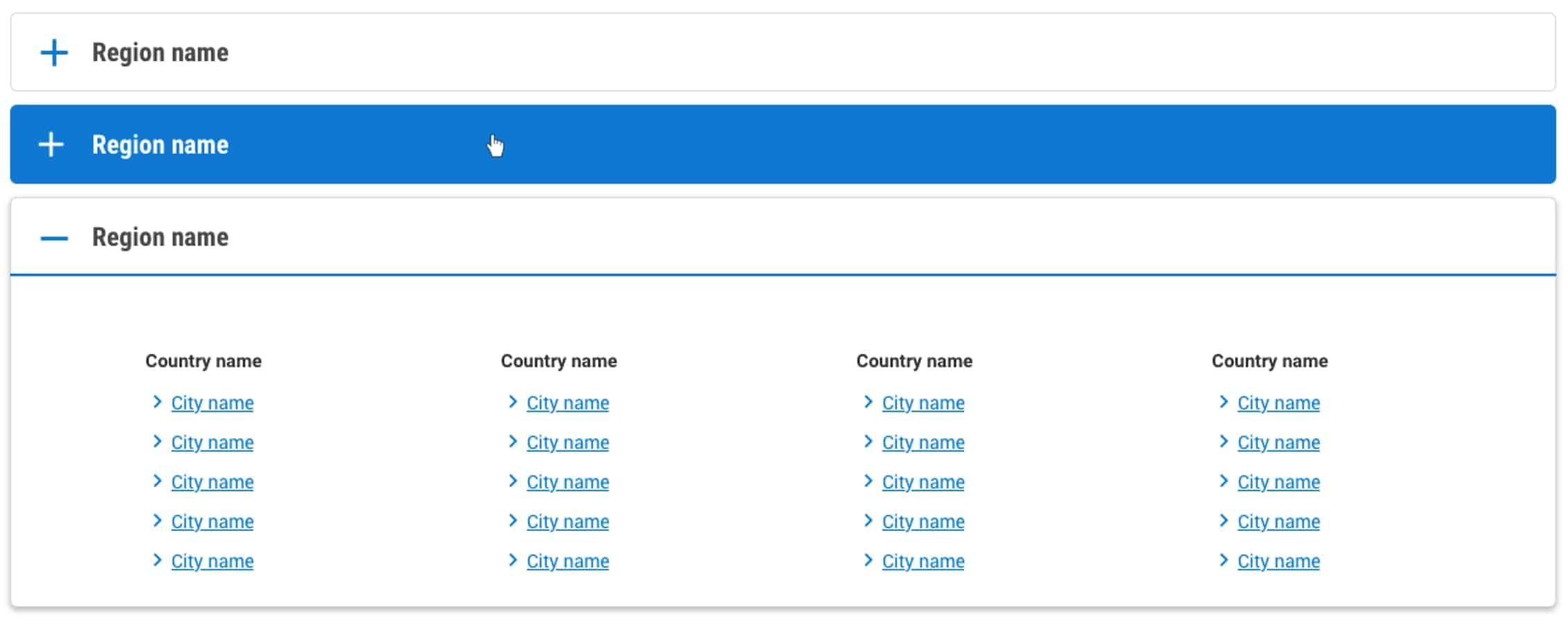
Le formulaire en accordéon est utilisé pour partager de grandes quantités d'options de manière comprimée. L'accordéon Destinations permet aux compagnies aériennes de partager des liens vers toutes les destinations de leur réseau, organisées par pays ou par région.
Exemple :
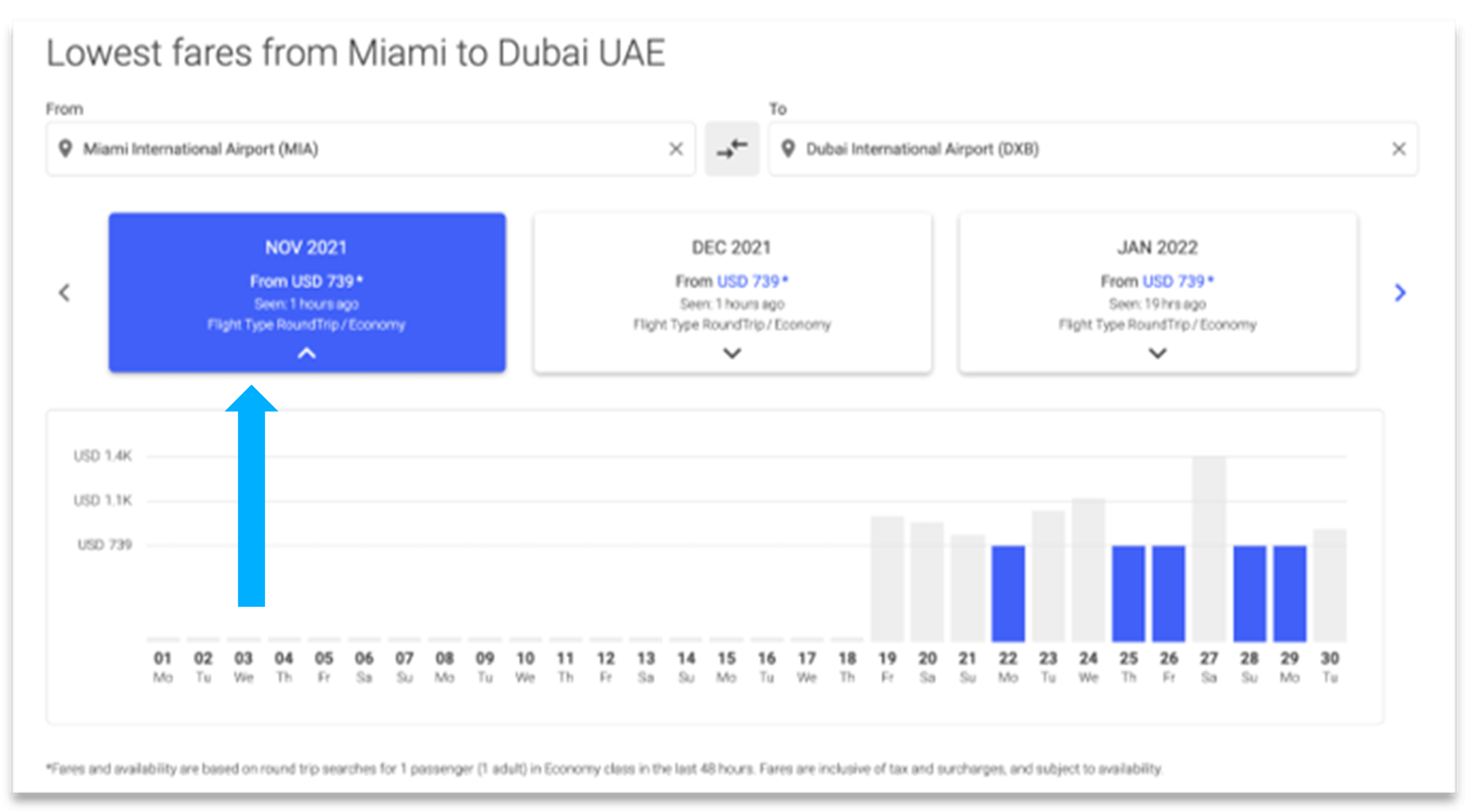
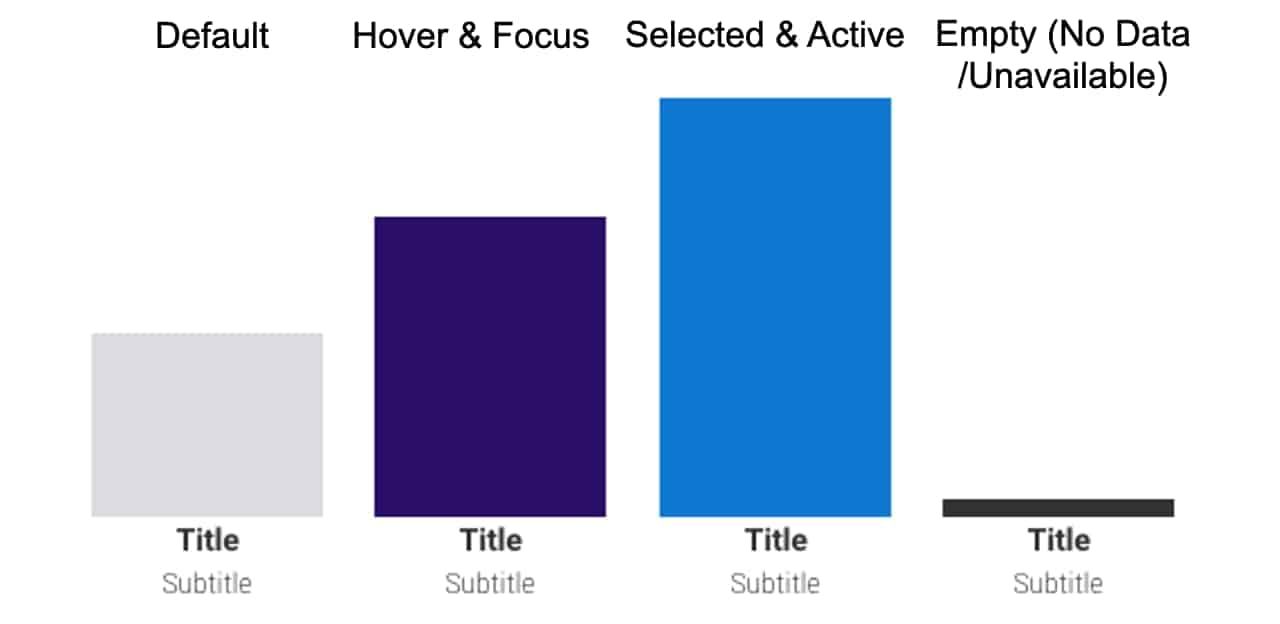
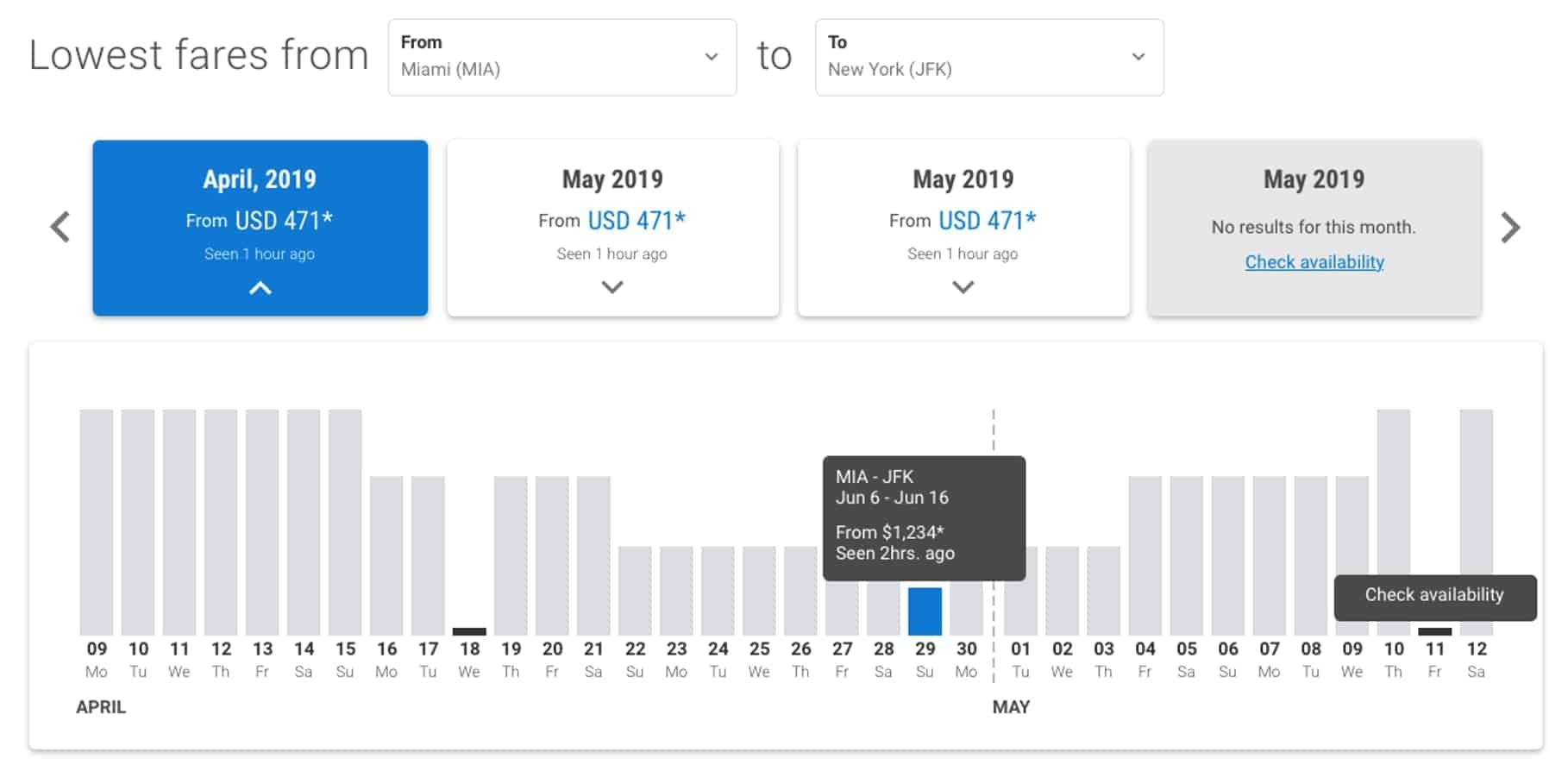
Utilisé dans les modules airModules Histogramme qui affichent les tarifs les plus bas par jour ou par mois.
Exemple :
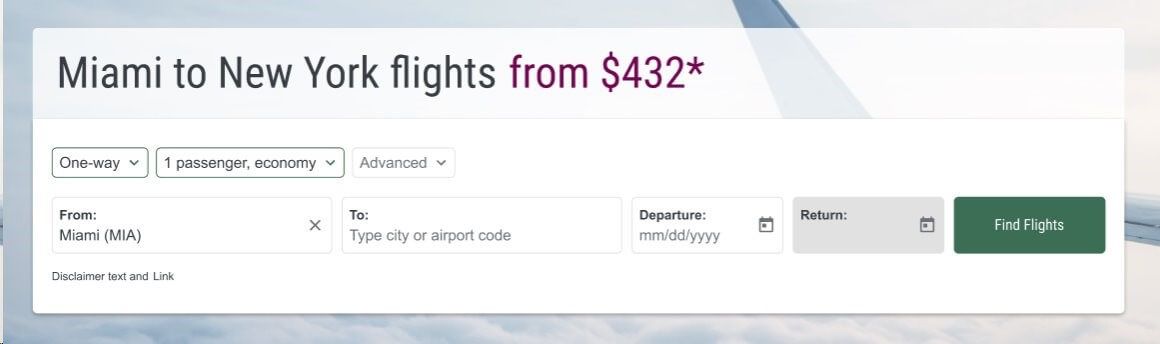
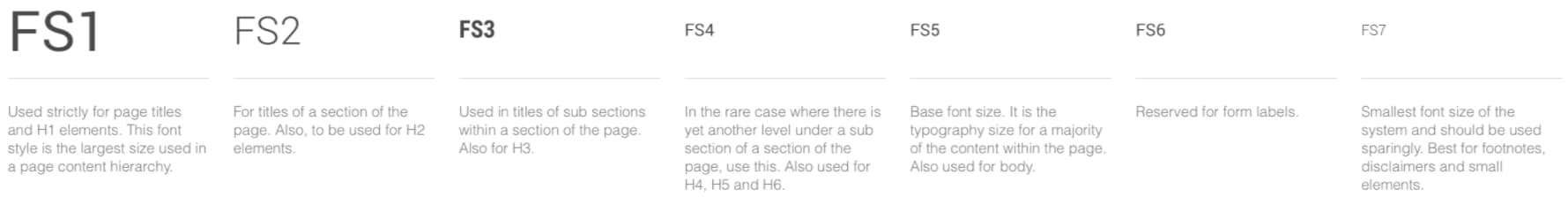
Utilisé comme titre principal de la page.
Exemple :
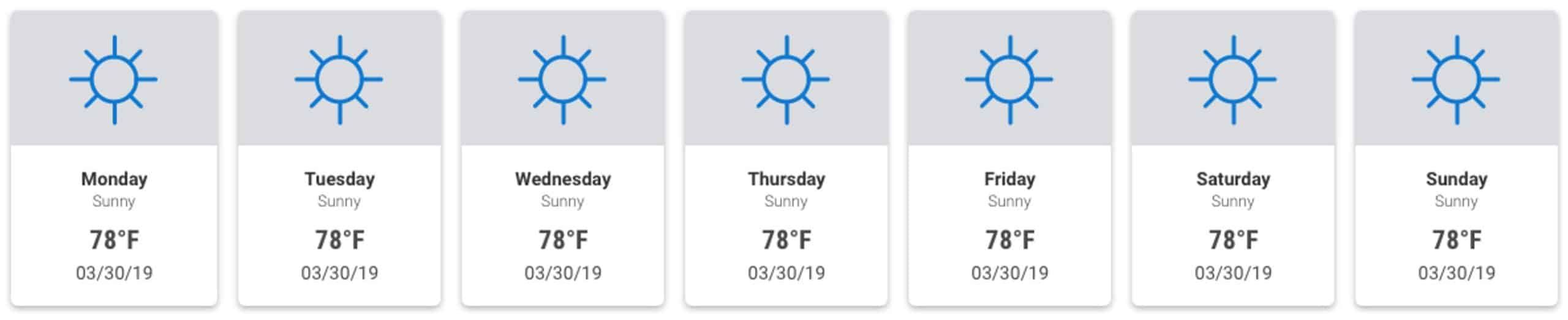
Utilisé dans nos prévisions météorologiques airModule.
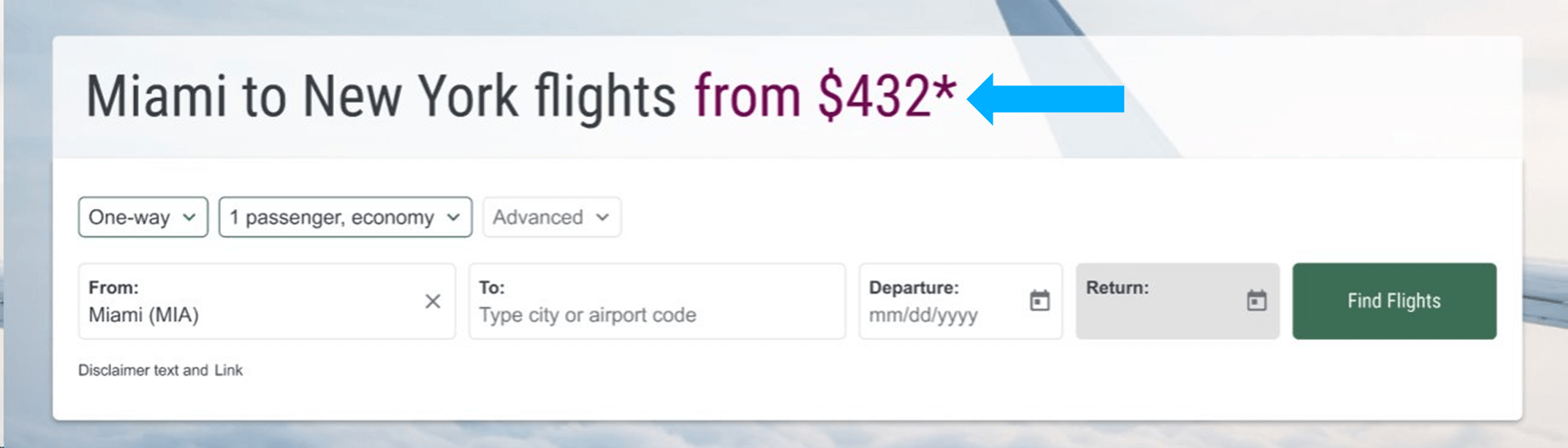
Utilisé dans les modules air qui affichent les tarifs et les promotions en temps réel aux utilisateurs finaux.