Guide for Custom Data Layer + Event Tracking
Customers can implement their own custom data layers and events using any tag manager and reference the fields in the standard dataLayers made available by our products using JavaScript.
There are two data layers:
- airTRFX dataLayer
- airModules dataLayer
For airModules embedded in iframes, the EM.context can be utilized to create custom data layers and trigger events.
In this guide:
- airTRFX dataLayer
- airModules dataLayer
- EM.context
- Implementing Event Tracking in GTM
- Creating a new dataLayer object using the EM.dataLayer
airTRFX dataLayer
The airTRFX dataLayer includes page information on every airTRFX page.
- Airlines:
- Hospitality:
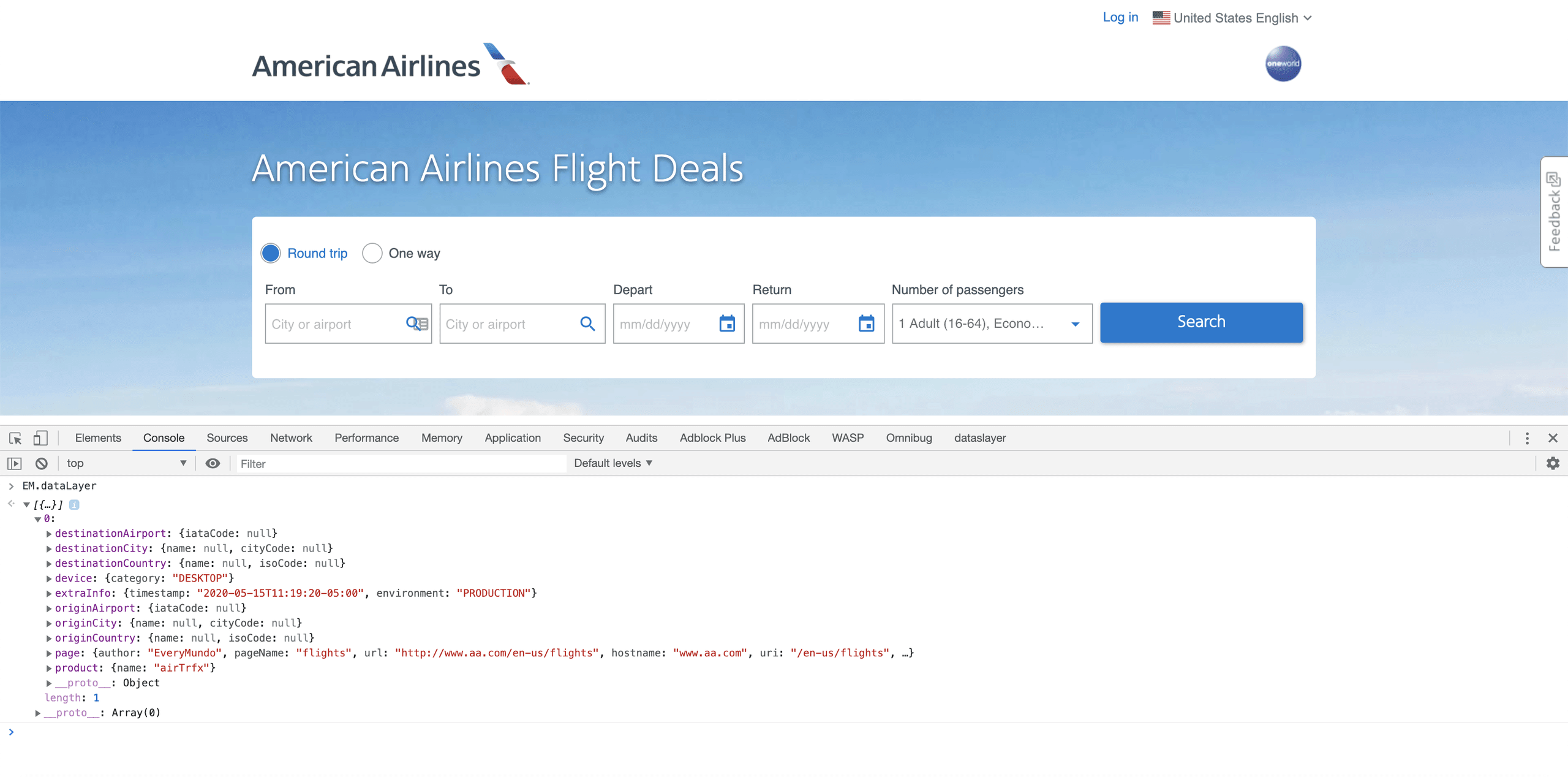
How to find the EM dataLayer
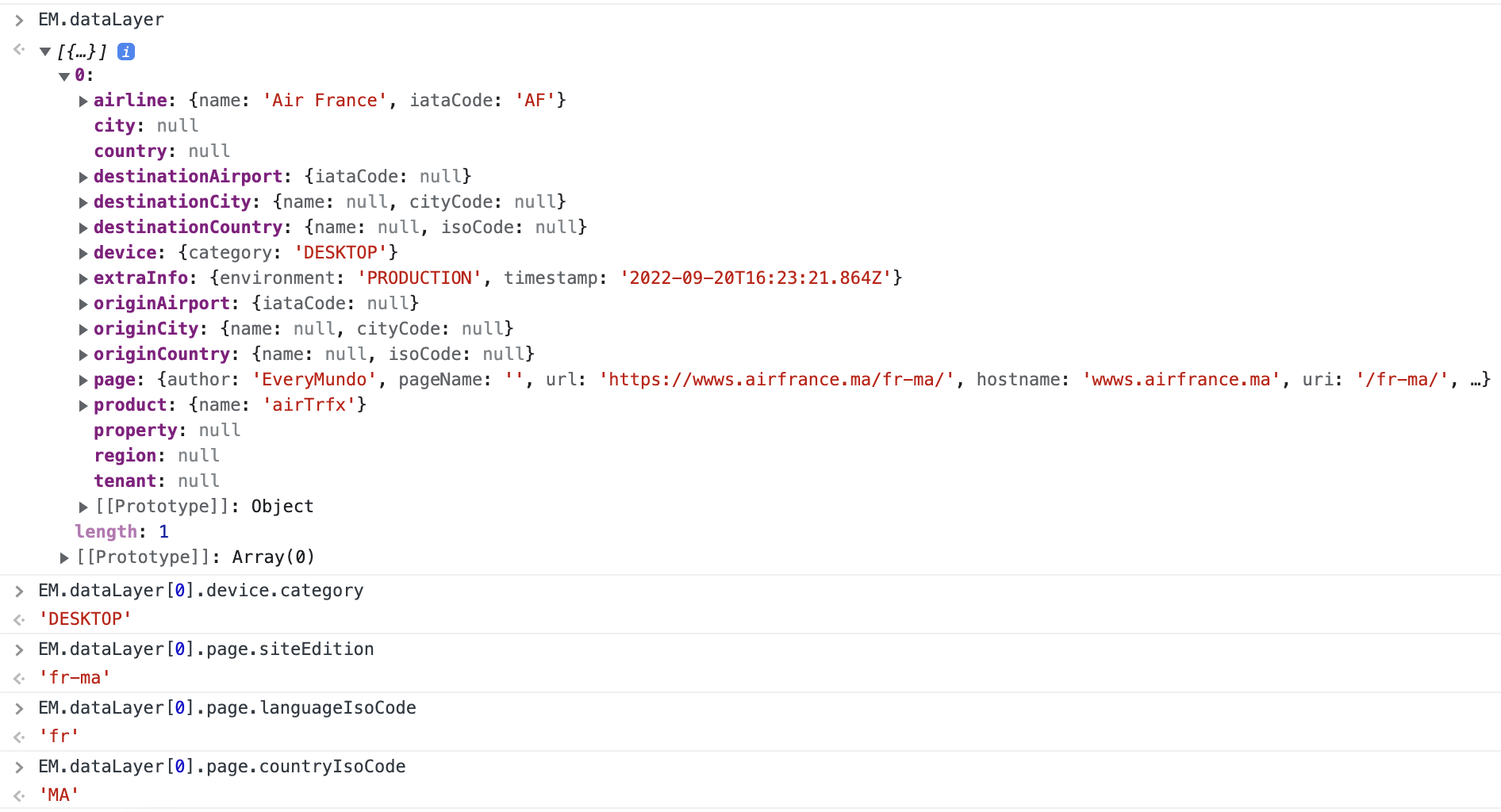
Type EM.dataLayer in the Console on any airTRFX page:

The variable values within the EM.dataLayer will vary based on the airTRFX page viewed. These variables are dynamically populated to ensure the data corresponds to the page currently being accessed.
airModules dataLayer
The airModules dataLayer is a data structure that gets updated with every viewable impression and module interaction. This means that each airModule will fire a dataLayer with relevant information to the interaction in an event format.
Events included in the airModules dataLayer
Review the types of events being tracked for each airModule in the developer documentation as the list is every growing with new products and features released all the time.
How to find the airModules dataLayer
1. Interact with any airModule

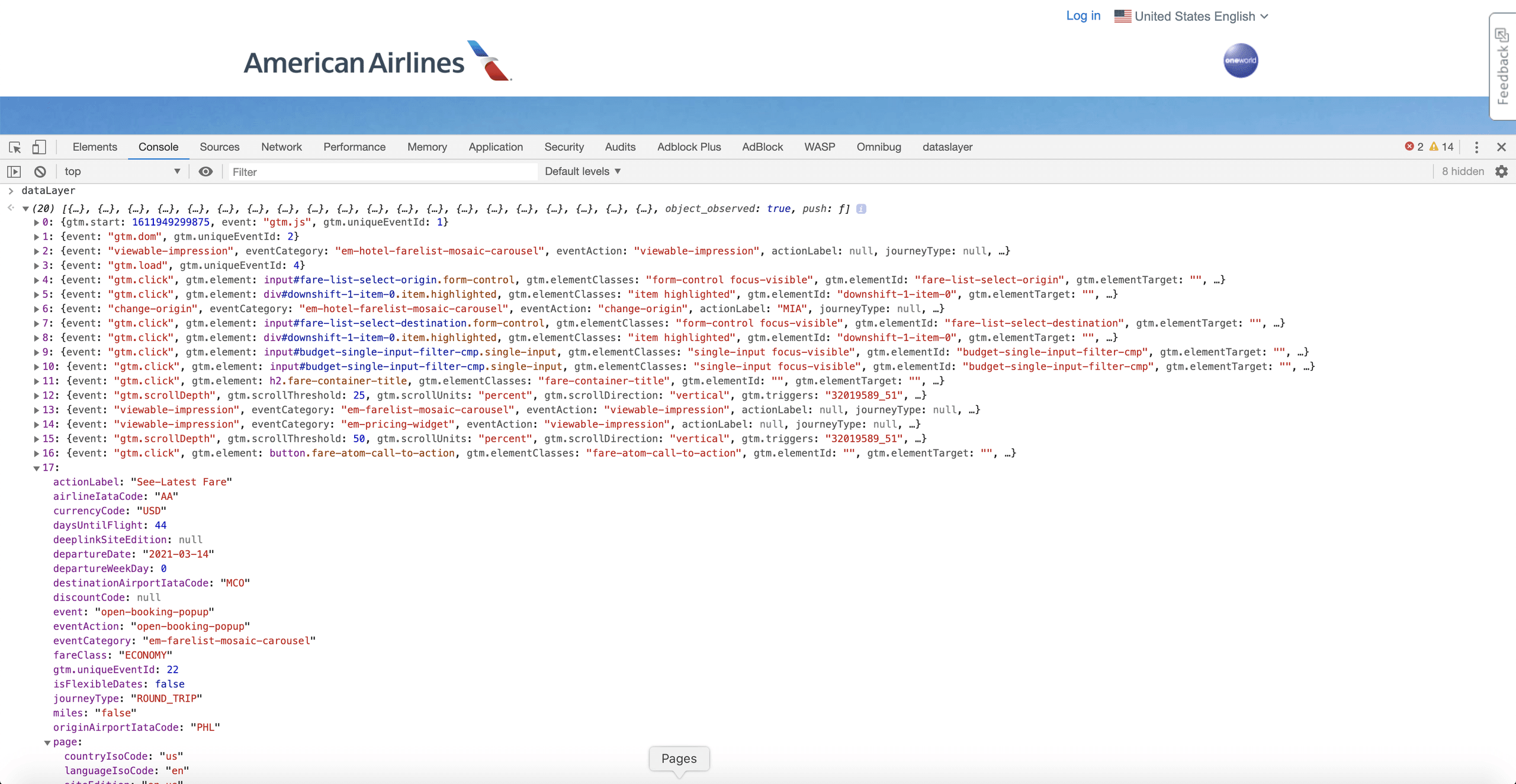
2. Open developer tools and type dataLayer in Console on any airTRFX Page

3. Every dataLayer will be displayed. The airModules dataLayer scripts have an event format.

4. (Optional) To check FSI events dataLayer
FSI events will redirect the user to the Internet Booking Engine making it harder to see the FSI dataLayer. So, in addition to the steps above, before doing the FSI, run this in the console:
window.onbeforeunload = function (e) { e = e || window.event; return ''; }
That’ll prompt a popup to appear asking if you want to change pages. Just click “Cancel” and you should be able to see the details.
EM.context
All the available parameters of the EM.context can be found in the following link: https://github.com/EveryMundo/emDataStandards/blob/master/dataLayer/EM.context.json
How to find the EM.context
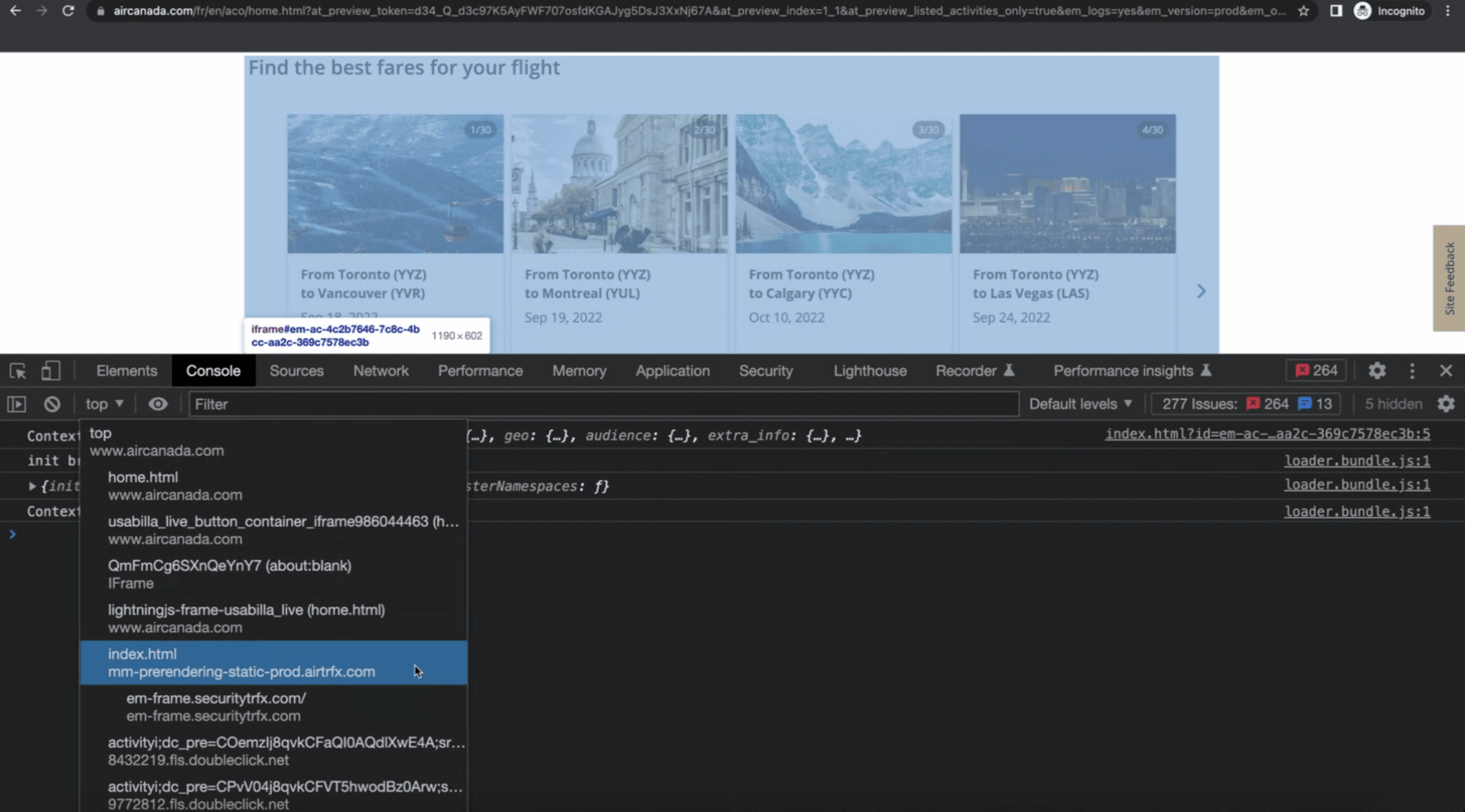
1. Go to the URL where the iframed module is placed and open ‘Console’ from Google Developer Tools.

2. In ‘Console’ access the iFrame using the ‘JavaScript context’:

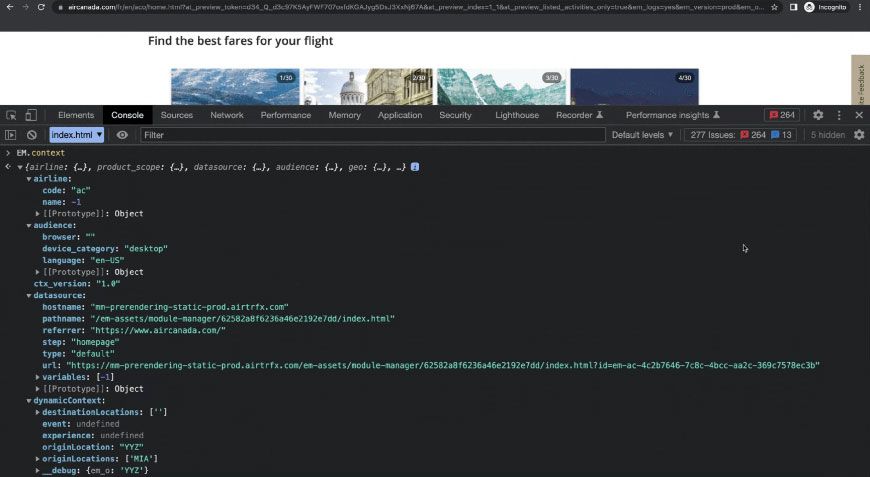
3. Once the iFrame has been accessed, type ‘EM.context’:

Implementing Event Tracking in GTM
Event tracking has to be done through a TMS. In this example, we will use GTM and GA4 implementation. GTM is the most used TMS in the airline industry and GA4 is the newest version of Google Analytics.
1. Create a ‘Custom Event’ trigger
![]()
Once the ‘Custom Event’ trigger type is selected, type the name of the event in the ‘Event name’ field. For this example, we will use the ‘fsi’ event. The trigger must fire in all custom events.
![]()
2. Create a GA4 event tag
![]()
- Select your GA4 Configuration Tag and name it ‘fsi’
![]()
- Finally, add the ‘fsi’ trigger to the tag
![]()
3. (Optional) Add the airModules dataLayer’s variables to the ‘Event Parameters’ list as dataLayer variables to implement custom dimensions in your GA4 account
![]()
- Create a ‘Custom JavaScript’ Variable
The naming convention of the variables in GTM can be defined by the Analytics Manager but we recommend the following naming convention:
EM dataLayer – {{section}} – {{variable}}
Example: EM dataLayer – page – typeName
The intention of this naming convention is to have order in GTM and avoid confusion when using the variables across tags.
- Select ‘Custom JavaScript’ as variable type
![]()
- Insert JavaScript Function
Insert the following function in the empty space (in this example we will target the pageType variable):
function(){return EM.dataLayer[0].page.typeName;}
![]()
- Add the Custom Javascript variables as parameter values to the custom event
Browser Extension to Review the Custom Data Layer
Adswerve – dataLayer Inspector+ (google.com)
Analyze your events in GA4
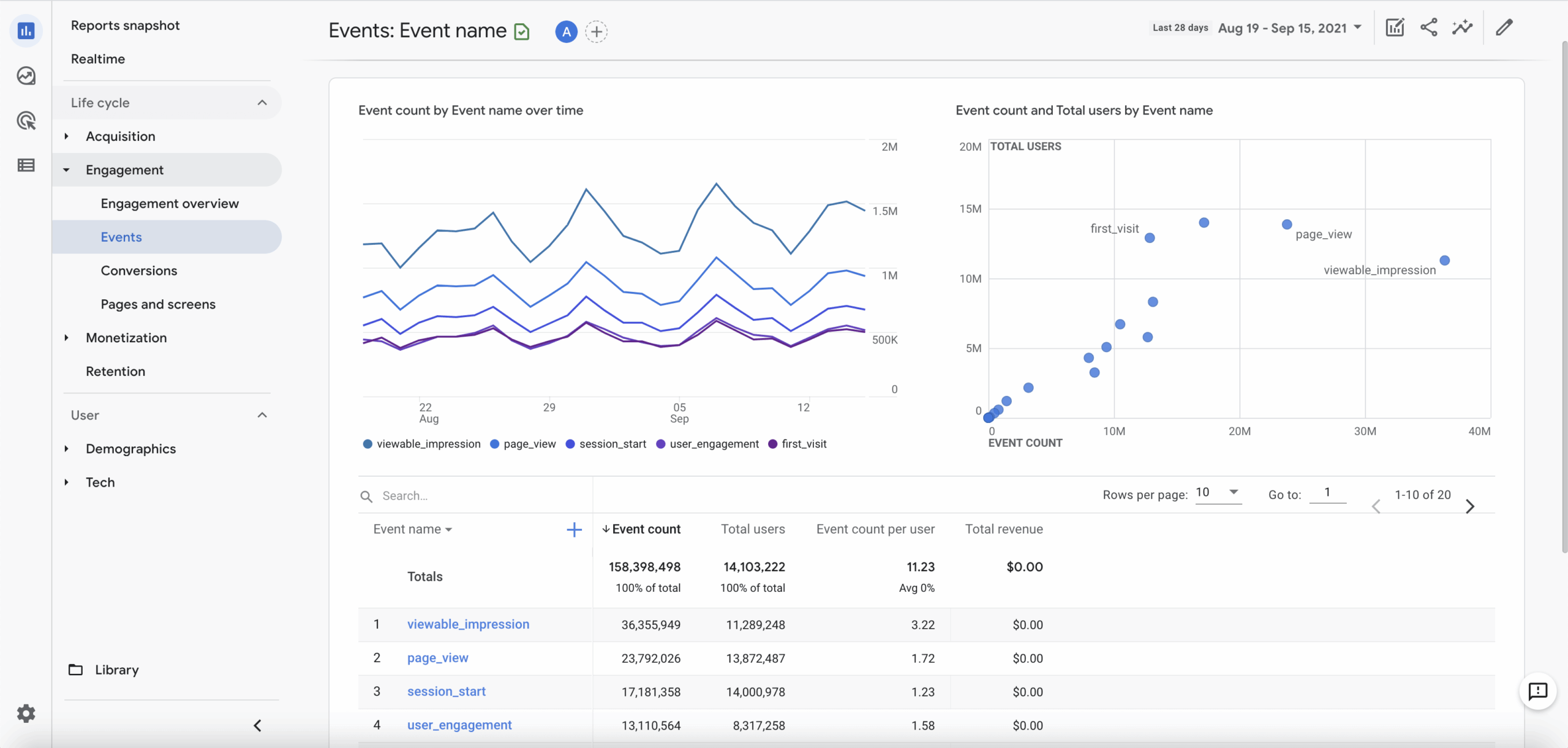
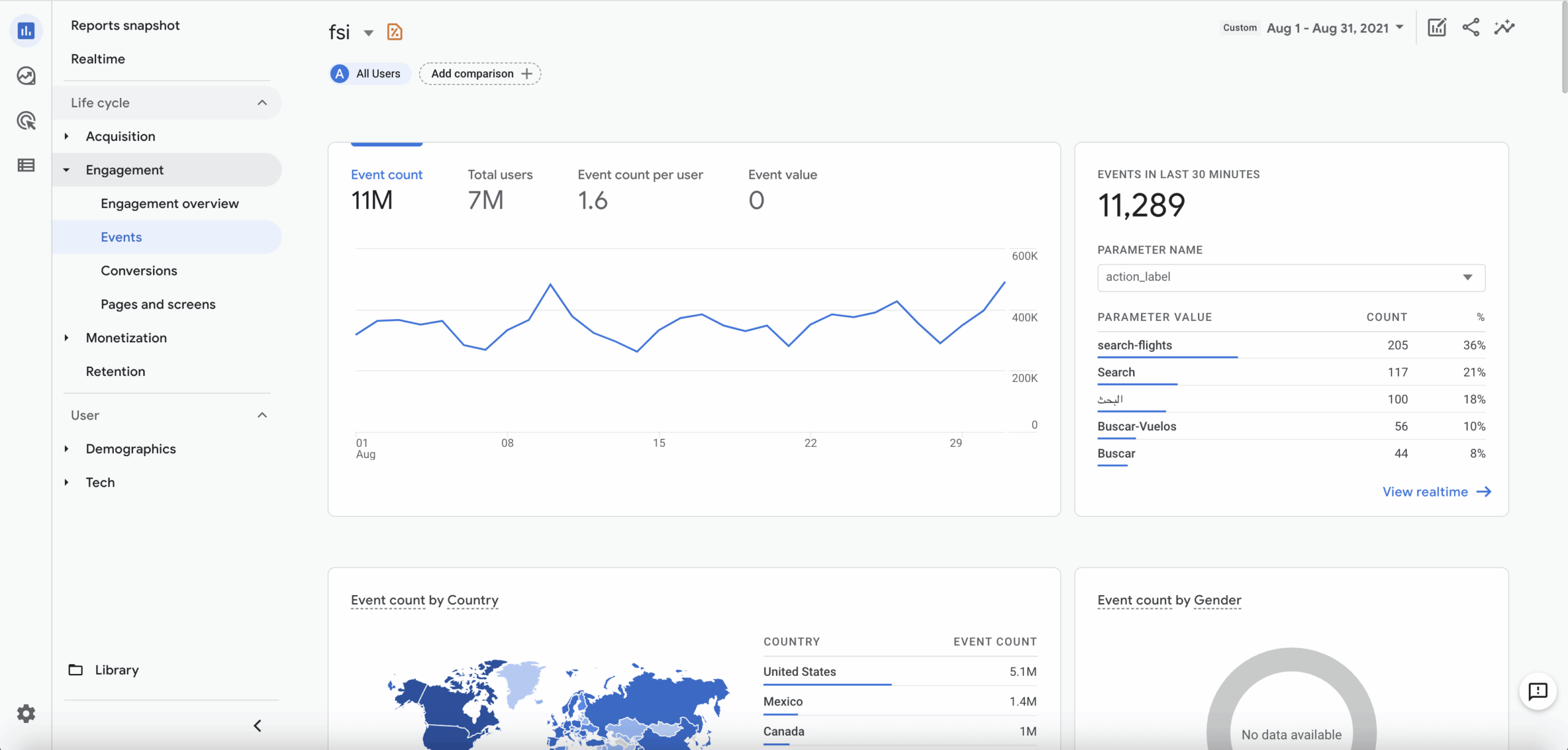
Access your GA4 account and go to Reports > Engagement > Events

Select the ‘fsi’ event to analyze the data collection

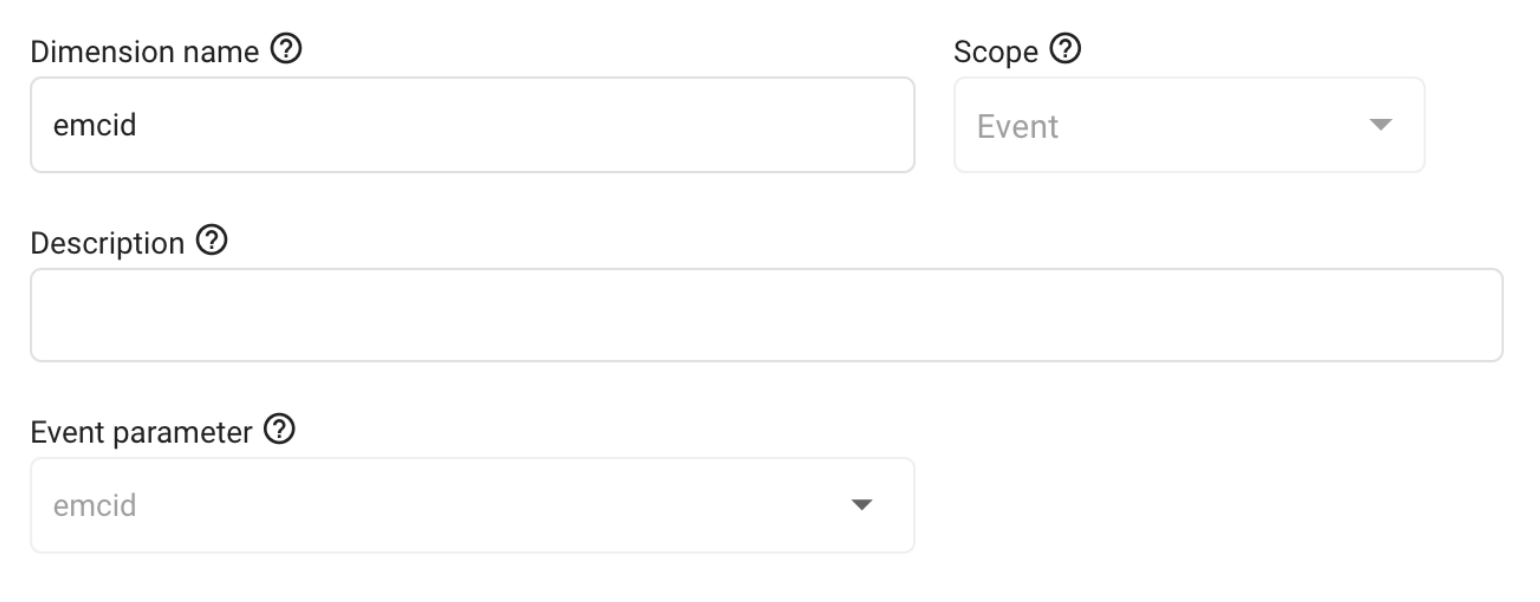
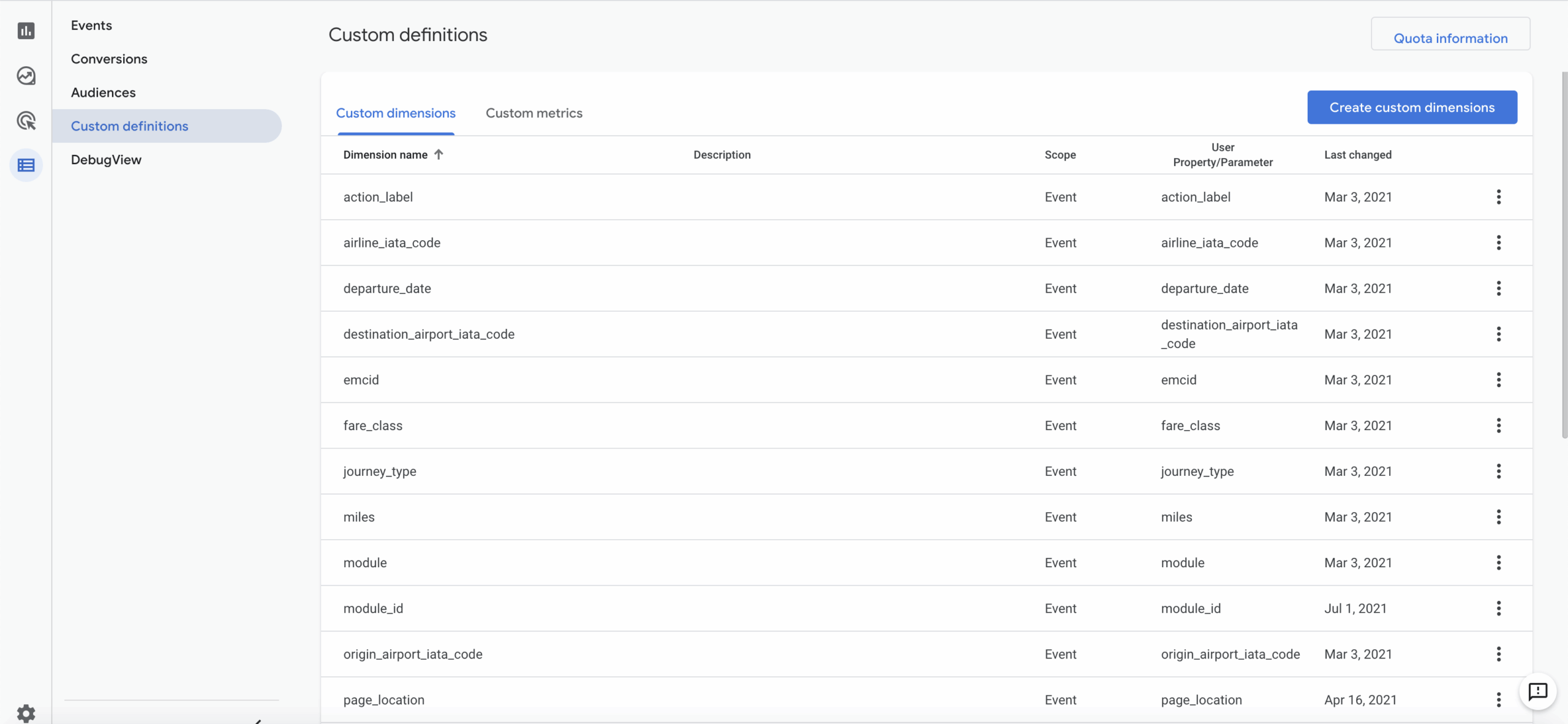
(Optional) If ‘Event Paramters’ were added to the tag in GTM the Custom Dimensions will have to be set up in GA4 as well. To do this go to Configure > Custom Dimensions. In this section click on ‘Create custom dimension’ and name the parameter you wish to start tracking.

Creating a new dataLayer object using the EM.dataLayer
For this example, we will use the EM.dataLayer to populate Tealium’s utag_data object.
1. Identify the parameters needed in the script
The parameters that will use JavaScript will be those that need dynamic values. For example:
<script>
var utag_data = {
device_category: "",
site_edition: "",
site_language: "",
site_market: ""
};
</script>
2. Use JavaScript to map the parameters from the EM.dataLayer
The variables in the EM.dataLayer can be accessed using JavaScript paths:

| Data Element | EM.dataLayer JavaScript | EM.context JavaScript |
|---|---|---|
| device_category | EM.dataLayer[0].device.category | EM.context.audience.device_category |
| site_edition | EM.dataLayer[0].page.siteEdition | EM.context.geo.language.site_edition |
| site_language | EM.dataLayer[0].page.languageIsoCode | EM.context.geo.language.lang |
| site_market | EM.dataLayer[0].page.countryIsoCode | EM.context.geo.language.siteEditionMarket |
3. Insert the JavaScript paths to the TMS dataLayer object
Add the JavaScript paths to the corresponding variables:
<script>
var utag_data = {
device_category: EM.dataLayer[0].device.category,
site_edition: EM.dataLayer[0].page.siteEdition,
site_language: EM.dataLayer[0].page.languageIsoCode,
site_market: EM.dataLayer[0].page.countryIsoCode
};
</script>
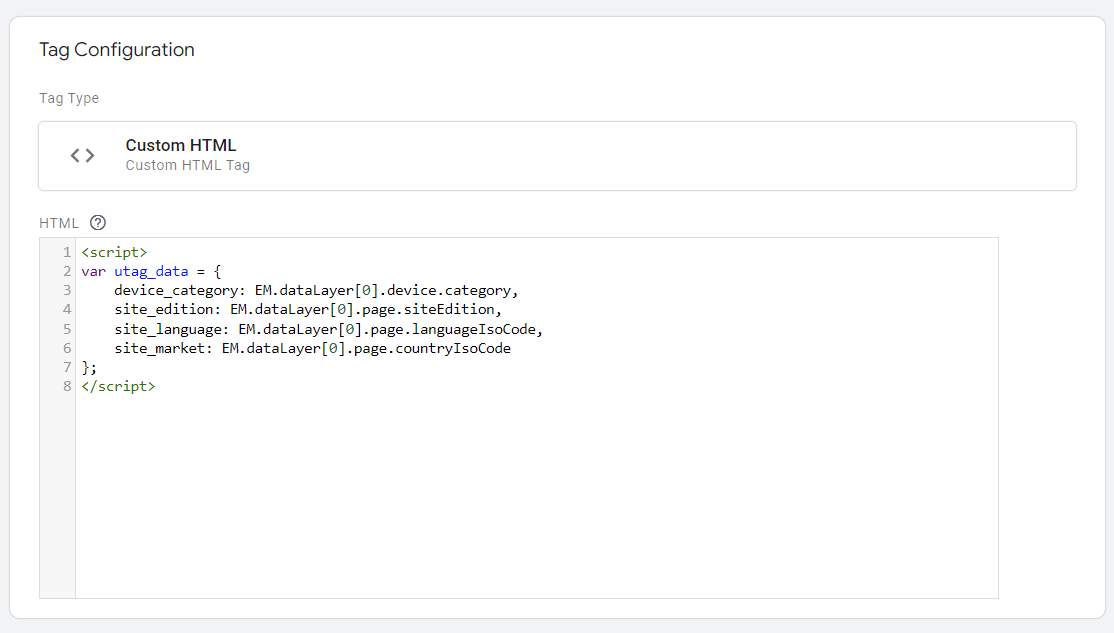
TMS Tag Example
In GTM, the dataLayer script will be added to a Custom HTML tag. The tag should look like this: